您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何理解JavaScript web網頁入門級開發”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何理解JavaScript web網頁入門級開發”吧!
提前學習web的有關知識,那我們來認識這個神乎怪哉的東西。
我的idea是中文版的,不過區別不大。
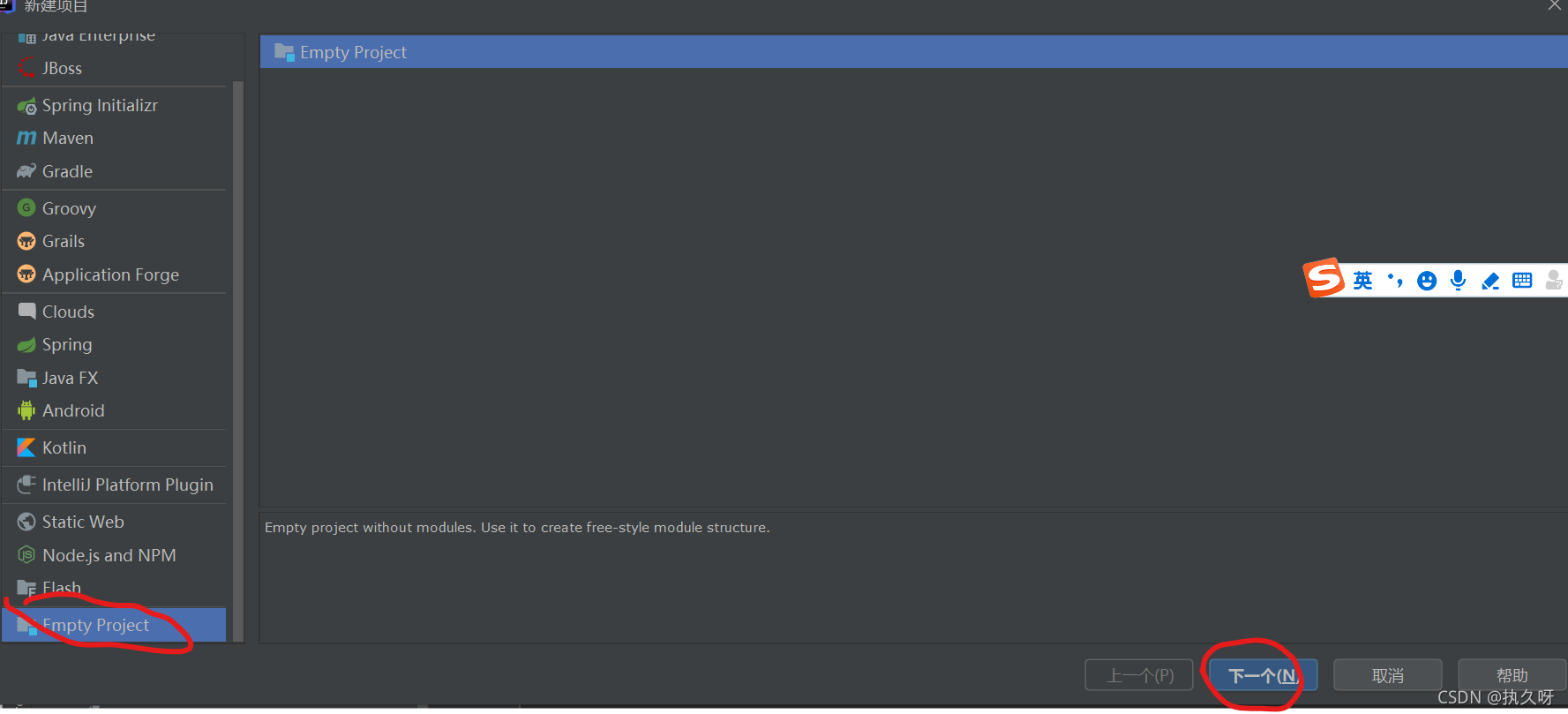
第一步:首先創建一個新項目,按照圖示

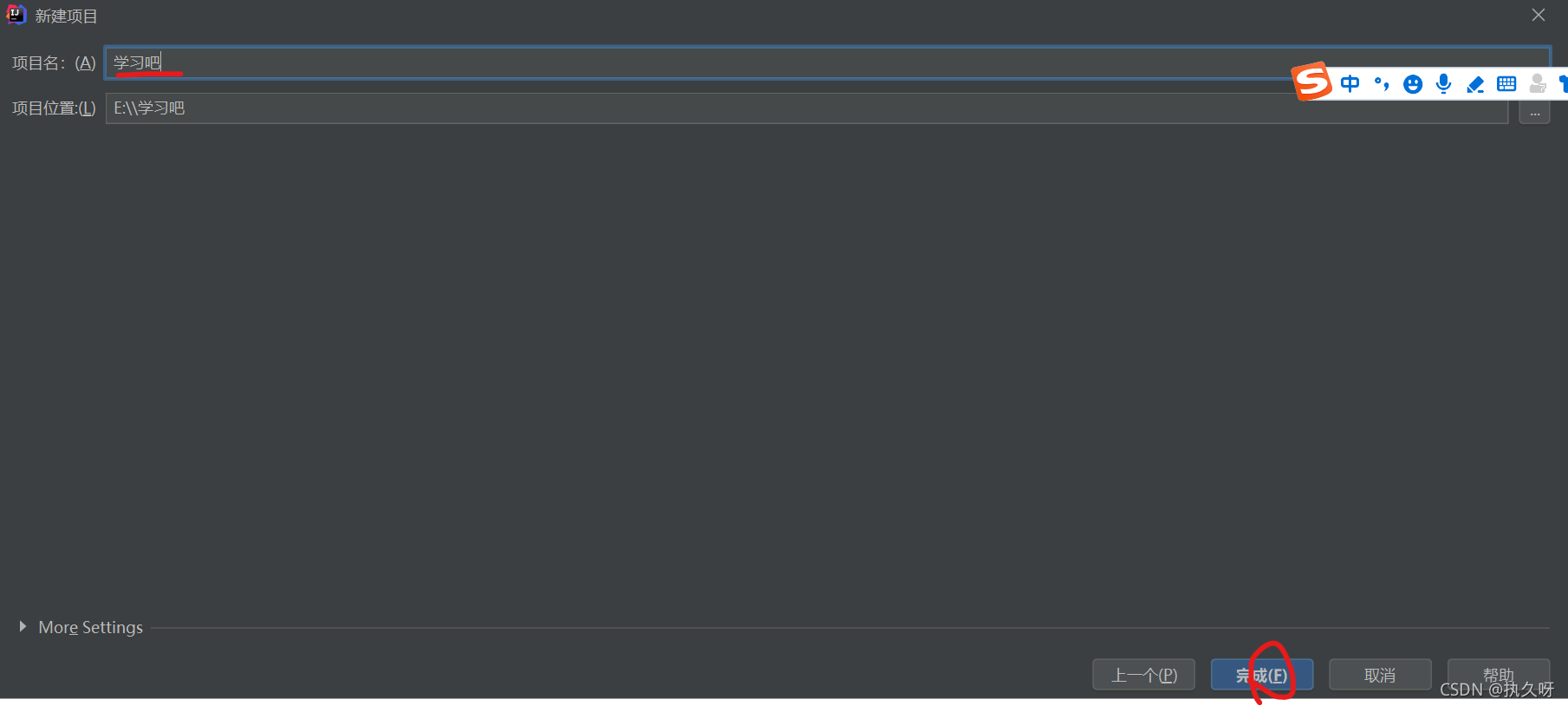
第二步:起個任意名字,然后圖示

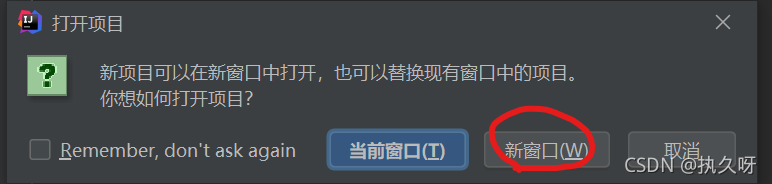
第三步:這個你在項目里創建新項目的時候會彈出,彈出建議點新窗口

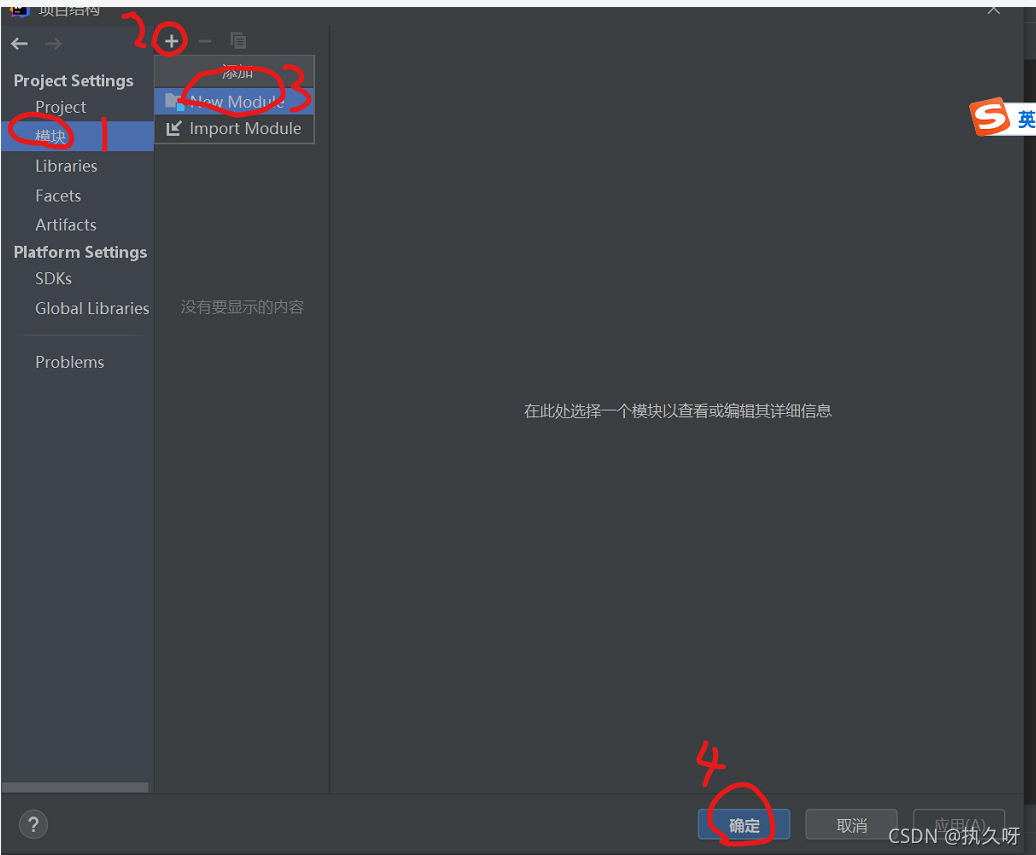
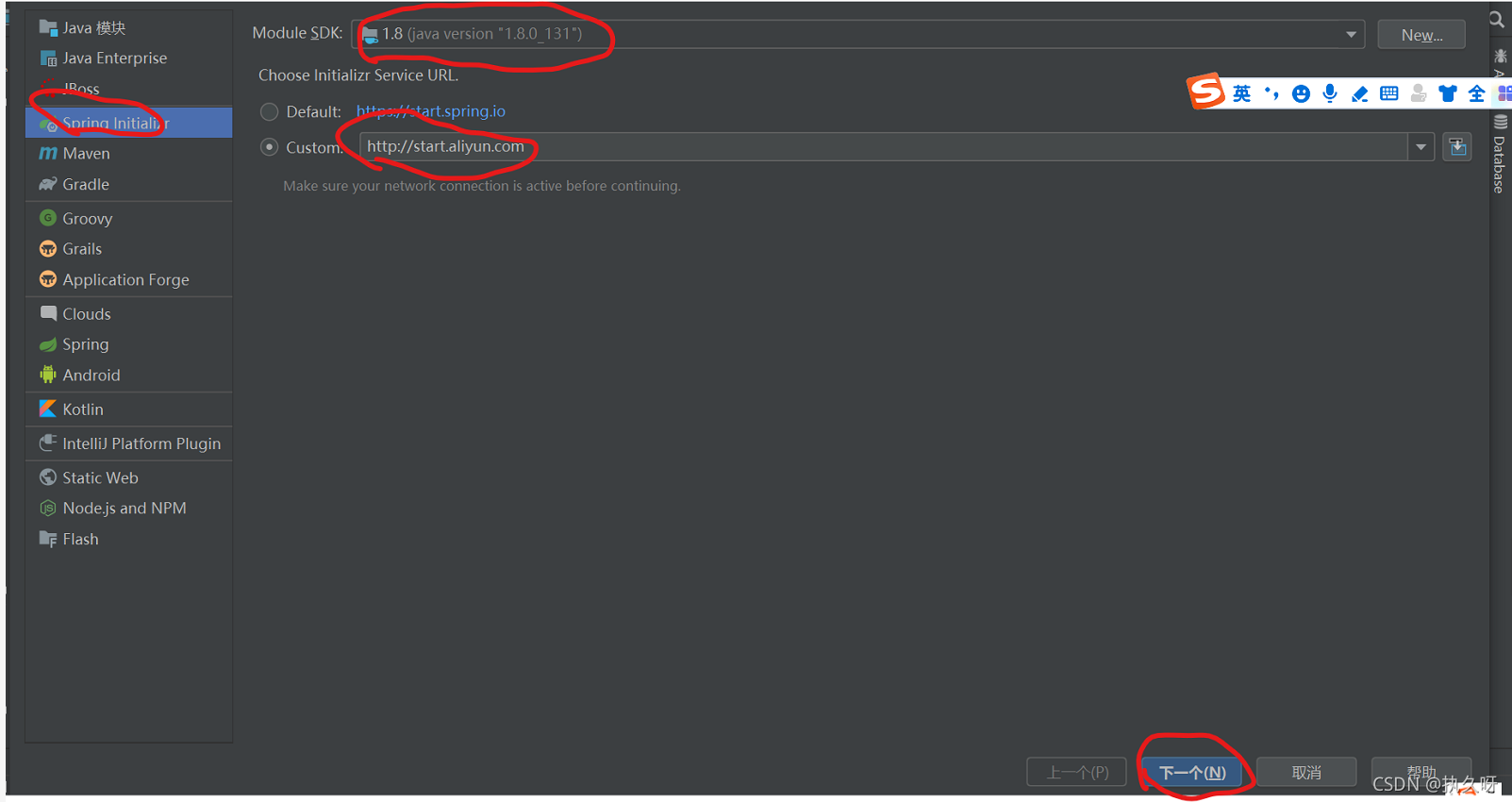
第四步:按照圖示點擊即可

