溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“原生JS怎么實現登錄框郵箱提示”,在日常操作中,相信很多人在原生JS怎么實現登錄框郵箱提示問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”原生JS怎么實現登錄框郵箱提示”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
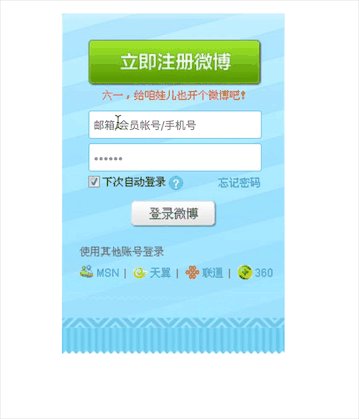
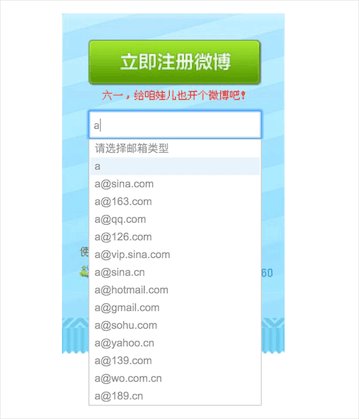
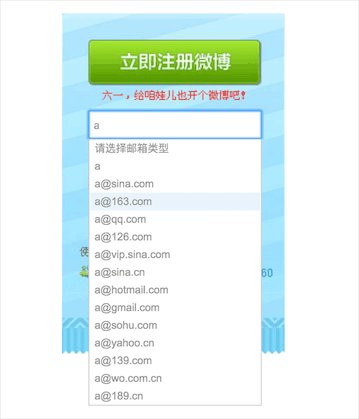
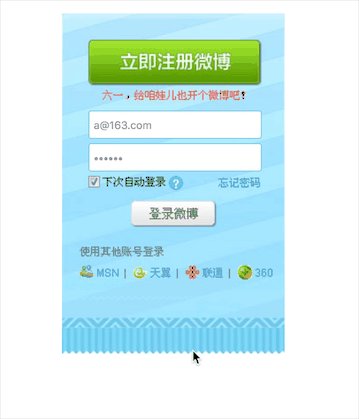
效果如下:

實現代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>原生JS實現登錄框提示</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font: 12px/1.125 Arial, Helvetica, sans-serif;
}
li {
list-style: none;
}
#login {
width: 252px;
height: 385px;
/* 彩色背景圖 */
background: url(images/0.jpg) no-repeat;
margin: 20px auto;
position: relative;
}
.detail {
margin: 0 0 5px 30px;
position: relative;
top: 110px;
}
.detail input {
color: #999999;
border: 1px solid #74C8E5;
border-radius: 3px 3px 3px 3px;
height: 15px;
line-height: 14px;
padding: 8px 5px 7px;
width: 184px;
}
#suggest {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #CCCCCC;
left: 30px;
margin: 0;
overflow: hidden;
padding: 0;
position: absolute;
text-align: left;
top: 142px;
visibility: visible;
width: 194px;
z-index: 1;
display: none;
}
.note,
.item {
clear: both;
color: #999999;
cursor: pointer;
font-size: 12px;
height: 20px;
line-height: 20px;
list-style: none outside none;
margin: 0 1px;
padding: 0 5px;
white-space: nowrap;
}
.active {
white-space: nowrap;
clear: both;
color: rgb(153, 153, 153);
cursor: pointer;
font-size: 12px;
height: 20px;
line-height: 20px;
list-style: none outside none;
margin: 0pt 1px;
padding: 0pt 5px;
background: none repeat scroll 0% 0% rgb(232, 244, 252);
}
</style>
<script>
//頁面加載完成時
window.onload = function () {
//創建構造函數
var s1 = new Suggest();
//初始化
s1.init();
};
//構造函數
function Suggest() {
//獲取用戶名輸入框
this.oInput = document.getElementById('input1');
//獲取下拉列表提示框
this.oUl = document.getElementById('suggest');
//獲取下拉列表項
this.aLi = this.oUl.getElementsByTagName('li');
}
//為構造函數添加原型方法
Suggest.prototype = {
//初始化時
init: function () {
// 輸入改變時
this.toChange();
// 光標移開時
this.toBlur();
},
//邊續觸發改變時
toChange: function () {
//添加連續輸入事件,并兼容各瀏覽器
var ie = !-[1,];
var This = this;
if (ie) {
this.oInput.onpropertychange = function () {
//防止在IE下輸入值為空的時候,觸發下拉提示框
if (This.oInput.value == '') {
This.tips();
return;
}
//顯示下拉列表框
This.thowUl();
//顯示提示
This.tips();
//輸入時的默認選中
This.sel(0);
};
} else {
this.oInput.oninput = function () {
//顯示下拉列表框
This.thowUl();
//顯示提示
This.tips();
//輸入時的默認選中
This.sel(0);
};
}
},
//顯示下拉列表框
thowUl: function () {
this.oUl.style.display = 'block';
},
//光標移開時,隱藏下拉擔示框
toBlur: function () {
var This = this;
this.oInput.onblur = function () {
This.oUl.style.display = 'none';
};
},
//輸入時,提示內空相應改變
tips: function () {
var value = this.oInput.value;
//定義郵箱正則(@加上@后面輸入的值加空格)
var re = new RegExp('@' + value.substring(value.indexOf('@') + 1) + '');
//初始化顯示下拉列表
//防止清空輸入后不顯示下拉列表
for (var i = 1; i < this.aLi.length; i++) {
this.aLi[i].style.display = 'block';
this.aLi[i].bBtn = true;
}
if (re.test(value)) {
//獲取所有li的自定義屬性(除開第一個)
for (var i = 1; i < this.aLi.length; i++) {
var oEmail = this.aLi[i].getAttribute('email');
//為選中的第1個li直接賦值
