溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么利用Android防止系統字體變化、顯示大小變化影響”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么利用Android防止系統字體變化、顯示大小變化影響”吧!
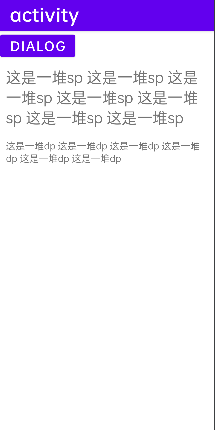
1、當系統字體變大時
2、解決辦法
3、當顯示大小變大時
4、解決辦法
4.1 工具類
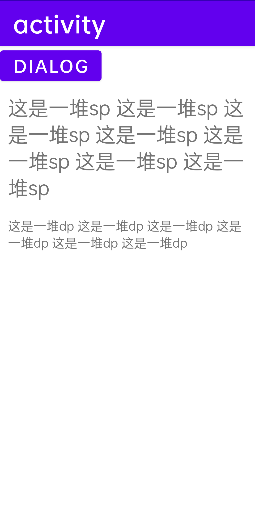
Activity

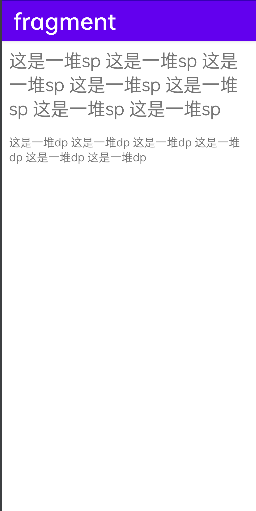
Fragment

當系統字體放大后,文字設置為sp的也跟隨放大,設置為dp的則保存不變。
設置為sp的該如何修改呢?
使用dp單位
在Activity中設置getResources()
可以在BaseActivity統一處理
@Override
public Resources getResources() {
Resources resources = super.getResources();
if (resources != null && resources.getConfiguration().fontScale != 1.0f) {
android.content.res.Configuration configuration = resources.getConfiguration();
configuration.fontScale = 1.0f;
resources.updateConfiguration(configuration, resources.getDisplayMetrics());
}
return resources;
}
public class DisplayUtil {
private static final String TAG = DisplayUtil.class.getSimpleName();
/**
* 系統設置"顯示大小"時原有UI樣式保持不變:
* <p>
* 1、當調節手機系統"顯示大小"【調大】的時候,相應的dpi會變大【dp = (dpi/160) * px】,此時dp就會變大,所以相應的UI布局就會變大。
* 2、當調節手機系統"分辨率"【調小】的時候,相應的dpi會變小【比如由480-->320】。如果此時使用技術手段使dpi保持不變,那么相同的dp就會占用更多的px,所以UI布局就會變大。
*
* @param context
*/
public static void setDefaultDisplay(Context context) {
if (Build.VERSION.SDK_INT > Build.VERSION_CODES.M) {
Configuration origConfig = context.getResources().getConfiguration();
//獲取手機出廠時默認的densityDpi【注釋1】
origConfig.densityDpi = getDefaultDisplayDensity();
context.getResources().updateConfiguration(origConfig, context.getResources().getDisplayMetrics());
}
}
public static int getDefaultDisplayDensity() {
try {
Class clazz = Class.forName("android.view.WindowManagerGlobal");
Method method = clazz.getMethod("getWindowManagerService");
method.setAccessible(true);
Object iwm = method.invoke(clazz);
Method getInitialDisplayDensity = iwm.getClass().getMethod("getInitialDisplayDensity", int.class);
getInitialDisplayDensity.setAccessible(true);
Object densityDpi = getInitialDisplayDensity.invoke(iwm, Display.DEFAULT_DISPLAY);
return (int) densityDpi;
} catch (Exception e) {
e.printStackTrace();
return -1;
}
}
}在Activity#setContentView()之前調用DisplayUtil.setDefaultDisplay(this) ;
到此,相信大家對“怎么利用Android防止系統字體變化、顯示大小變化影響”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。