第五步:注意圈起來的要一樣

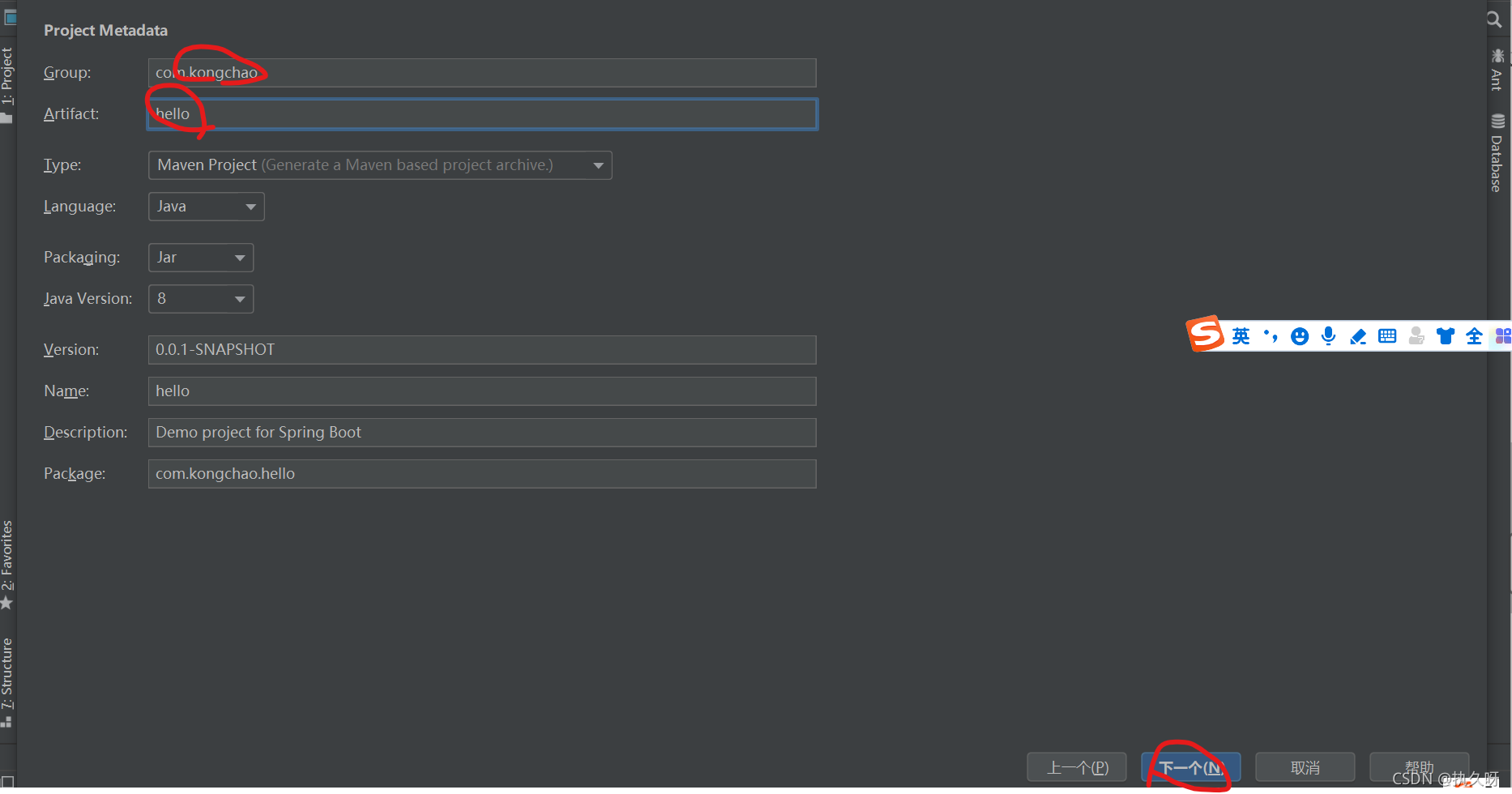
第六步:這兩個名字任意的

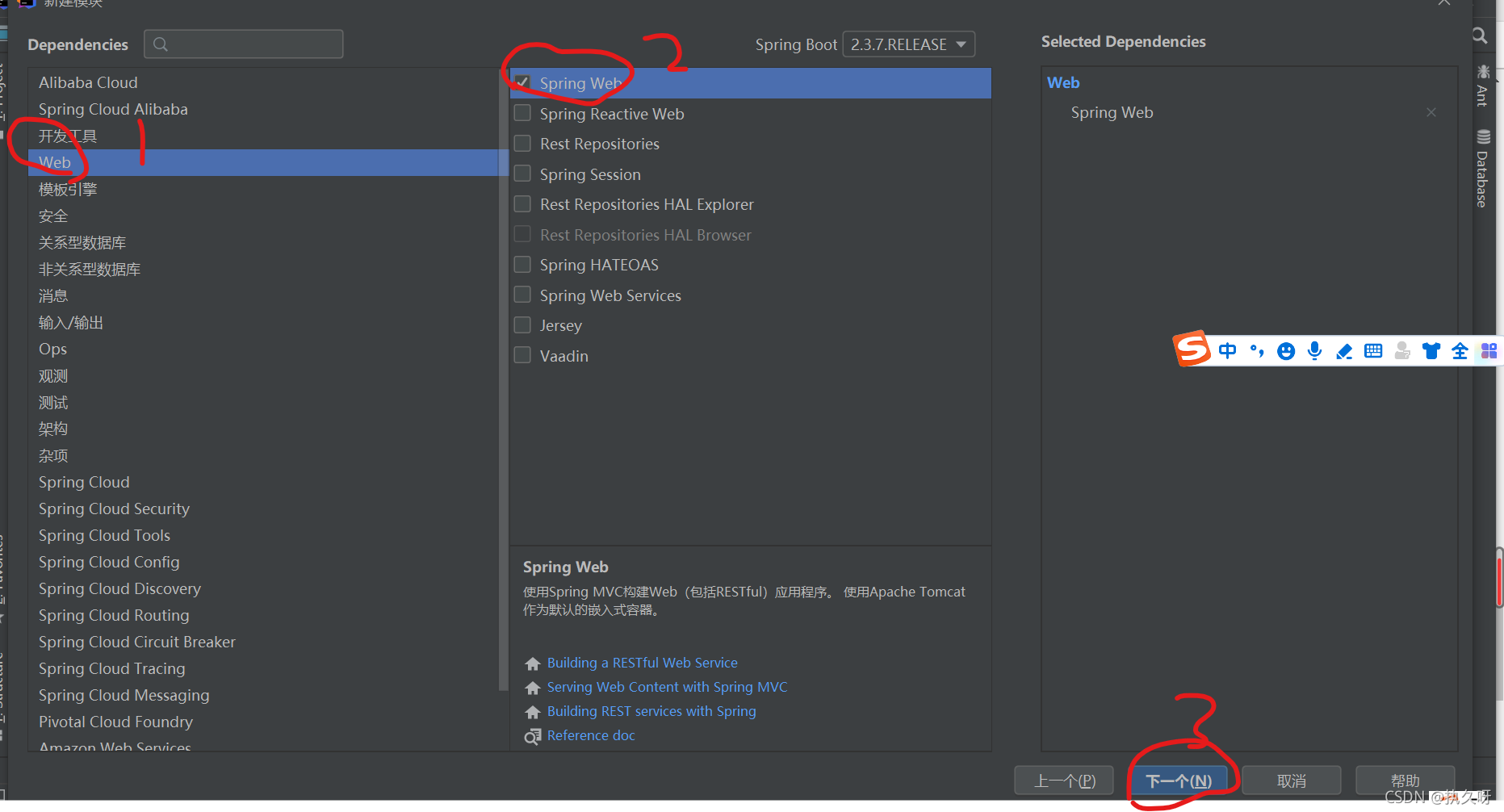
第七步:按圖示操作即可

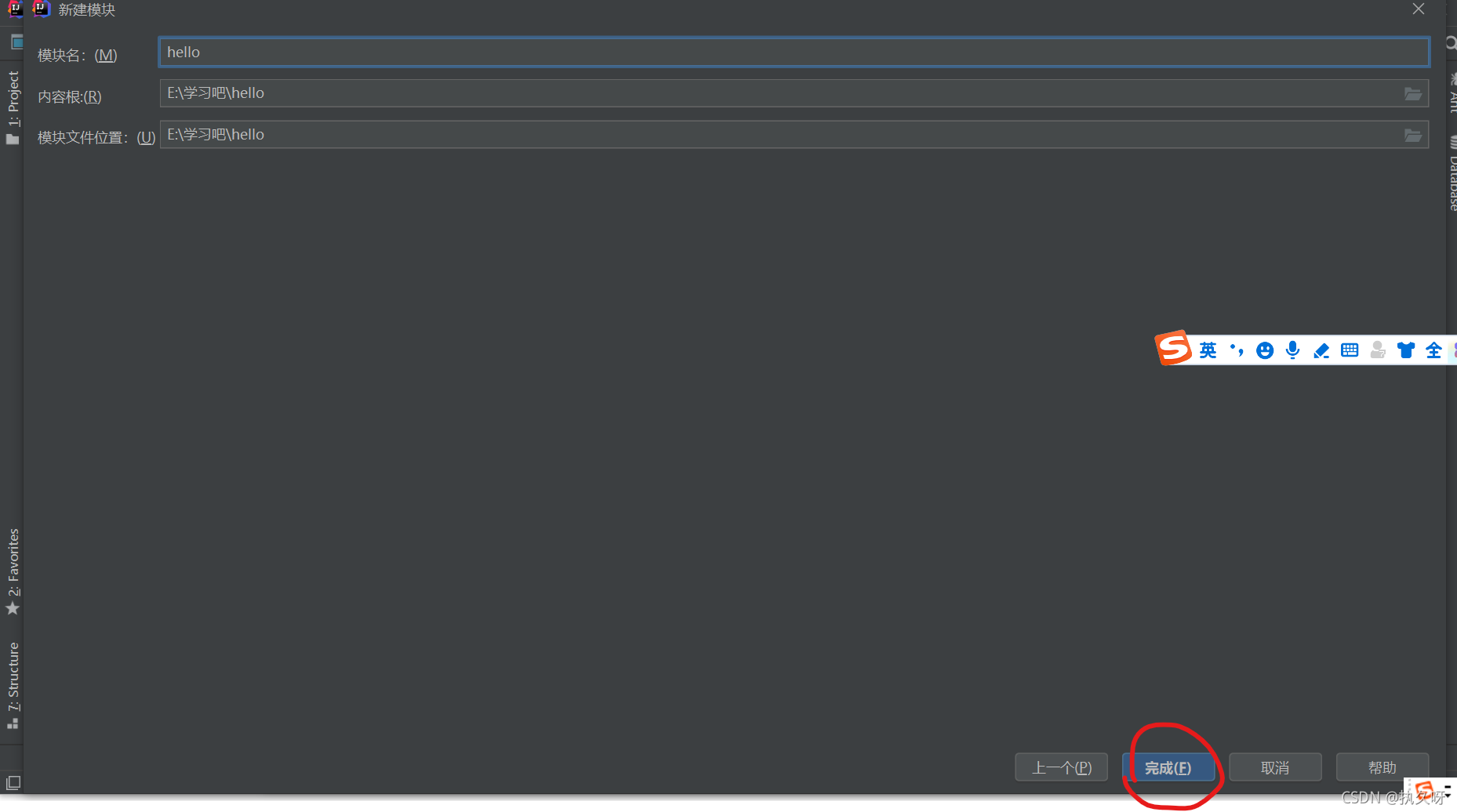
第八步:直接點完成即可

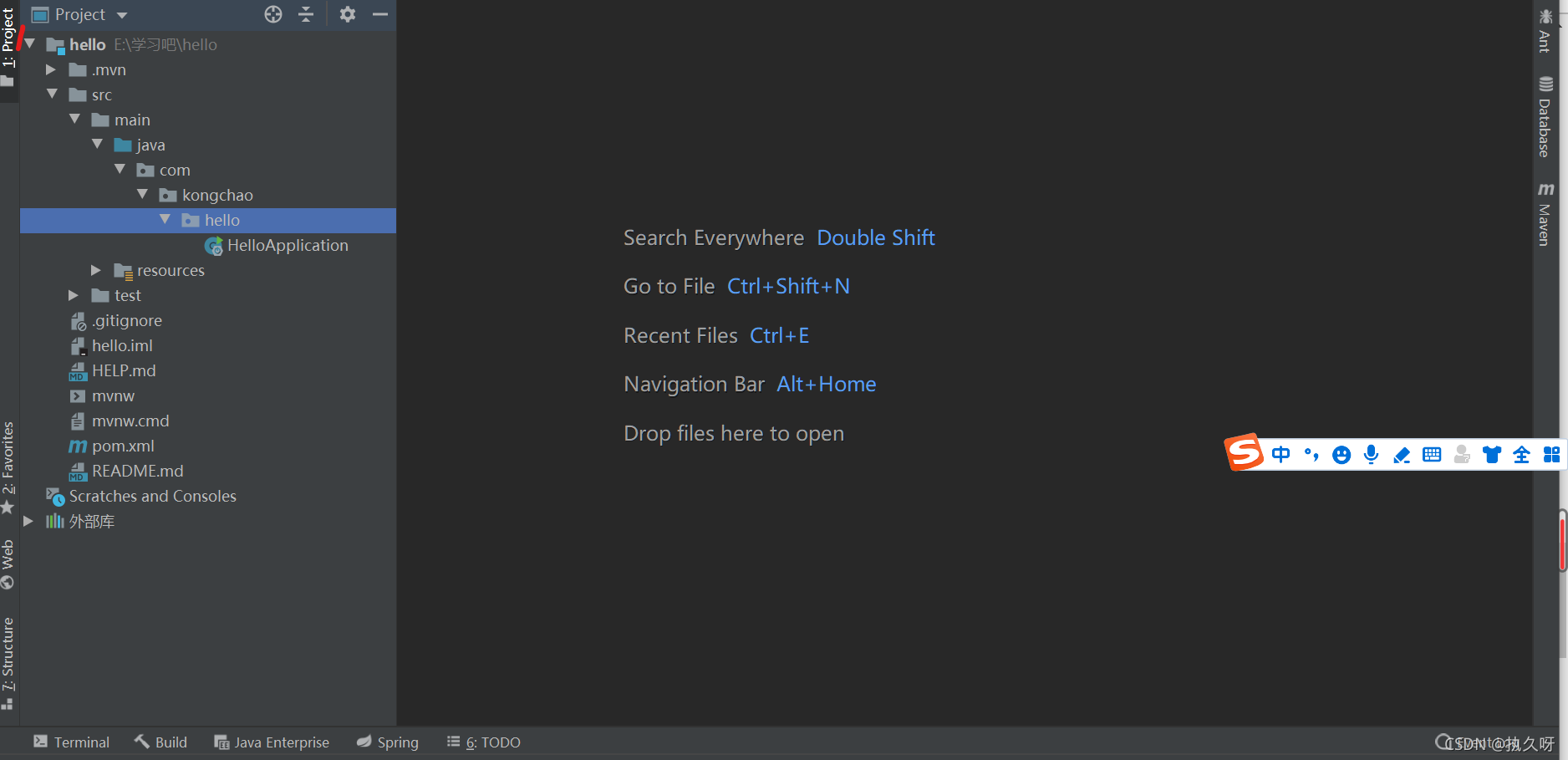
第九步:如圖

第十步:依次點擊hello左邊的小三角,然后點src的小三角,依次點開所有看到的小三角,找到
你剛才創建的模塊名,這里我創建的是hello

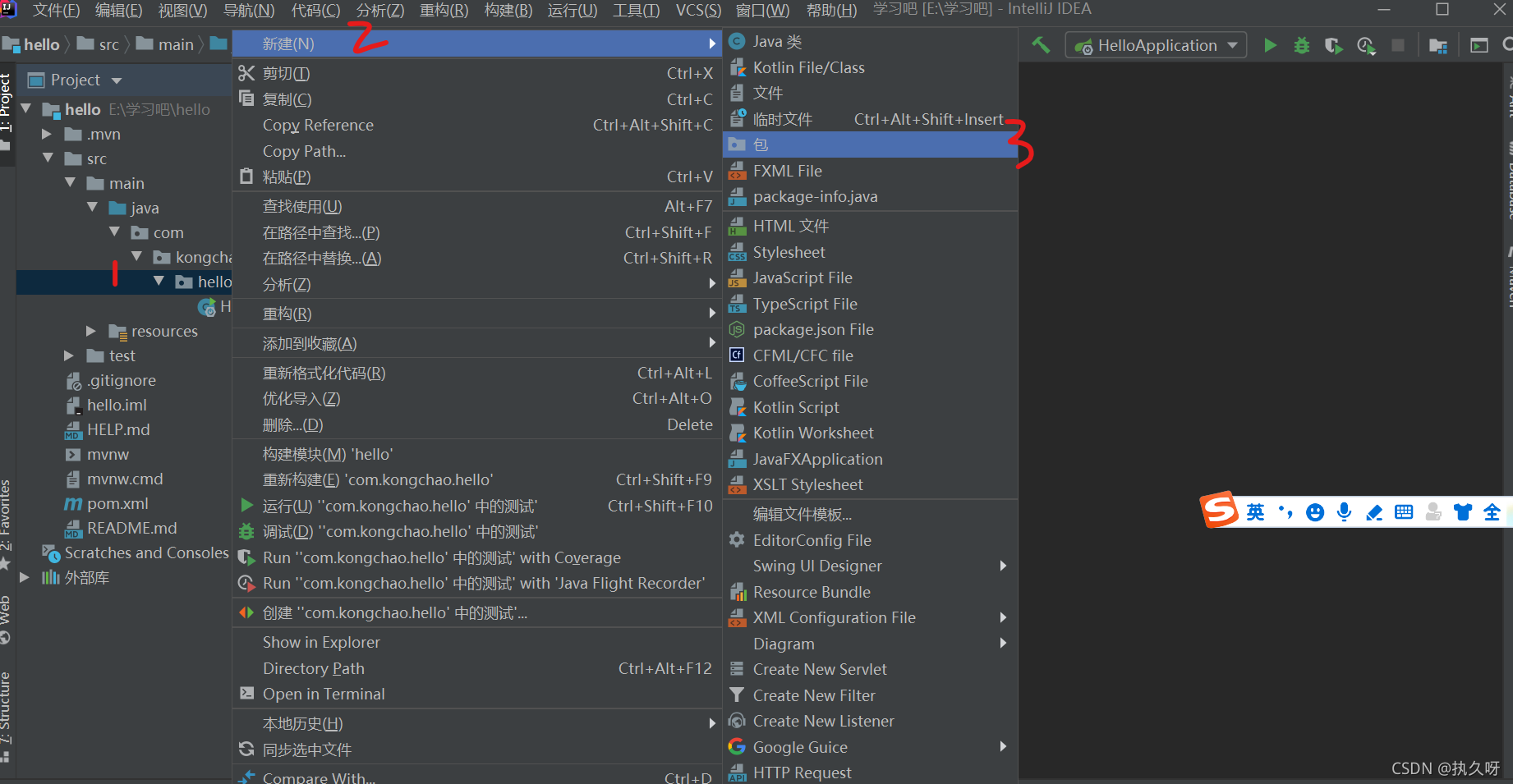
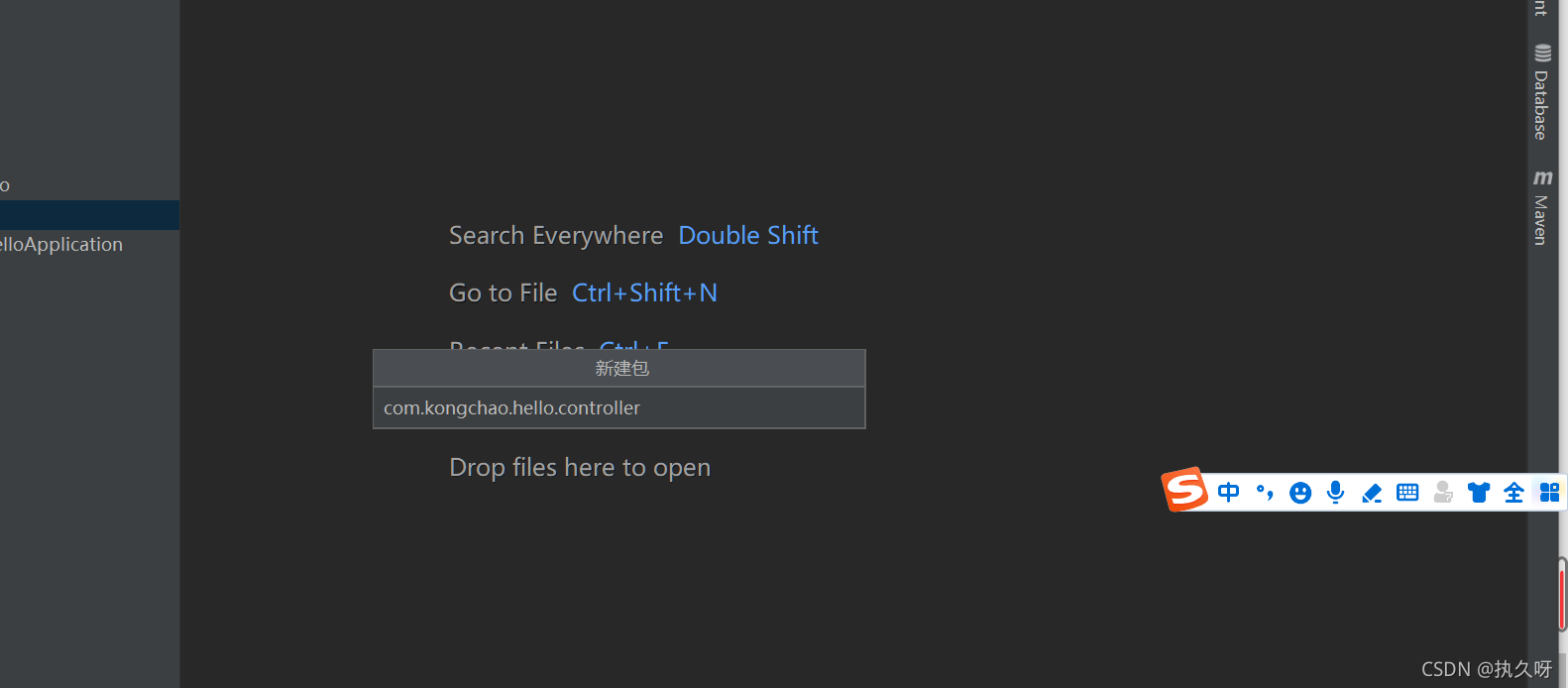
第11步:右鍵點擊hello,鼠標移動到新建那里,出現好多,點擊左鍵單擊包即可