if (i == 1) {
//將輸入值賦給li
this.aLi[i].innerHTML = value;
} else {
if (re.test(oEmail)) {
this.aLi[i].style.display = 'block';
this.aLi[i].bBtn = true;
} else {
this.aLi[i].style.display = 'none';
this.aLi[i].bBtn = false;
}
}
}
} else {
//獲取所有li的自定義屬性(除開第一個)
for (var i = 1; i < this.aLi.length; i++) {
var oEmail = this.aLi[i].getAttribute('email');
//如果獲取的oEmail值為空時,即為第一個時
if (!oEmail) {
//將輸入值賦給li
this.aLi[i].innerHTML = value;
} else {
//li的內容為輸入值加上其屬性值
this.aLi[i].innerHTML = value + oEmail;
}
}
}
},
//提示列表項選中方法
sel: function (iNow) {
var This = this;
var arr = [];
//選中一個提示后,重新輸入時,將選中項還原為默認樣式
for (var i = 1; i < this.aLi.length; i++) {
this.aLi[i].className = 'item';
if (this.aLi[i].bBtn) {
arr.push(this.aLi[i]);
}
}
//當輸入內容為空時
if (this.oInput.value == '') {
//樣式為item
arr[iNow].className = 'item';
//當輸入內容不為空時
} else {
//樣式為active
arr[iNow].className = 'active';
}
//為所有的下拉提示添加鼠標移入事件
for (var i = 1; i < arr.length; i++) {
arr[i].index = i;
//鼠標移入時
arr[i].onmouseover = function () {
//將所有li的樣式還原為默認樣式
for (var i = 1; i < This.aLi.length; i++) {
This.aLi[i].className = 'item';
}
//為當前選項添加樣式為active
this.className = 'active';
iNow = this.index;
};
//鼠標點擊時,將當前的提示選項內容替換為輸入值
arr.onmousedown = function () {
This.oInput.value = this.innerHTML;
};
}
//添加鍵盤事件
document.onkeydown = function (ev) {
//做事件兼容
var ev = ev || window.event;
//上
if (ev.keyCode == 38) {
if (iNow == 0) {
iNow = arr.length - 1;
} else {
iNow--;
}
for (var i = 1; i < This.aLi.length; i++) {
This.aLi[i].className = 'item';
}
arr[iNow].className = 'active';
//下
} else if (ev.keyCode == 40) {
//當iNow為最后一個時,賦值為0
if (iNow == arr.length - 1) {
iNow = 0;
} else {
iNow++;
}
//清空所有li樣式為默認樣式
for (var i = 1; i < This.aLi.length; i++) {
This.aLi[i].className = 'item';
}
//為當前選項添加active樣式
arr[iNow].className = 'active';
//回車
} else if (ev.keyCode == 13) {
//將當前的提示選項內容替換為輸入值
This.oInput.value = arr[iNow].innerHTML;
//將光標移開輸入框,關閉下拉列表項
This.oInput.blur();
}
};
}
};
</script>
</head>
<body>
<div id="login">
<div class="detail">
<input id="input1" type="text" maxlength="128" placeholder="郵箱/會員帳號/手機號" autocomplete="off"
node-type="loginname" class="name" tabindex="1" name="loginname">
</div>
<div class="detail">
<input type="password" maxlength="24" placeholder="請輸入密碼" node-type="password" class="pass" tabindex="2"
name="password">
</div>
<ul id="suggest">
<li class="note">請選擇郵箱類型</li>
<li email="" class="item"></li>
<li email="@sina.com" class="item">@sina.com</li>
<li email="@163.com" class="item">@163.com</li>
<li email="@qq.com" class="item">@qq.com</li>
<li email="@126.com" class="item">@126.com</li>
<li email="@vip.sina.com" class="item">@vip.sina.com</li>
<li email="@sina.cn" class="item">@sina.cn</li>
<li email="@hotmail.com" class="item">@hotmail.com</li>
<li email="@gmail.com" class="item">@gmail.com</li>
<li email="@sohu.com" class="item">@sohu.com</li>
<li email="@yahoo.cn" class="item">@yahoo.cn</li>
<li email="@139.com" class="item">@139.com</li>
<li email="@wo.com.cn" class="item">@wo.com.cn</li>
<li email="@189.cn" class="item">@189.cn</li>
</ul>
</div>
</body>
</html>到此,關于“原生JS怎么實現登錄框郵箱提示”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。