您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何理解Java MeteoInfo解析與繪圖代碼教程”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何理解Java MeteoInfo解析與繪圖代碼教程”吧!
最近太忙了,終于有時間繼續寫了,上文說到了基本上的繪圖方法,但缺少色階呈現,一般圖疊加著地圖上,后端不需要管色階,但也要注意web頁面色階和我們的生成色階一定要對的上
對于后端導出圖片的話,就需要添加色階了,這一文很簡單,就涉及色階,名稱,網格刻度線
順便對代碼我進行了優化,看起來更直接
MeteoDataInfo meteoDataInfo = new MeteoDataInfo();
meteoDataInfo.openMICAPSData("D:\\解析數據\\cldas\\cldas\\TEM\\20081000.000");
GridData grid = meteoDataInfo.getGridData();
//讀取地圖A
VectorLayer scmap = MapDataManage.readMapFile_ShapeFile("C:\\Users\\Administrator\\Downloads\\好例子網_全國省、縣界線shp格式矢量圖(精確到縣區域)\\全國省、縣界線shp格式矢量圖(精確到縣區域)\\sichuan.shp");
//讀取地圖B
VectorLayer qgmap = MapDataManage.readMapFile_ShapeFile("E:\\shp\\四川\\四川省(3)_市界.shp");
//描述地圖邊界線
PolygonBreak pb = (PolygonBreak) qgmap.getLegendScheme().getLegendBreak(0);
//是否設置填充
pb.setDrawFill(false);
//設置輪廓顏色
pb.setOutlineColor(Color.black);
//讀取色階
LegendScheme als = LgsUtil.readFromLgs("D:\\apache-tomcat-8.0.50\\alt色階\\TEM.lgs");
//繪制圖層
VectorLayer layer = DrawMeteoData.createShadedLayer(grid,als,"","",true);
//創建視圖
MapView view = new MapView();
layer = layer.clip(scmap);
//疊加圖層
view.addLayer(layer);
view.addLayer(qgmap);
//視圖設置
MapLayout layout = new MapLayout();
//去除圖形邊框
layout.getActiveMapFrame().setDrawNeatLine(true);
//抗鋸齒
layout.getActiveMapFrame().setMapView(view);
view.setAntiAlias(true);
layout.setAntiAlias(true);
//根據視圖計算視圖的寬高
Extent extent = view.getExtent();
int size = 800;
Rectangle rectangle = new Rectangle(size, (int) (size * 1D / extent.getWidth() * extent.getHeight()));
//設置地圖區域大小和外邊距
int width = rectangle.width;
int left = 50;
int height = rectangle.height;
int right = 140;
int top = 50;
int bottom = 50;
//設置頁面邊界
layout.setPageBounds(new Rectangle(0, 0, width + left + right, height + top + bottom));
//獲取地圖框
MapFrame frame = layout.getActiveMapFrame();
//設置布局邊界
frame.setLayoutBounds(new Rectangle(left, top, width, height));
//繪制網格刻度線
frame.setDrawGridLine(true);
//設置網格間隔值
frame.setGridXDelt(0.5);
frame.setGridYDelt(0.5);
//設置圖例
Rectangle bounds = layout.getActiveMapFrame().getLayoutBounds();
LayoutLegend legend = layout.addLegend(bounds.x + bounds.width + 15, 0);
legend.setLegendStyle(LegendStyles.Normal);
legend.setTop(bounds.y + (bounds.height - legend.getHeight()) / 2);
legend.setLegendLayer(layer);
//導出
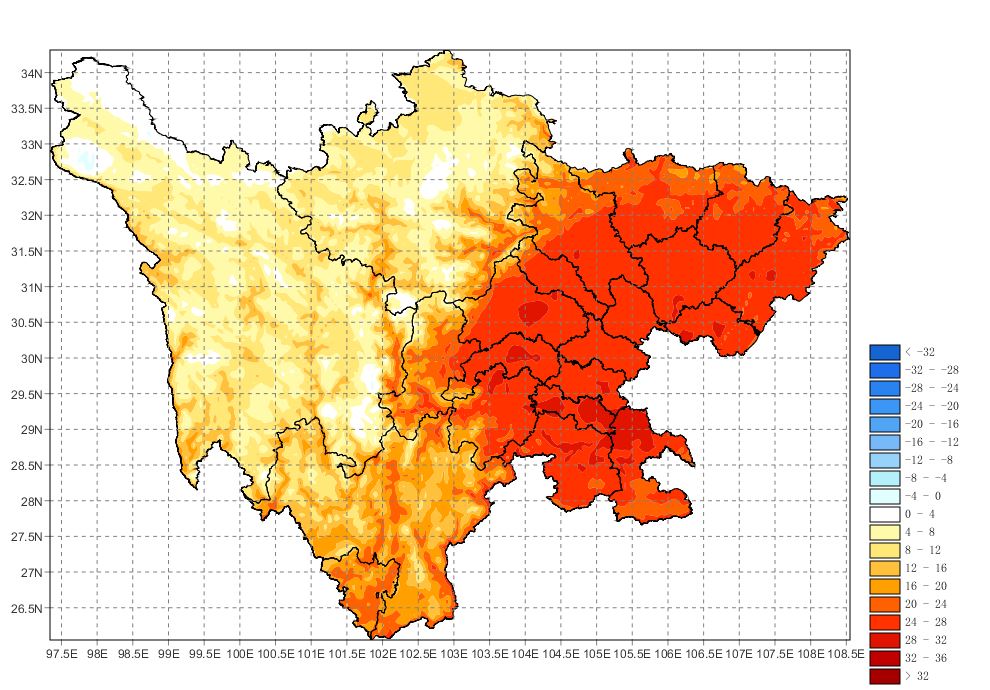
layout.exportToPicture(PathUtil.getDeskPath()+"/1.png");
以上的方法我只設定了刻度線和色階,其他的也很簡單,我在下面說明一下
標題設定-放到設定好視圖大小的后面 Rectangle bounds = layout.getActiveMapFrame().getLayoutBounds(); layout.addText(title, bounds.x + bounds.width / 2, y, 18);
到目前簡單的繪制與設定就沒有什么可說的了,基本上的操作在文章里都有了,都是一些樣式的東西,這些都是繪制已經進行插值的圖片,但在開發中,我們也會遇到天擎和CIMISS直接返回的站點數據,這個怎么繪制下一節說明一下,再后面的章節就是個別問題的研究了
感謝各位的閱讀,以上就是“如何理解Java MeteoInfo解析與繪圖代碼教程”的內容了,經過本文的學習后,相信大家對如何理解Java MeteoInfo解析與繪圖代碼教程這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。