第12步:hello前面的都是自己生成的,我們只需要加個controller即可

建好包之后我們就要進行環境配置,idea本身不支持jsp的,但是我們為了學習其中的原理性
的東西,從簡單的jsp里面學到我們后續需要的一些原理性的東西,因此我們需要使用jsp,
所以我們需要學一門jsp語言。idea本身不支持這門語言,因此我們要想使用jsp,就必須導入
依賴。
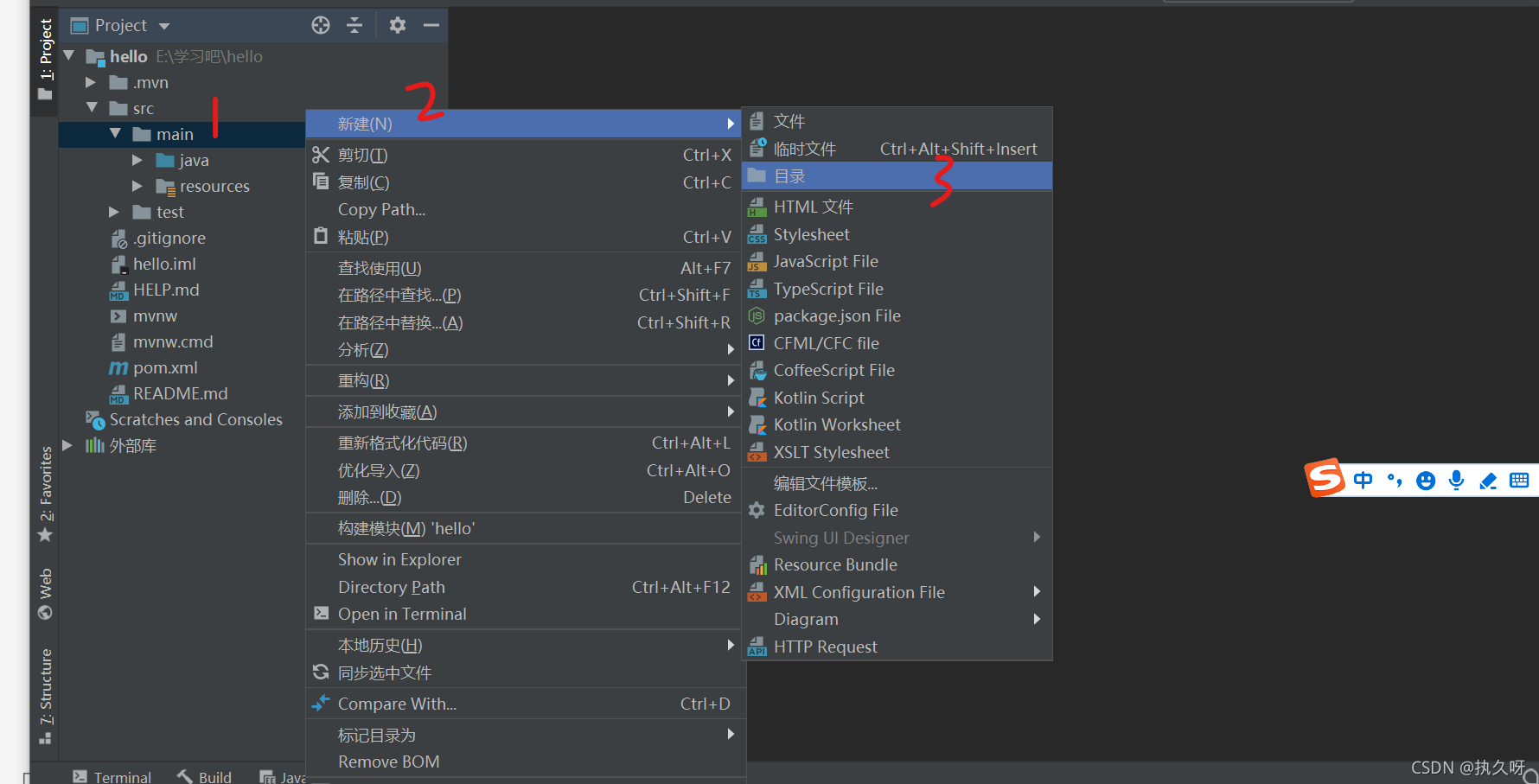
第13步:在main中右鍵如圖依次

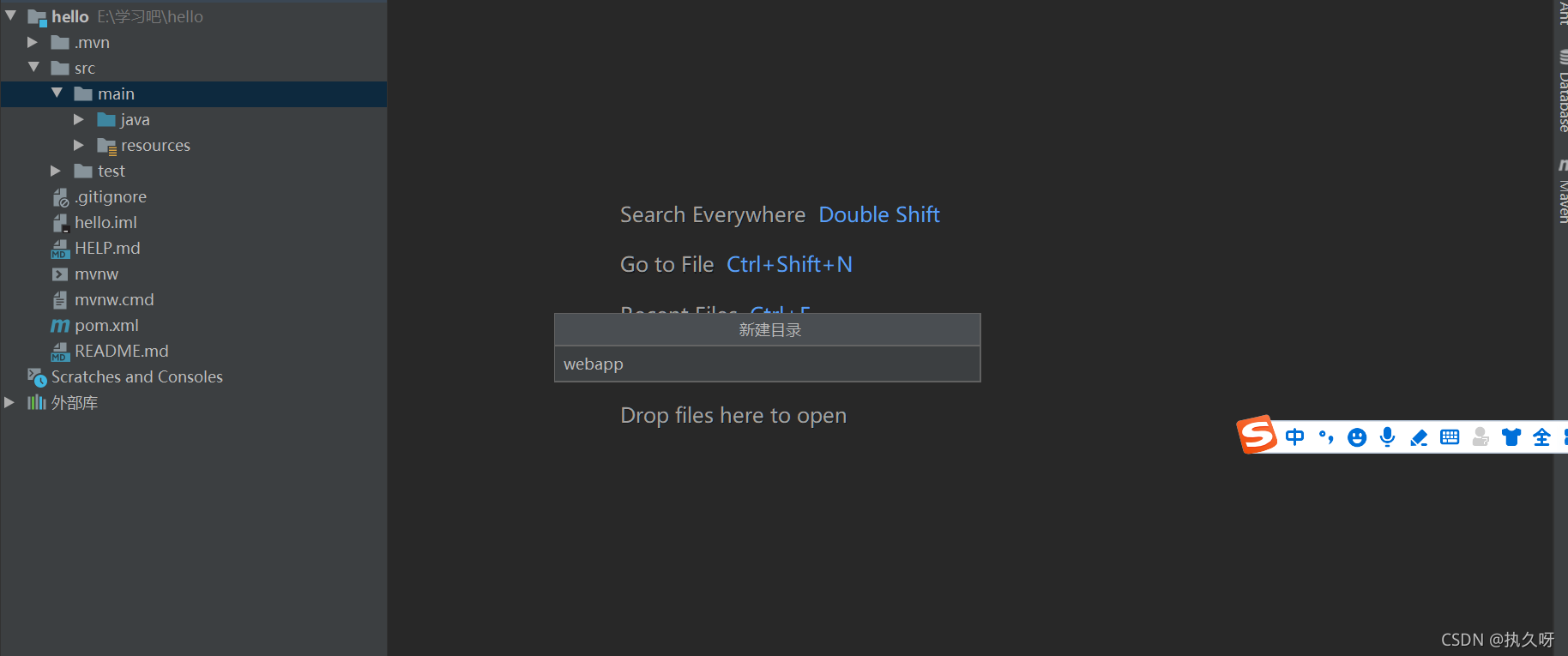
第14步:輸入webapp后點回車即可

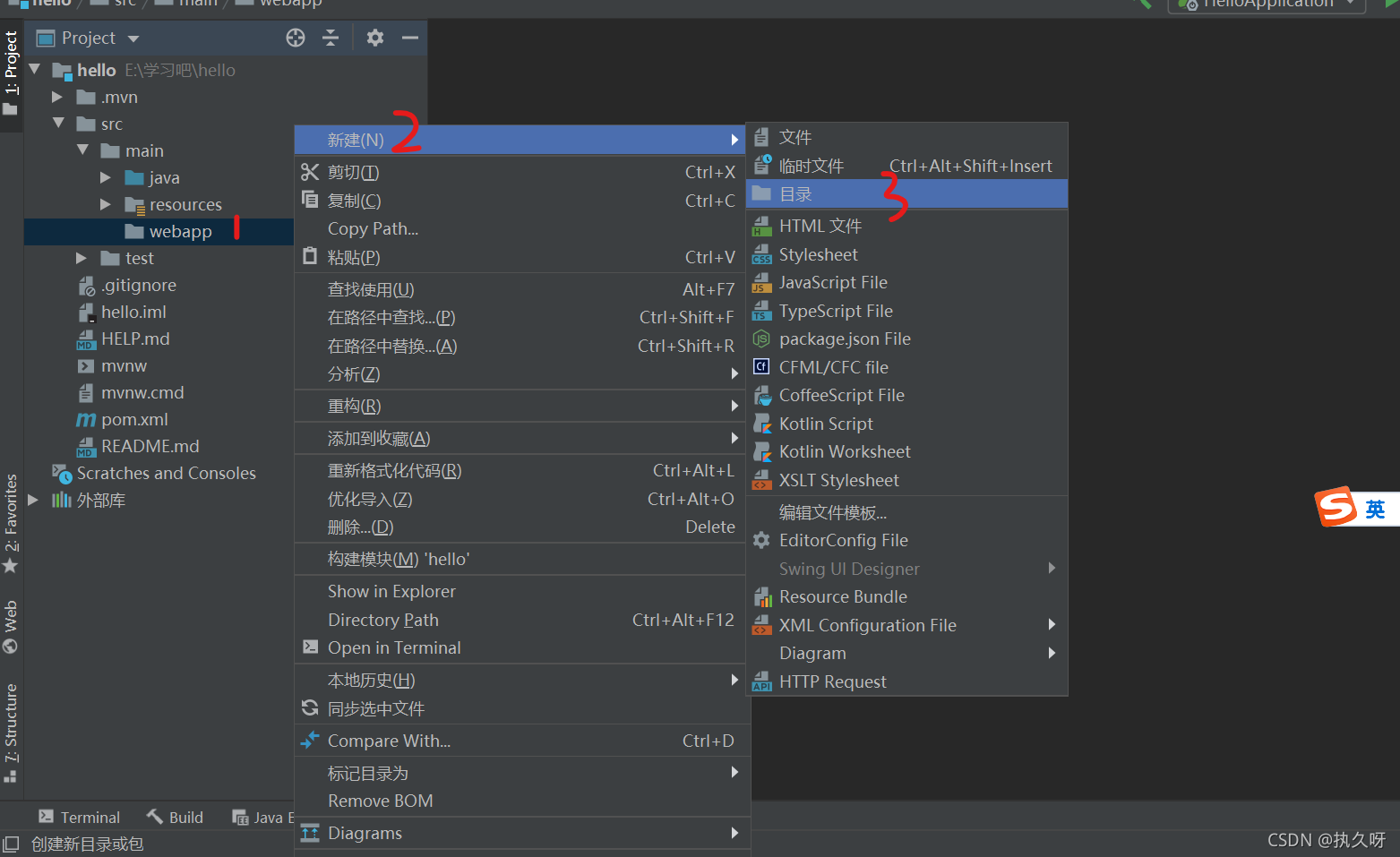
第15步:在webapp下按照如圖所示操作即可

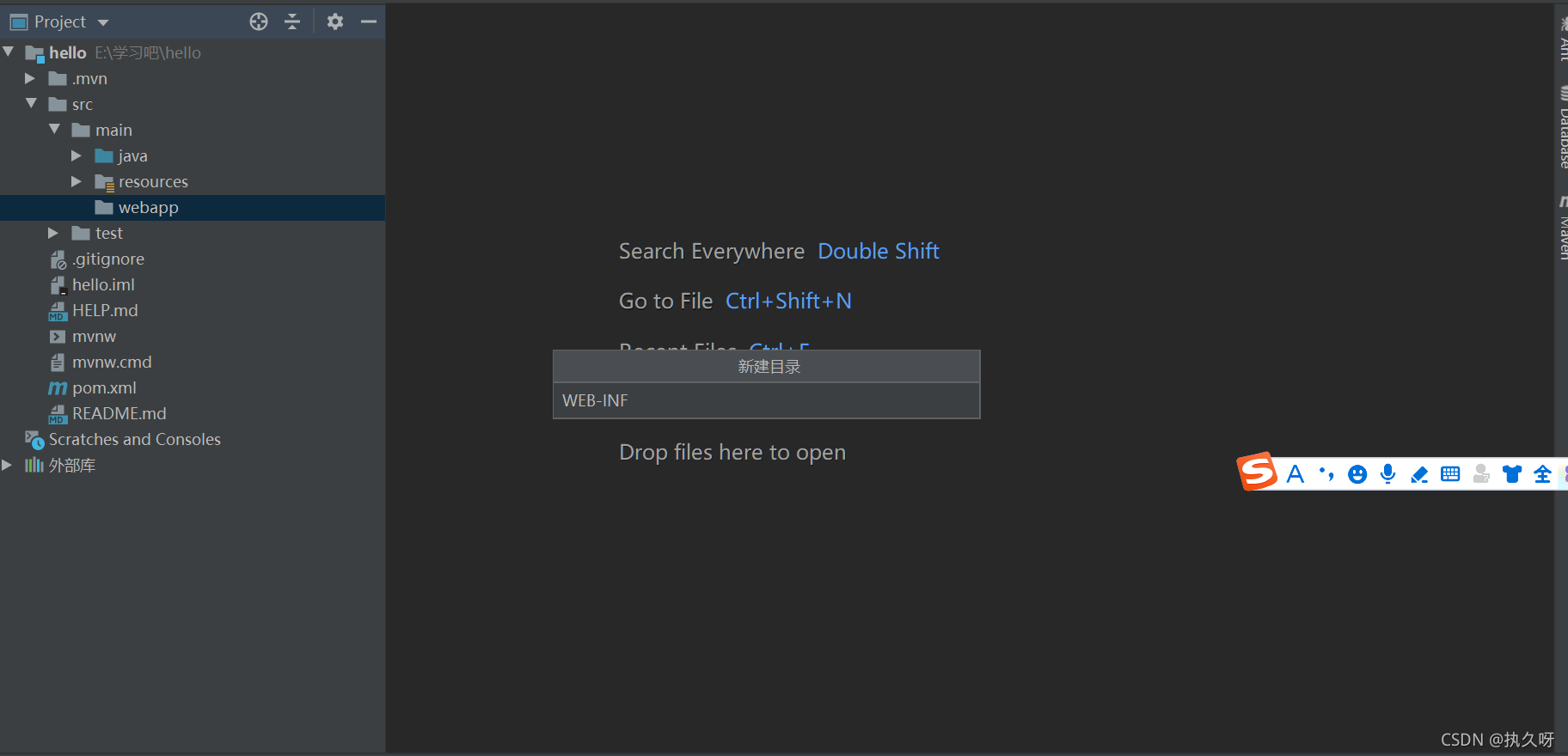
第16步:在這目錄下輸入WEB-INF回車即可

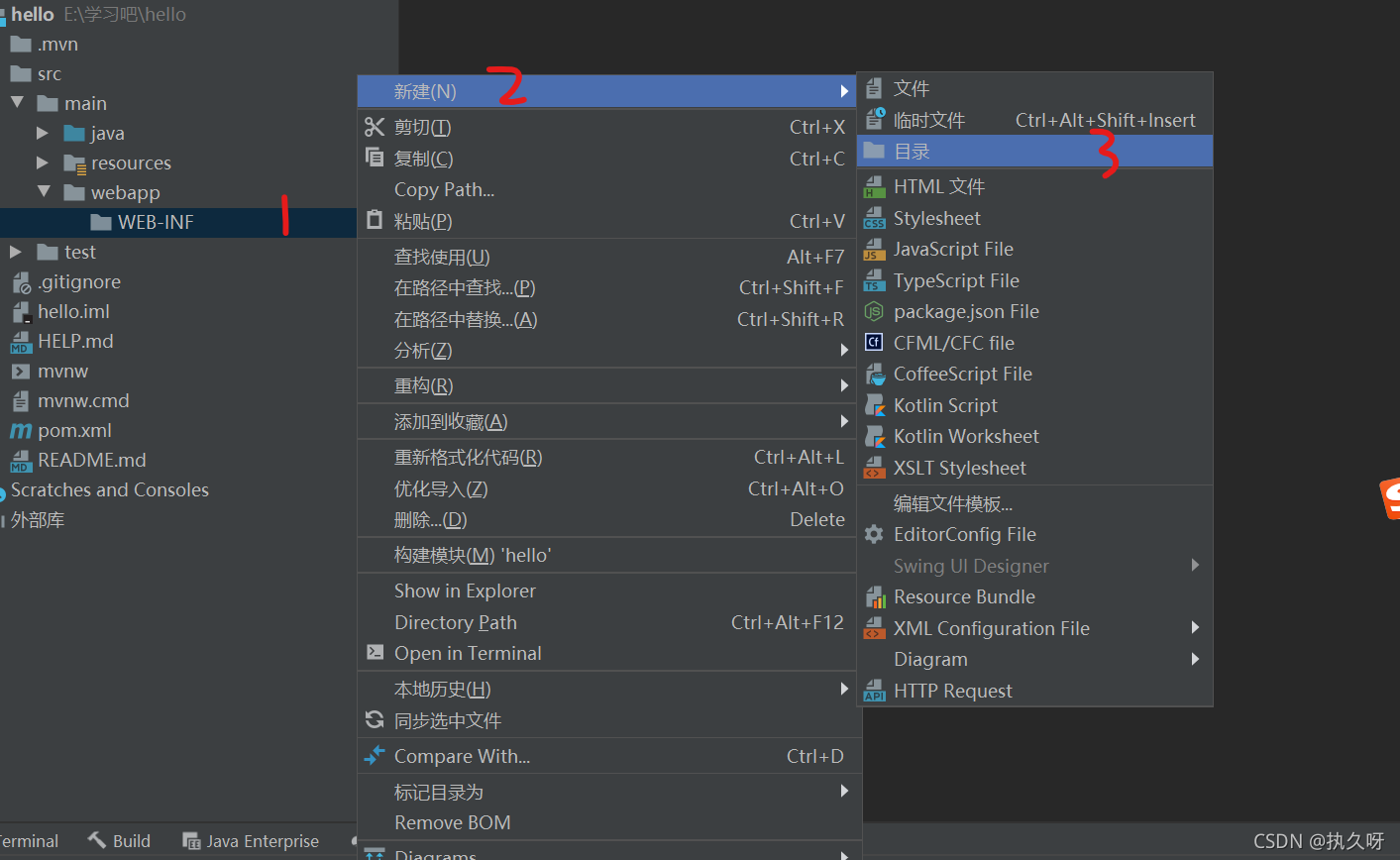
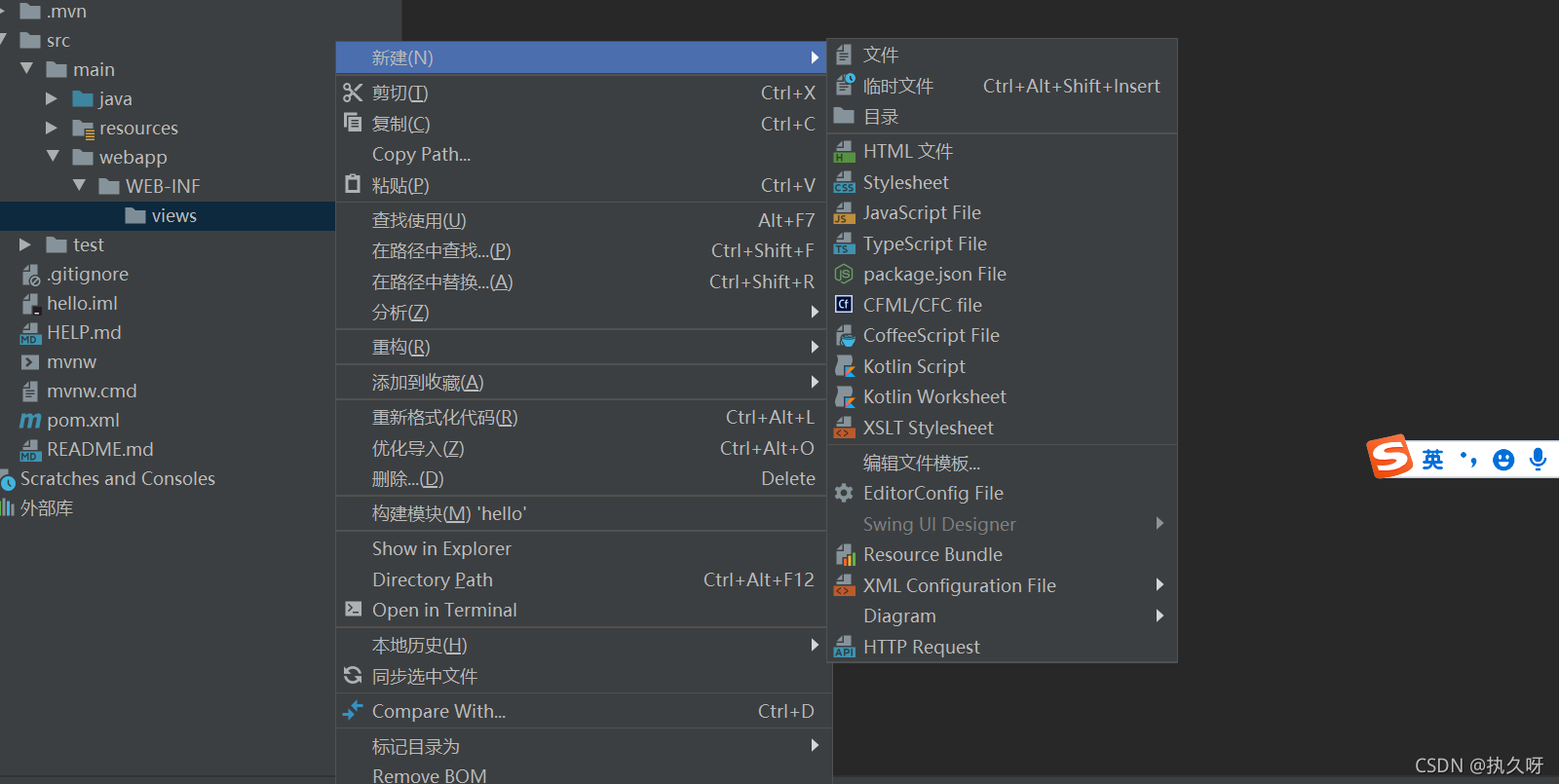
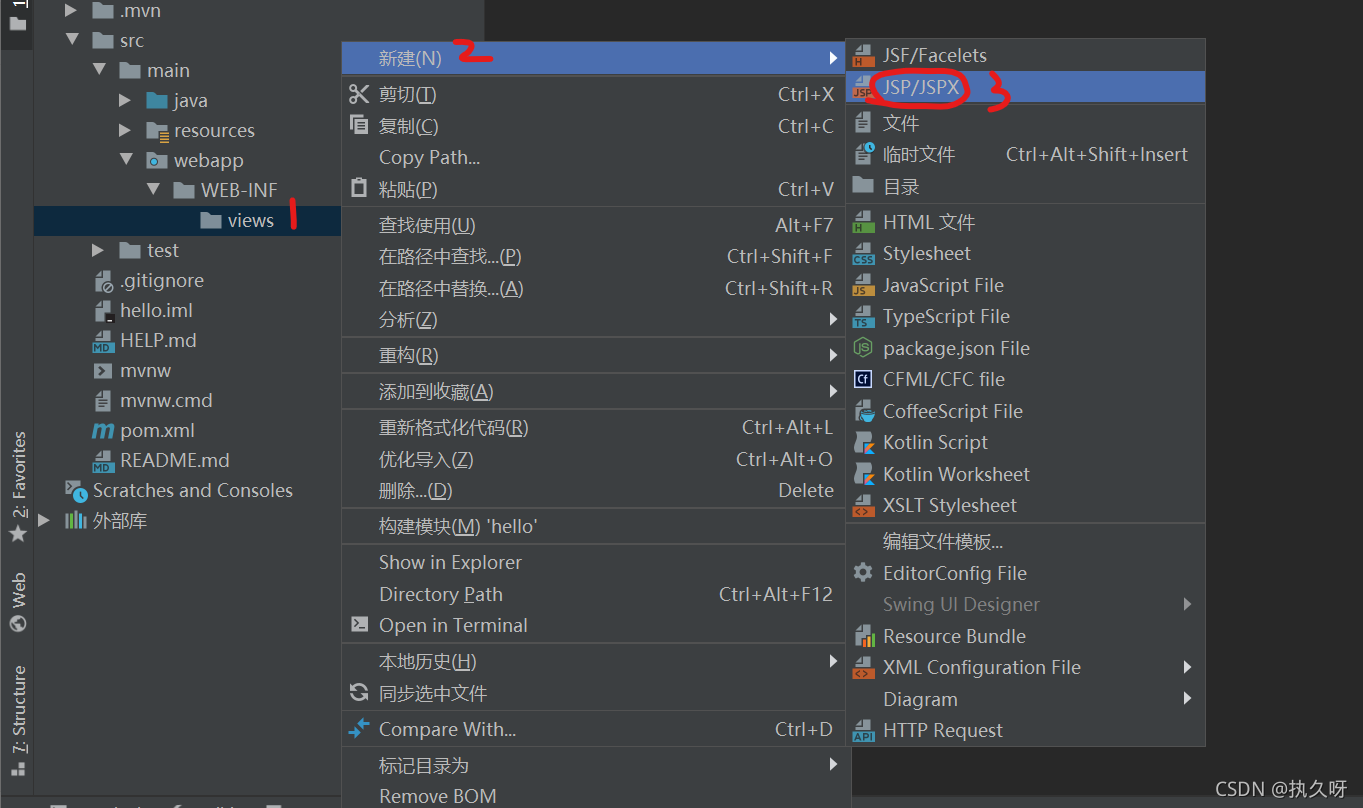
第17步:繼續在新建出來的WEB-INF右鍵后按圖示即可

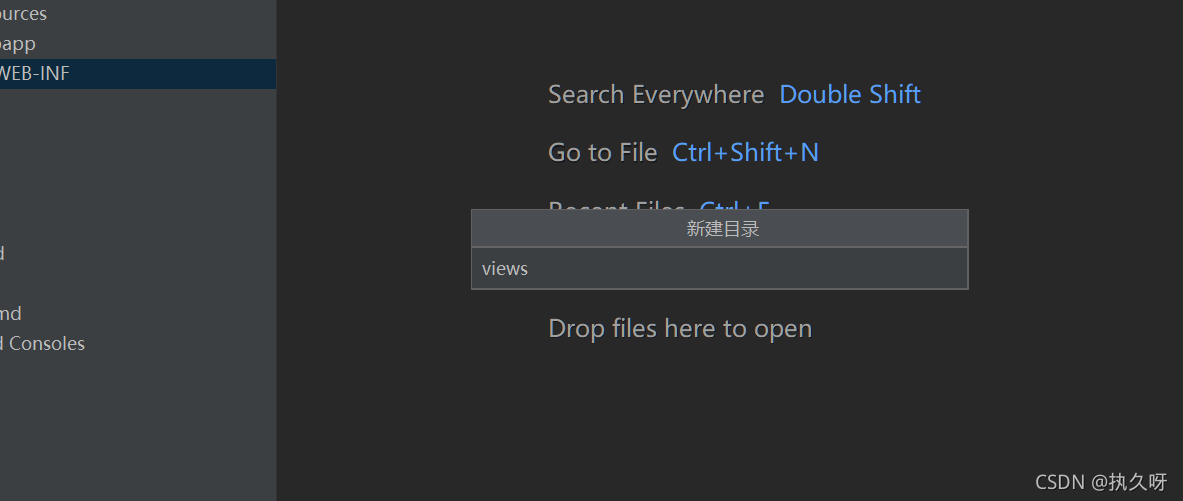
第18步:輸入views回車即可

在views下沒有我們想要的jsp文件,這說明我們還沒有導入依賴,在導入依賴之前
我們要先確定根目錄在哪里

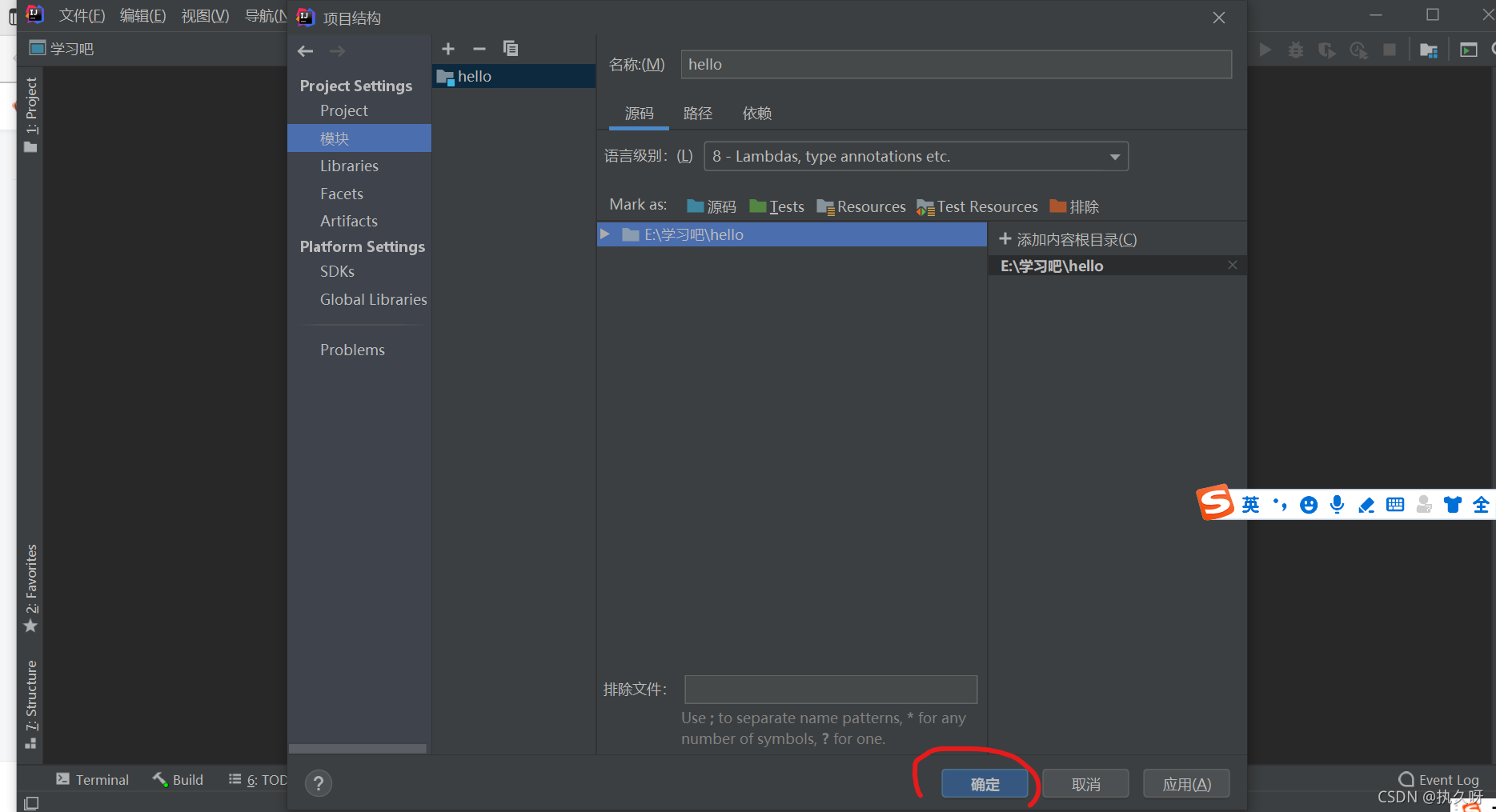
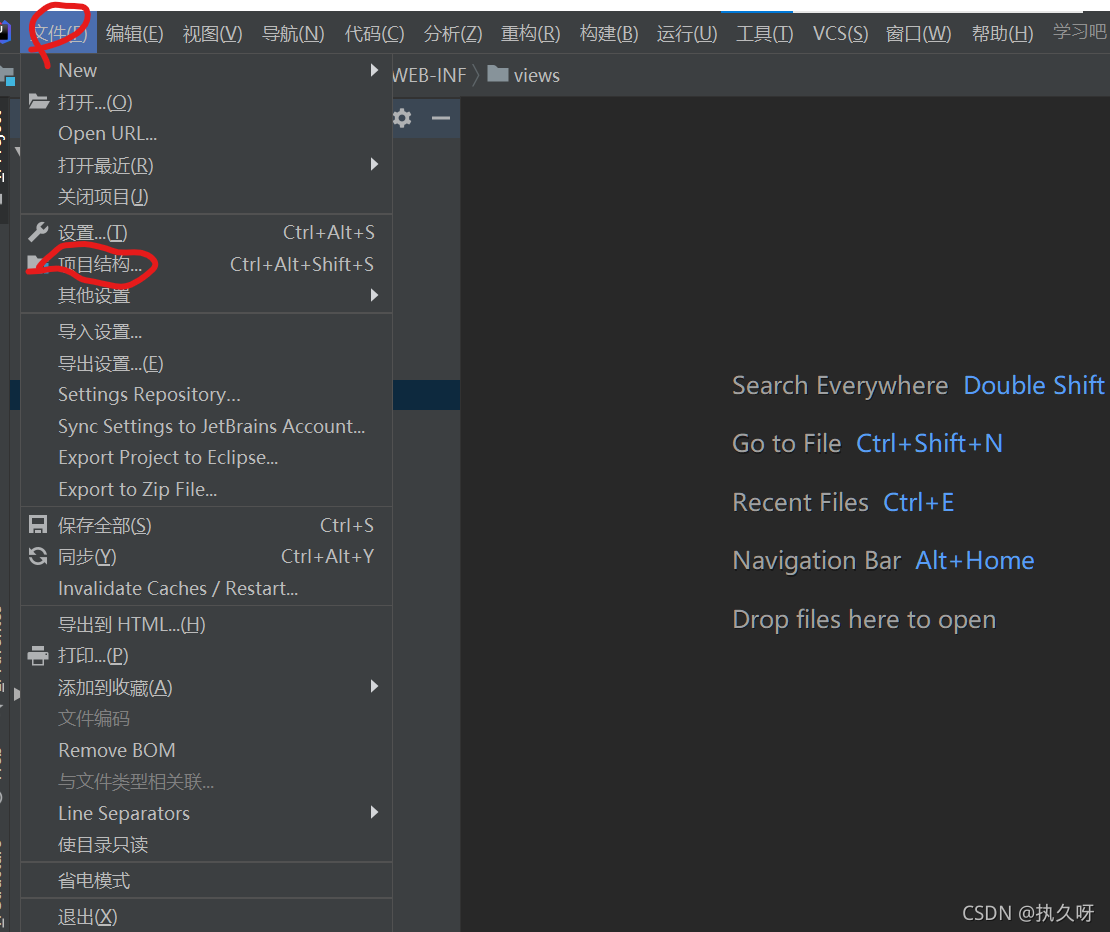
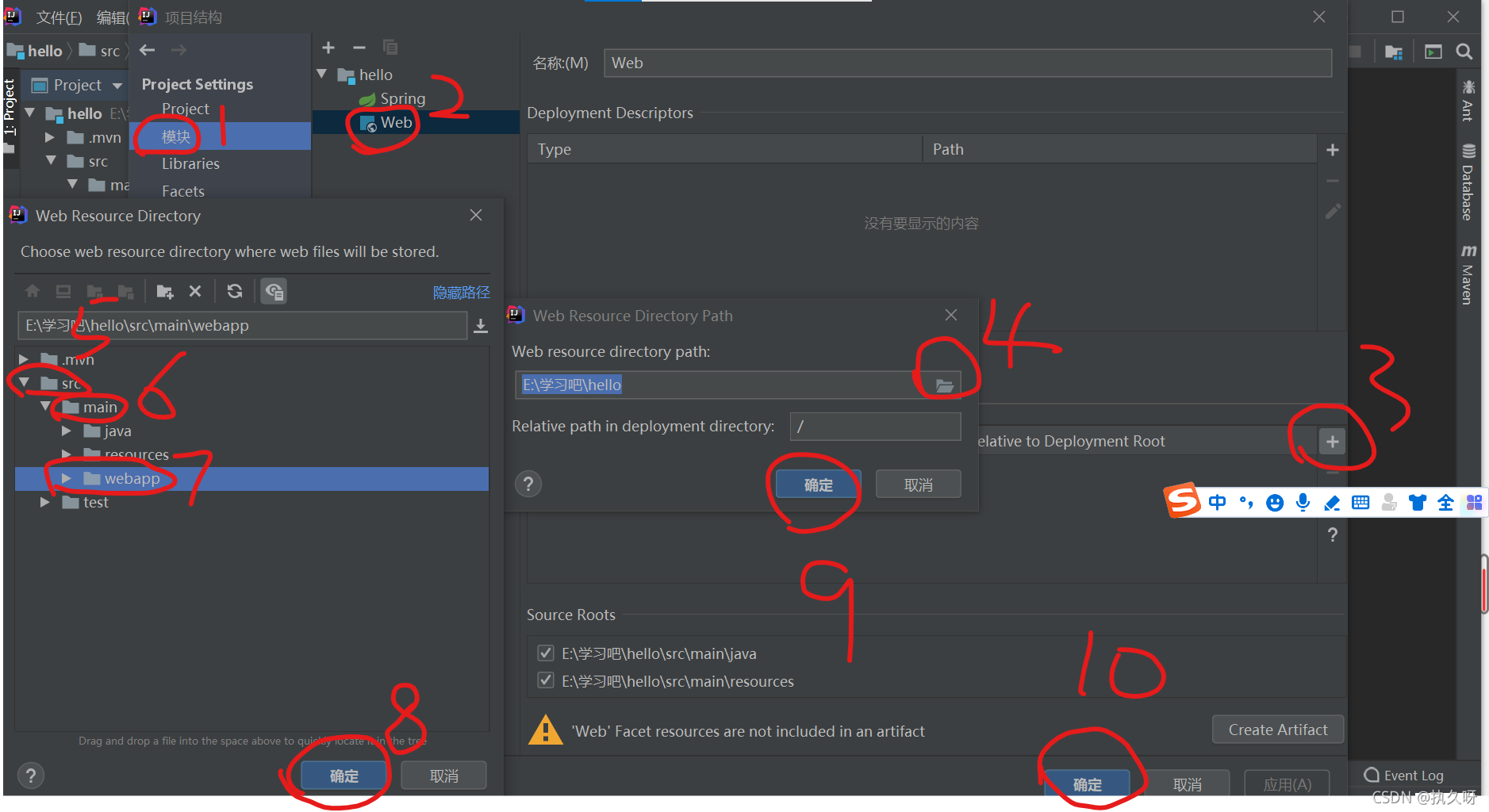
第19步:要知道根目錄在哪只需點擊文件如圖,單擊項目結構即可

第20步:如圖,你們不必慌,只需要按照我標的序號來點擊即可

把這個設置成根目錄后,我們就可以把jsp文件全部放在里面,并且可以調用他了。
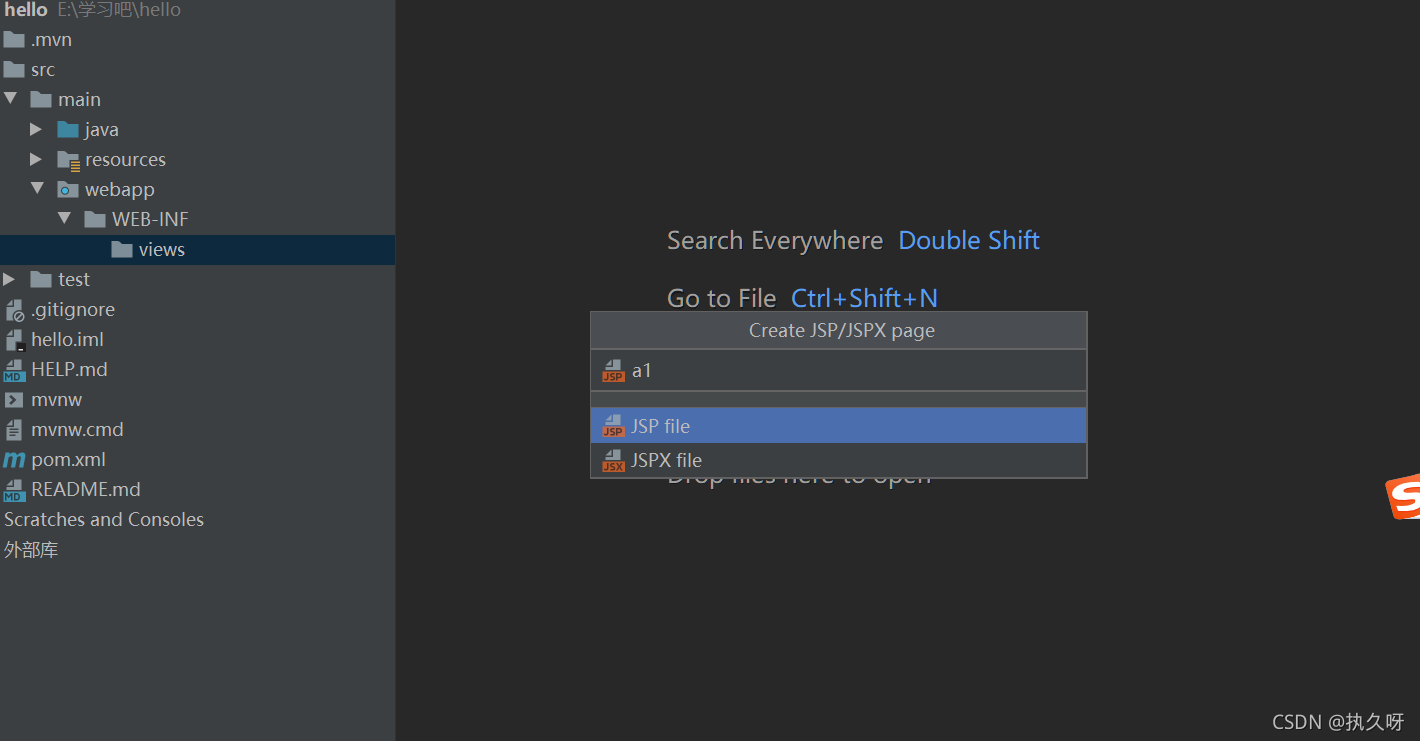
第21步:完成上面那步之后,就會有在views下就會jsp文件了,單擊即可,如圖

第22步:隨便起個名,我起的叫a1,回車即可

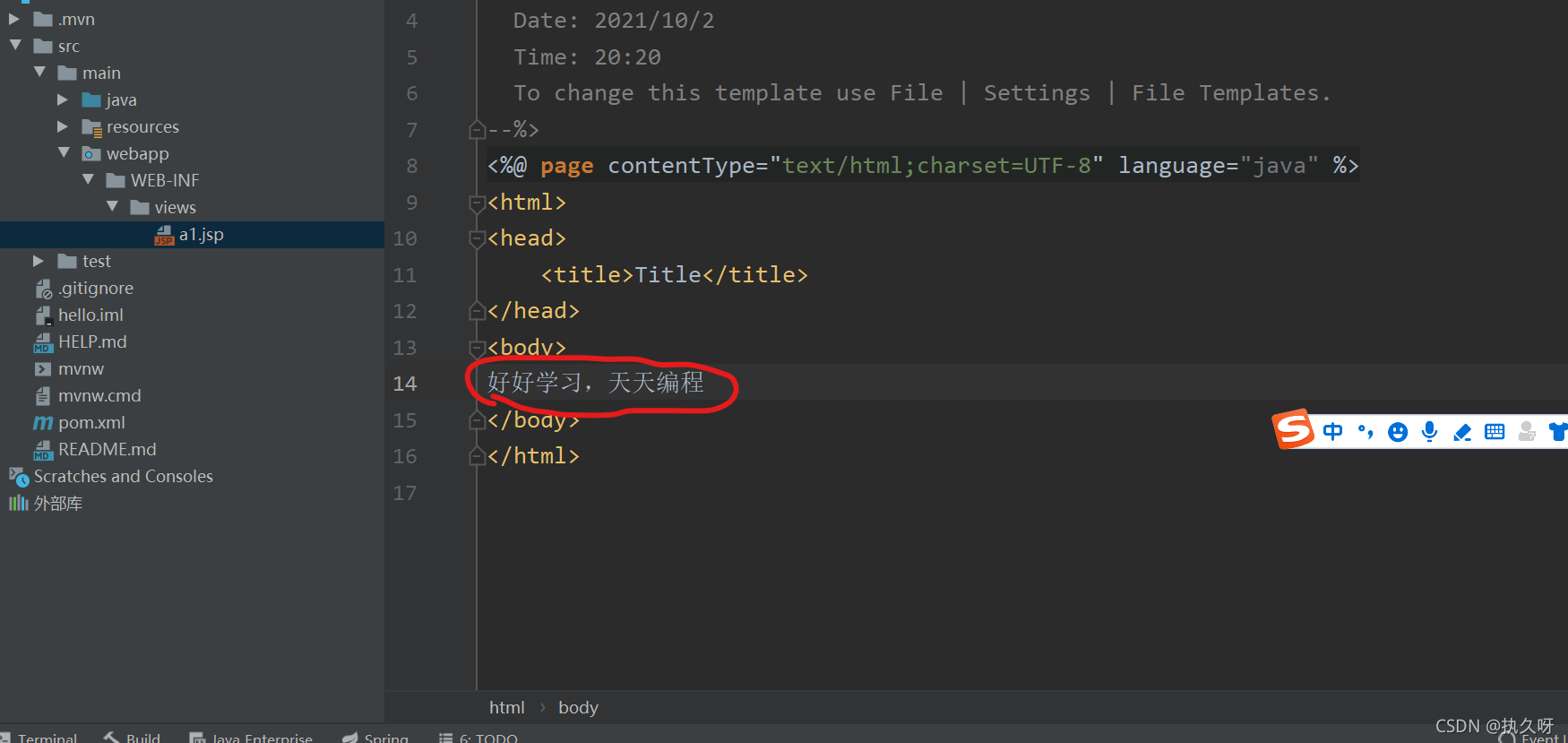
第23步:我畫紅圈圈起來的是隨便寫的,內容沒有任何要求,這是后面再頁面會顯示出來的

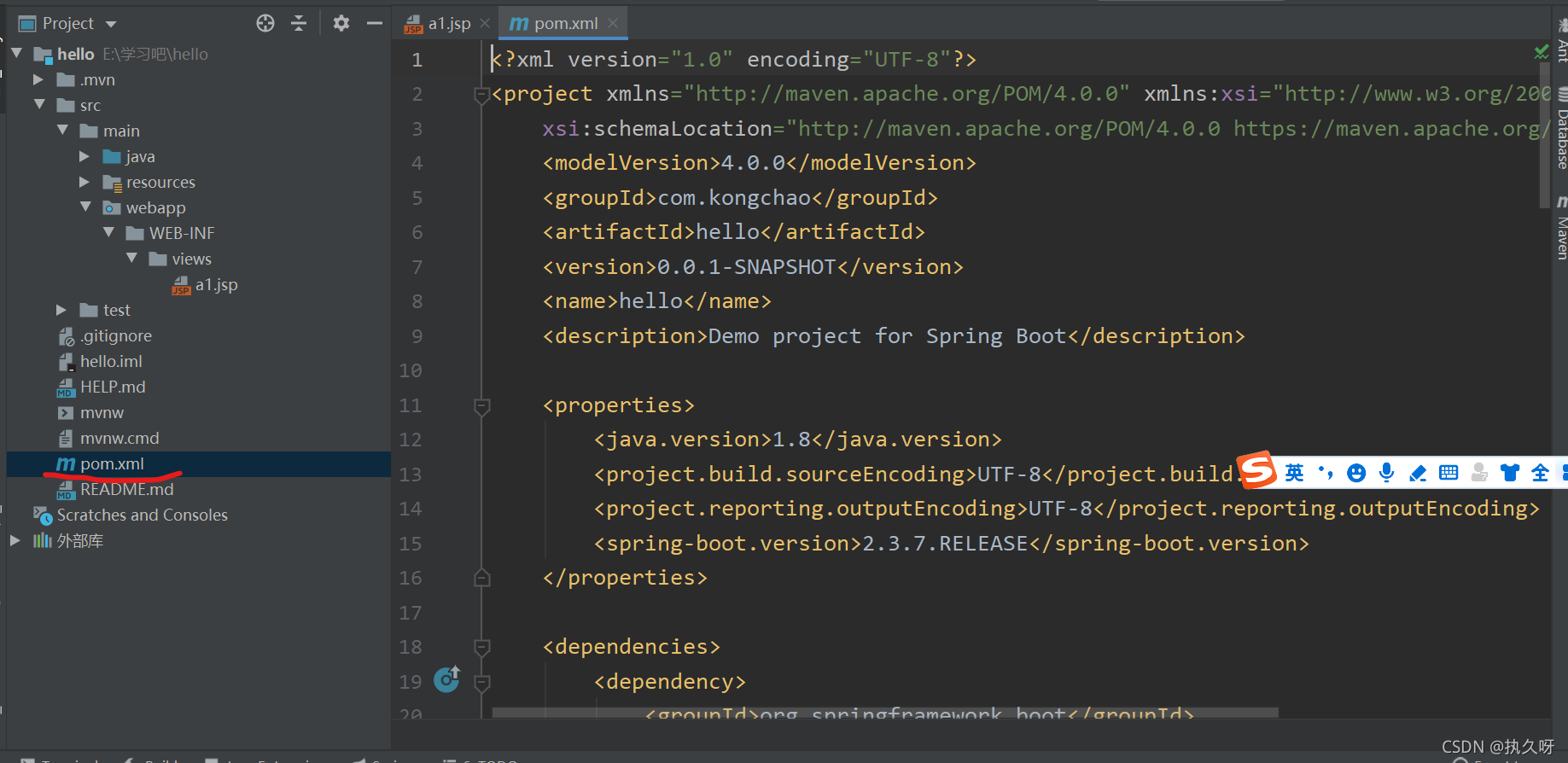
第24步:做完上面那步之后,雙擊劃紅線的部分,就會出現右邊的東西,是什么不重要

第25步:就要導入jsp的依賴了只需把這代碼段全部的復制進去如圖所示即可
<!-- 添加servlet依賴模塊 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> </dependency> <!-- 添加jstl標簽庫依賴模塊 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> </dependency> <!--添加tomcat依賴模塊.--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> </dependency> <!-- 使用jsp引擎,springboot內置tomcat沒有此依賴 --> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> </dependency>
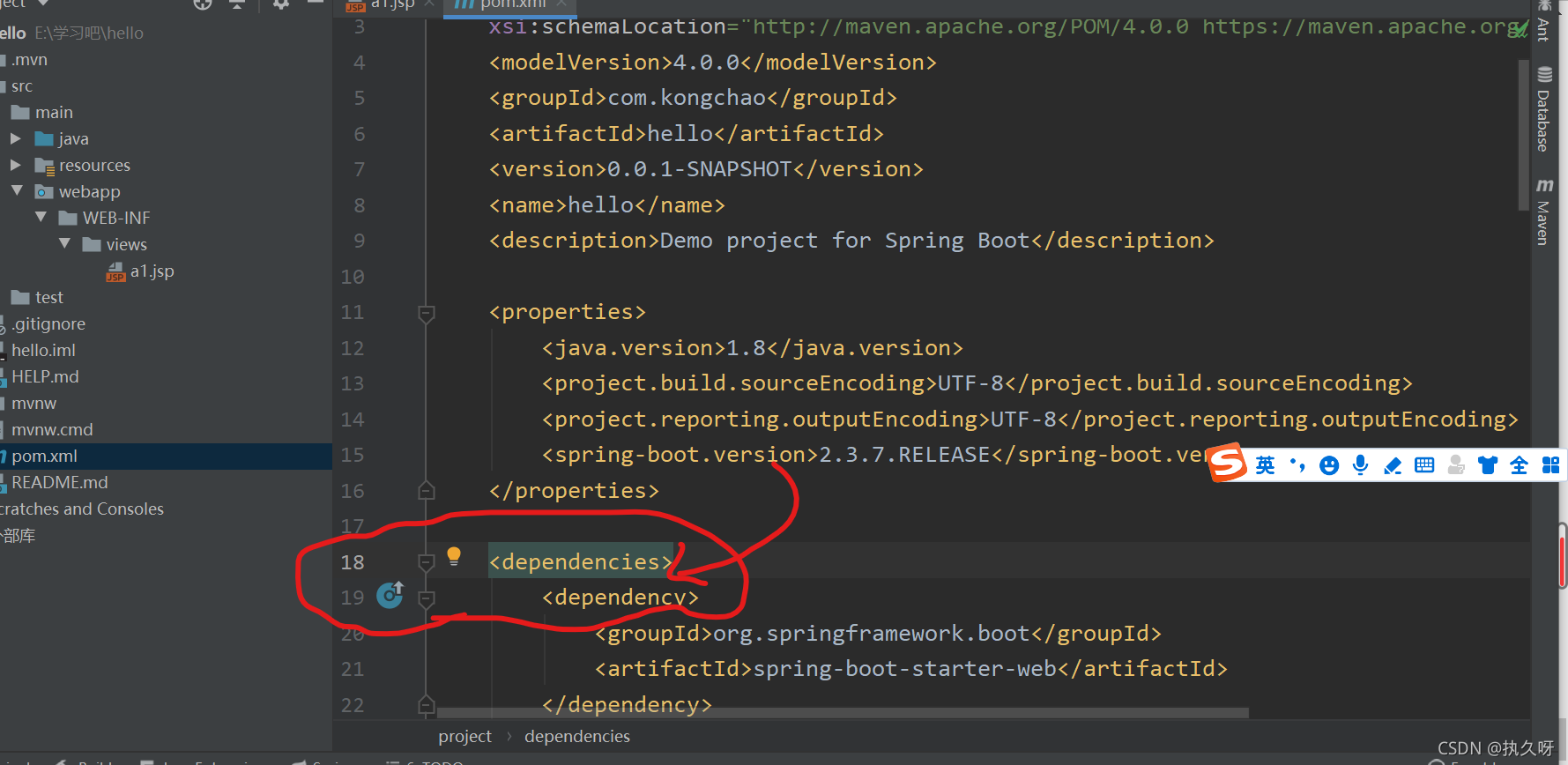
將上面那段代碼復制下面到圖示的位置,這兩個單詞之間,一般是第18-19行

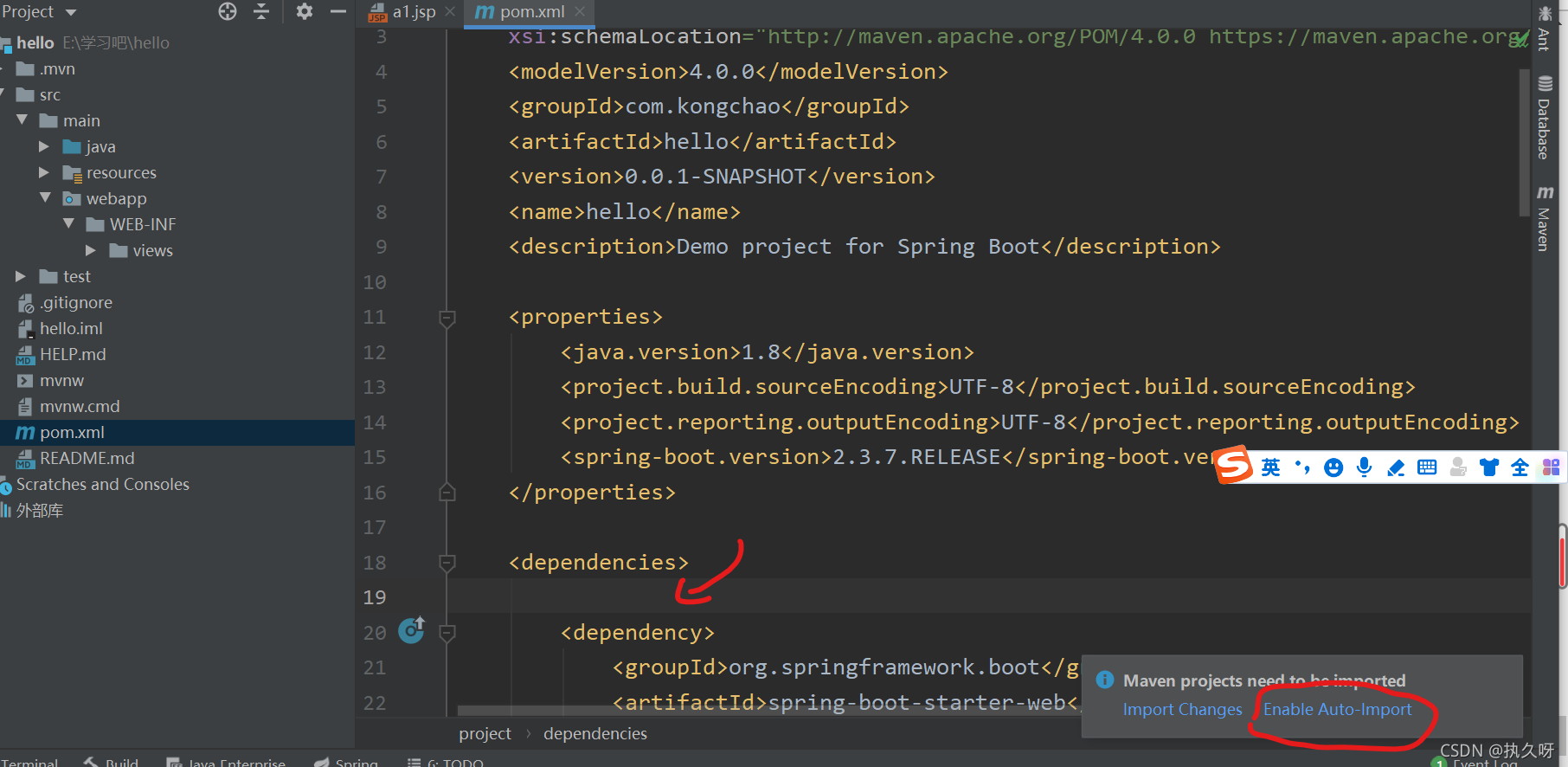
第26步:你在這兩個單詞之間按ctrl+v復制時,會出現右下角的兩個,此時,我們只需選右邊
畫圈圈的,自動導入更方便快捷

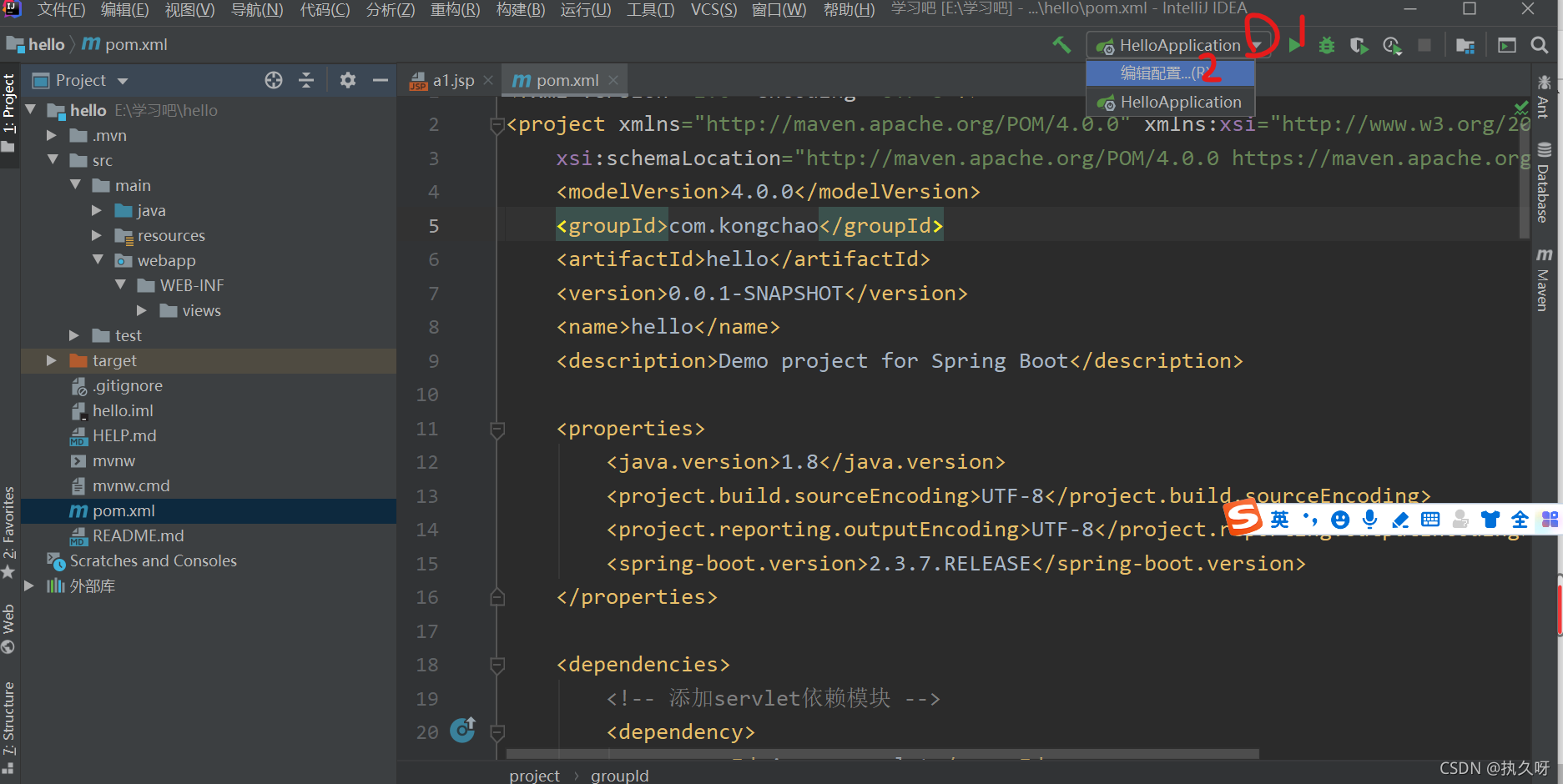
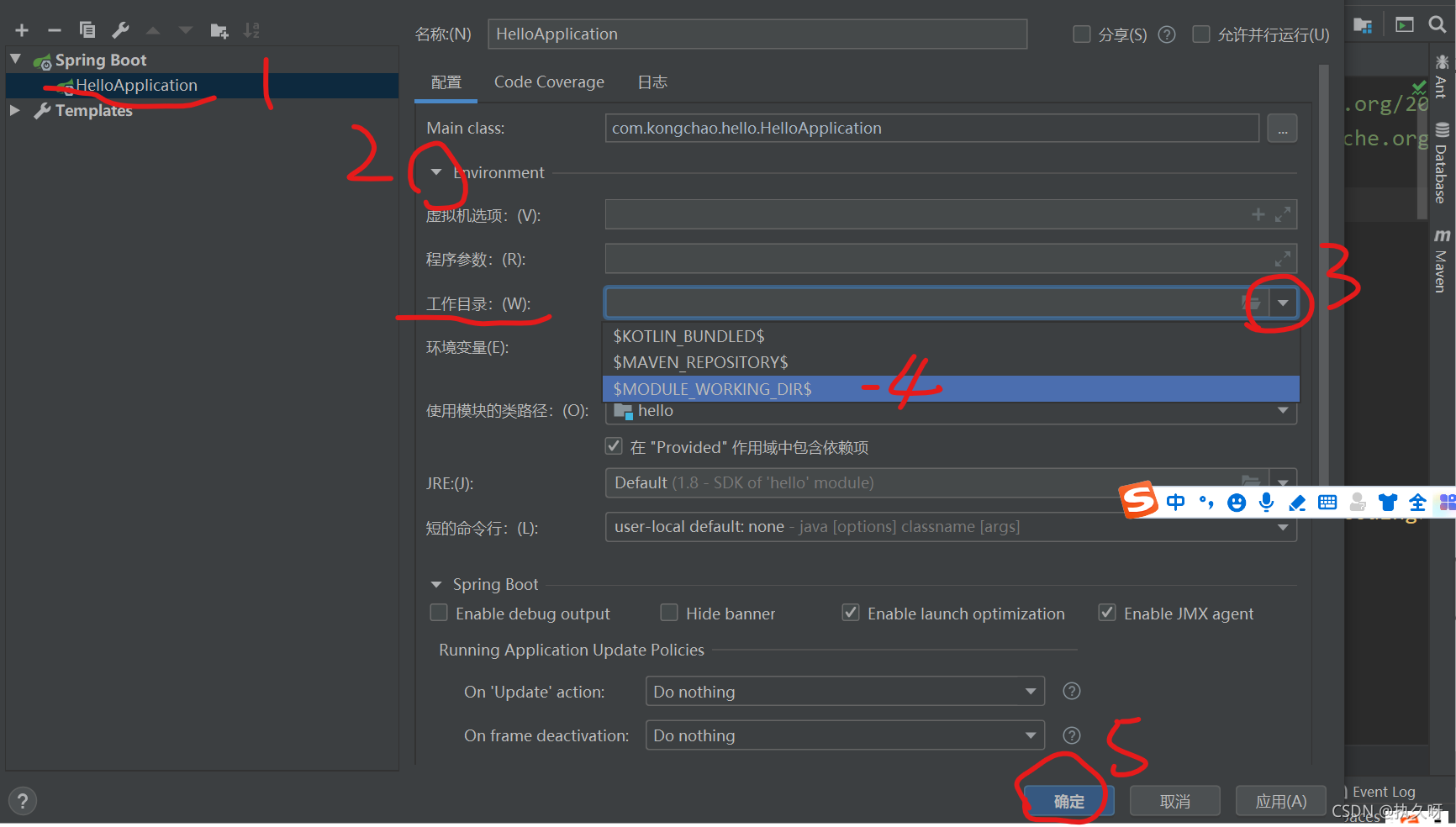
第27步:復制完成之后,按圖示點擊編輯配置即可

第28步:按圖示點擊即可

在工作目錄下選擇第三個,說明這個文件夾是一個模塊,從其中也可以看出有一個模塊
的英文單詞。
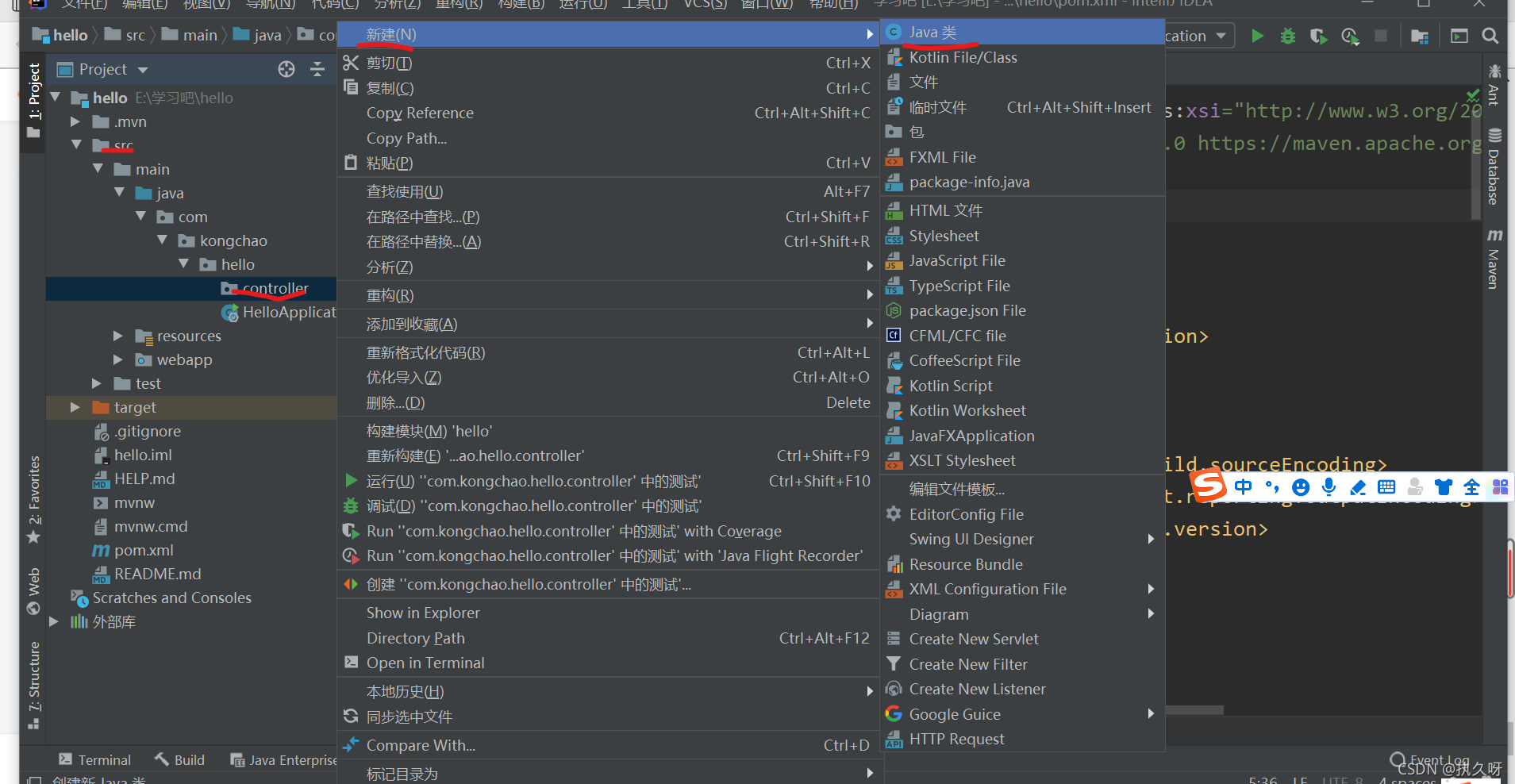
第29步:依次從src下一直點開左邊的小三角形,知道找到conterller后,右擊,如圖,
創建一個Demo類

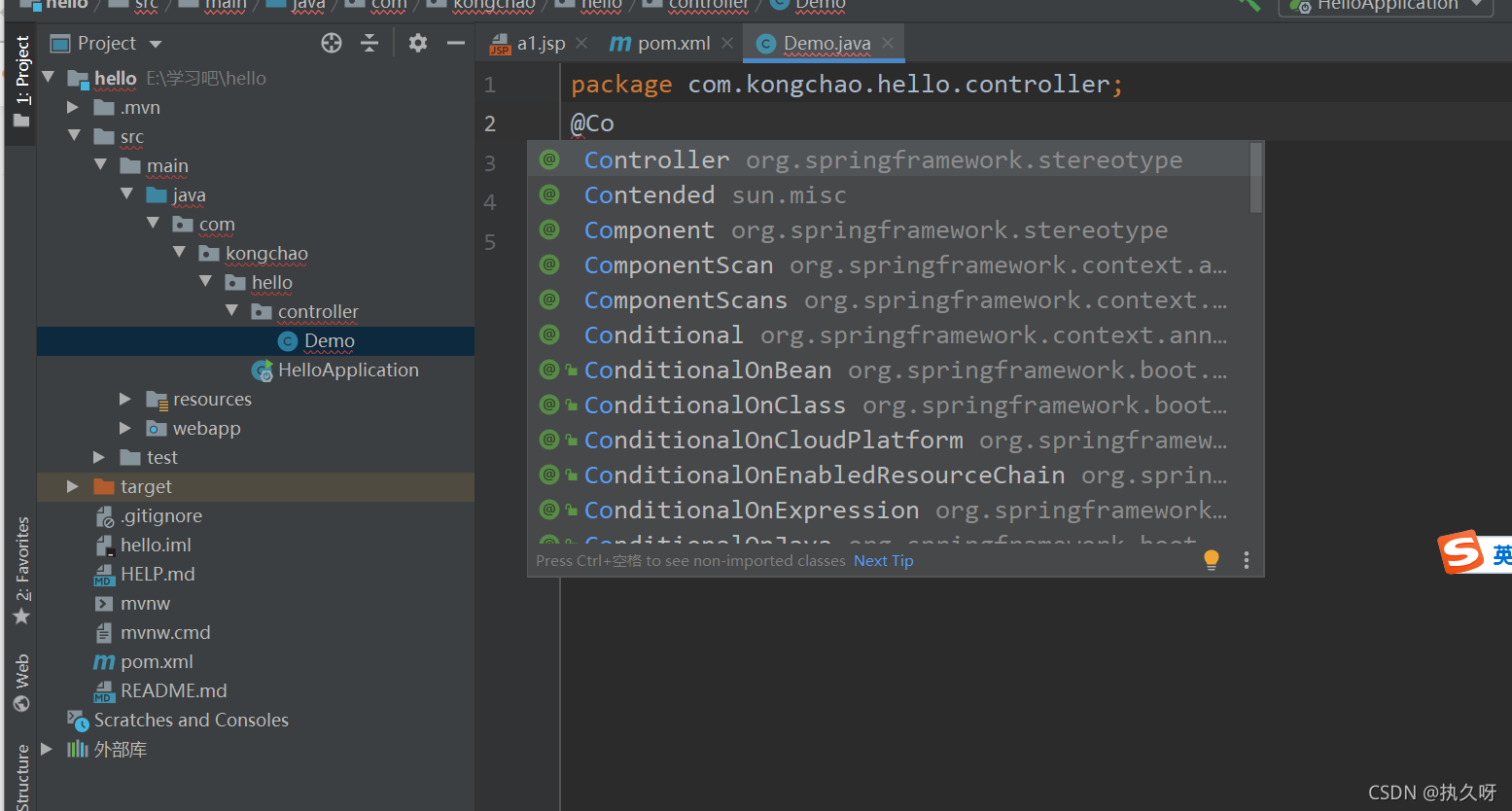
第30步:輸入@Con回車就會自動補全包名之類的

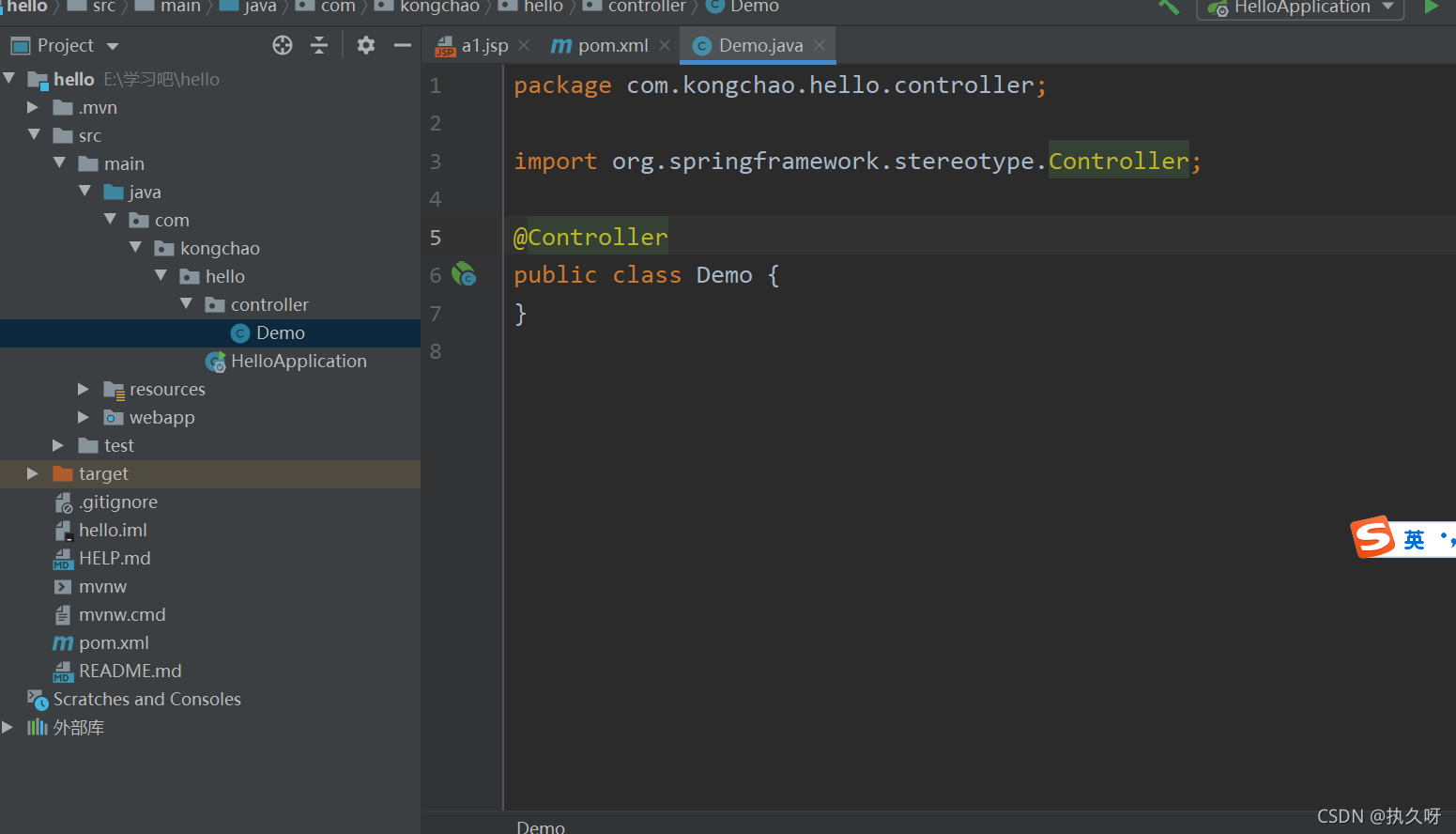
補全之后如圖:

這個controller就相當于一個控制器,控制器是所有程序開始都要經過這個控制器,控制器
是進行數據的處理和接受。
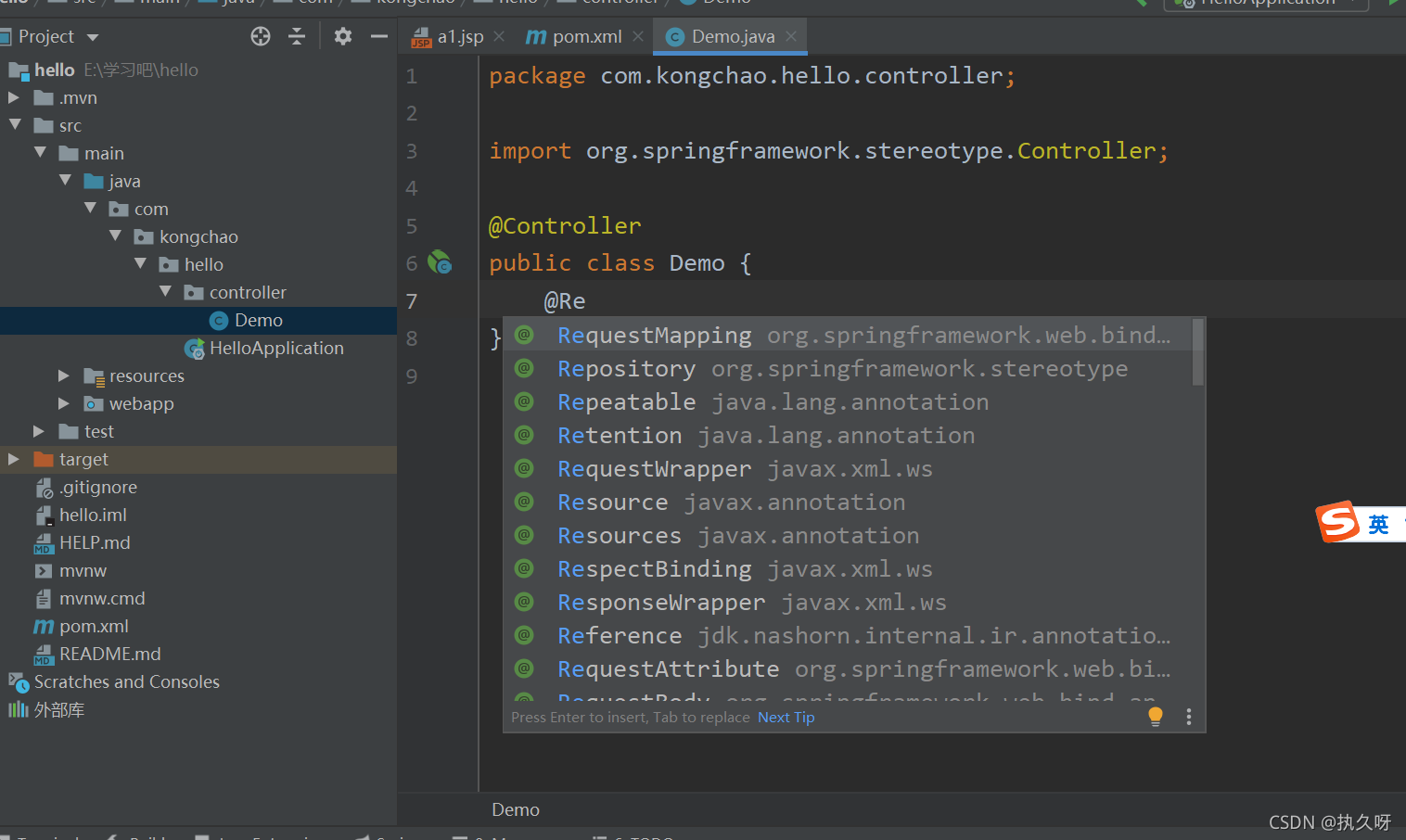
第31步:在圖示位置輸入@Re回車(回車自動會補全)即可

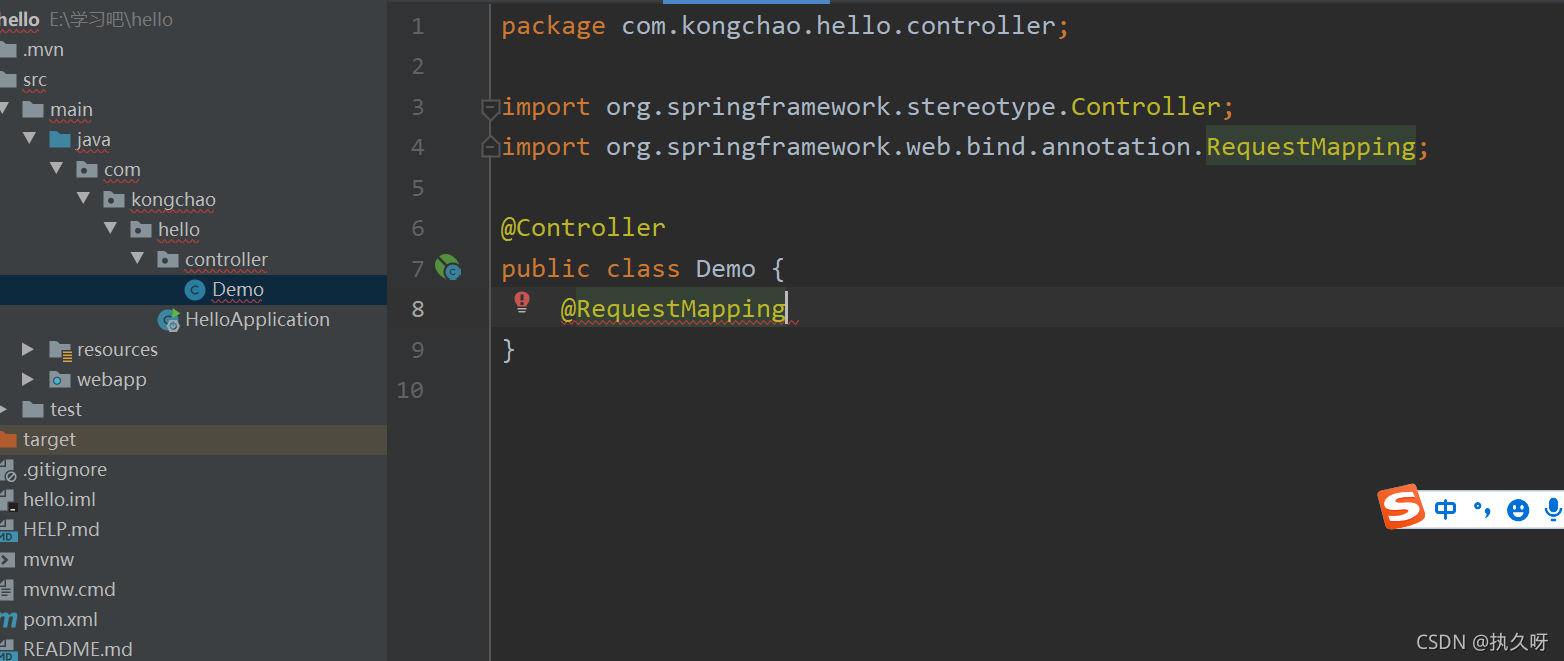
補全之后如圖所示:

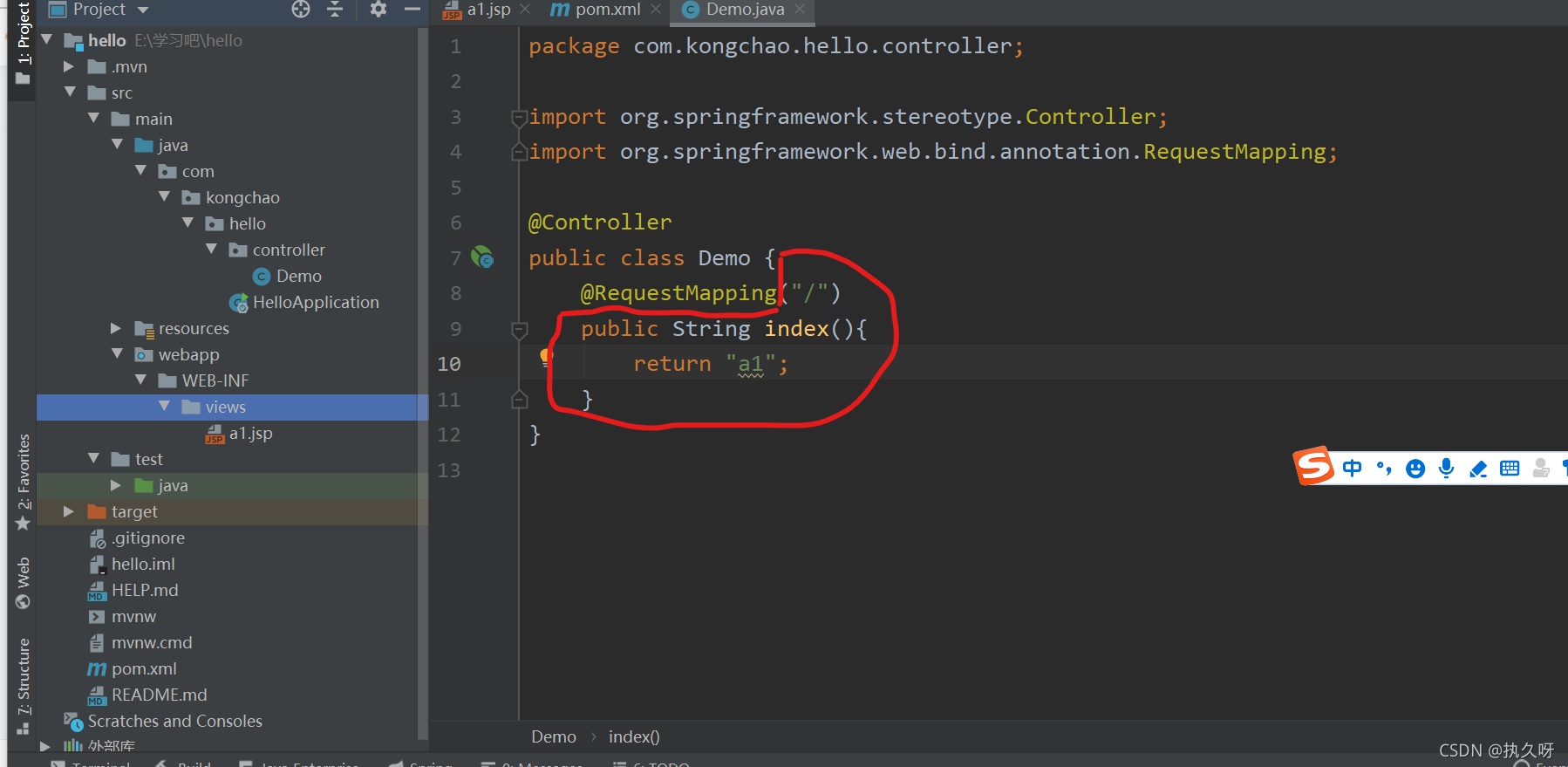
第32步:按著圖補全剩下的即可。

其中@RequestMapping表示從哪里來,而("/")表示從當前目錄來,return "a1",這個要和
你之前起的jsp要一致。
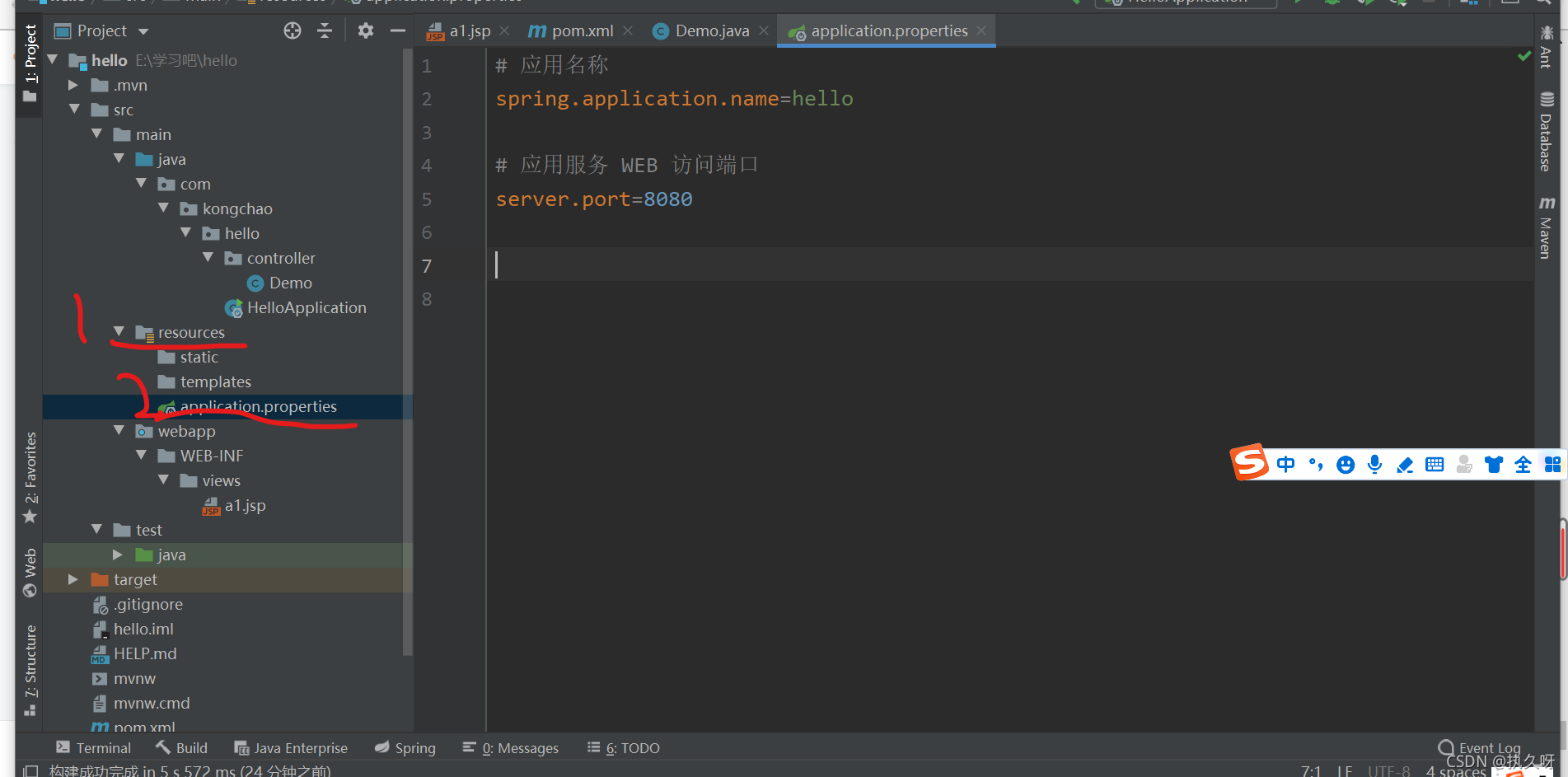
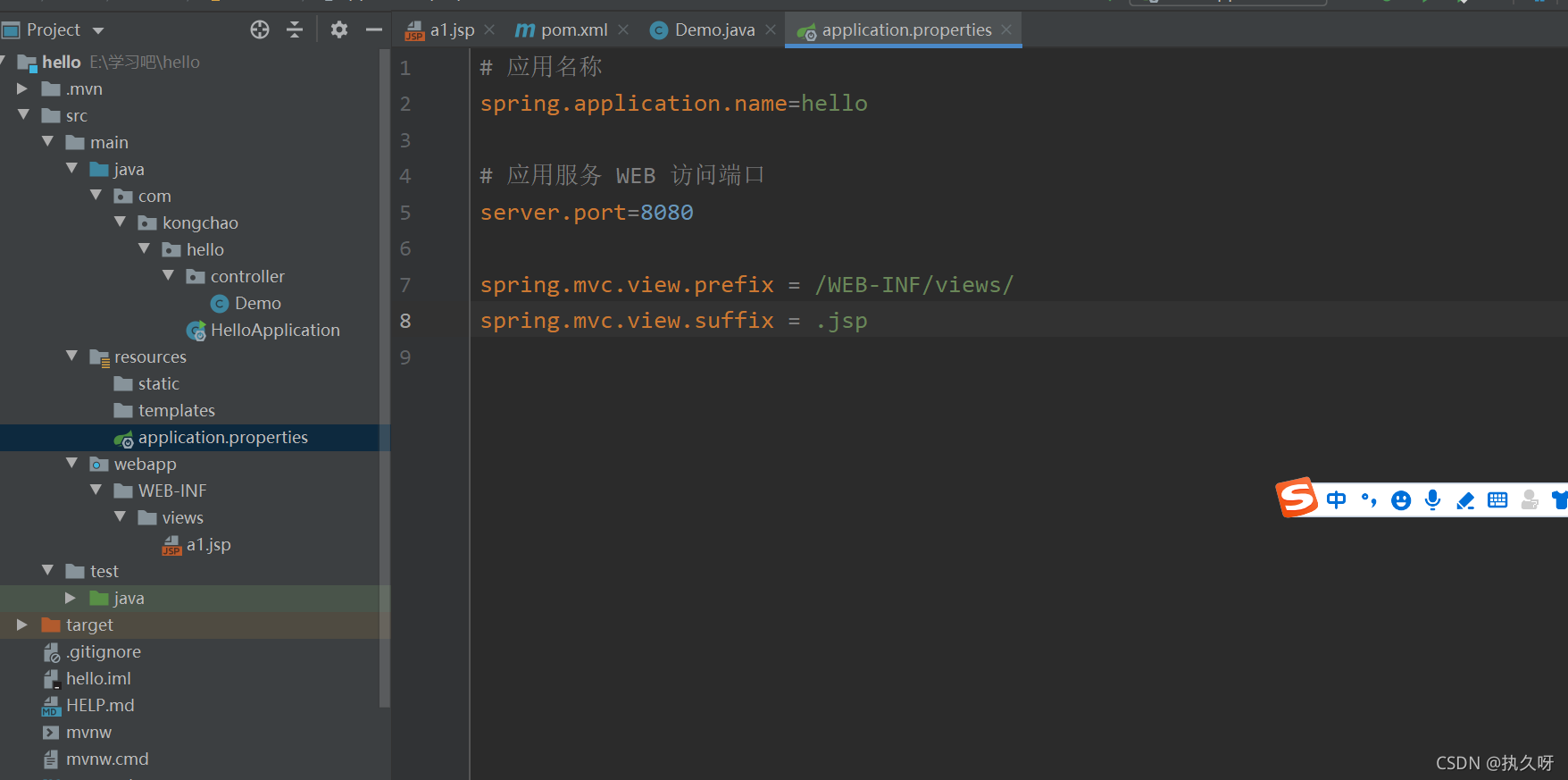
第33步:按圖所示,單擊第二步即可出現右邊的內容

第34步:在右邊的內容把下面代碼段的復制到里面即可
spring.mvc.view.prefix = /WEB-INF/views/ spring.mvc.view.suffix = .jsp
復制完成如圖所示:

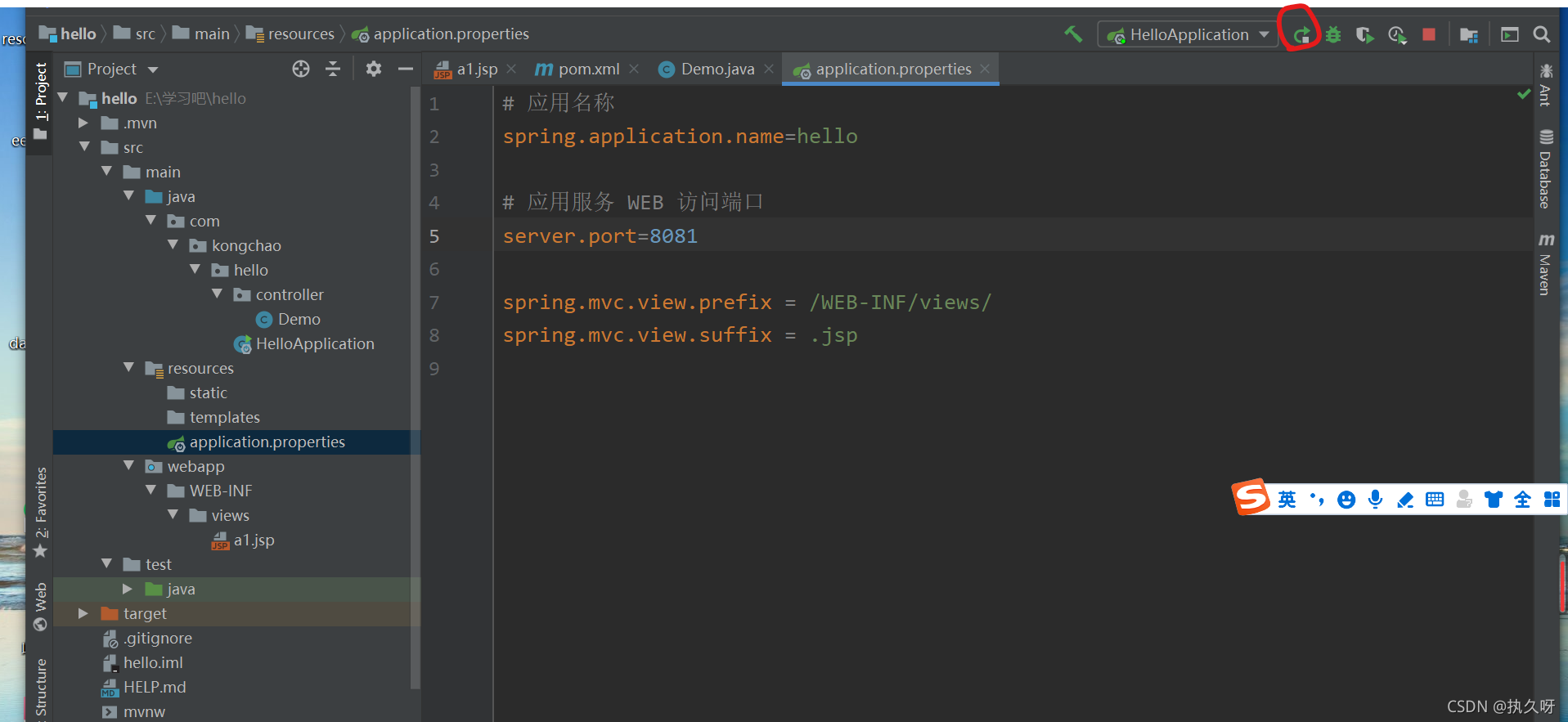
第35步:單擊如圖所示的,運行即可

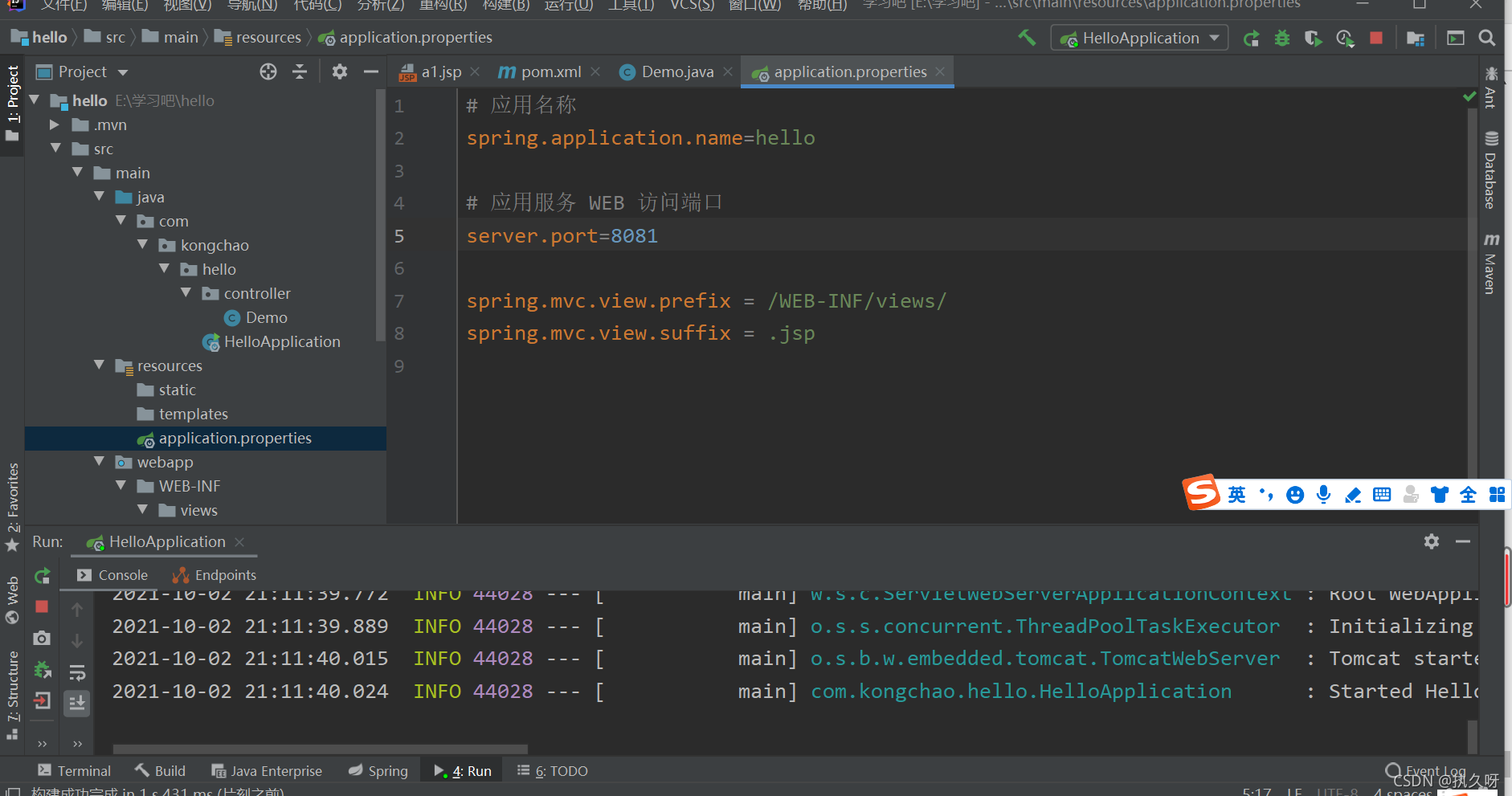
運行之后會看到如圖,說明運行成功了

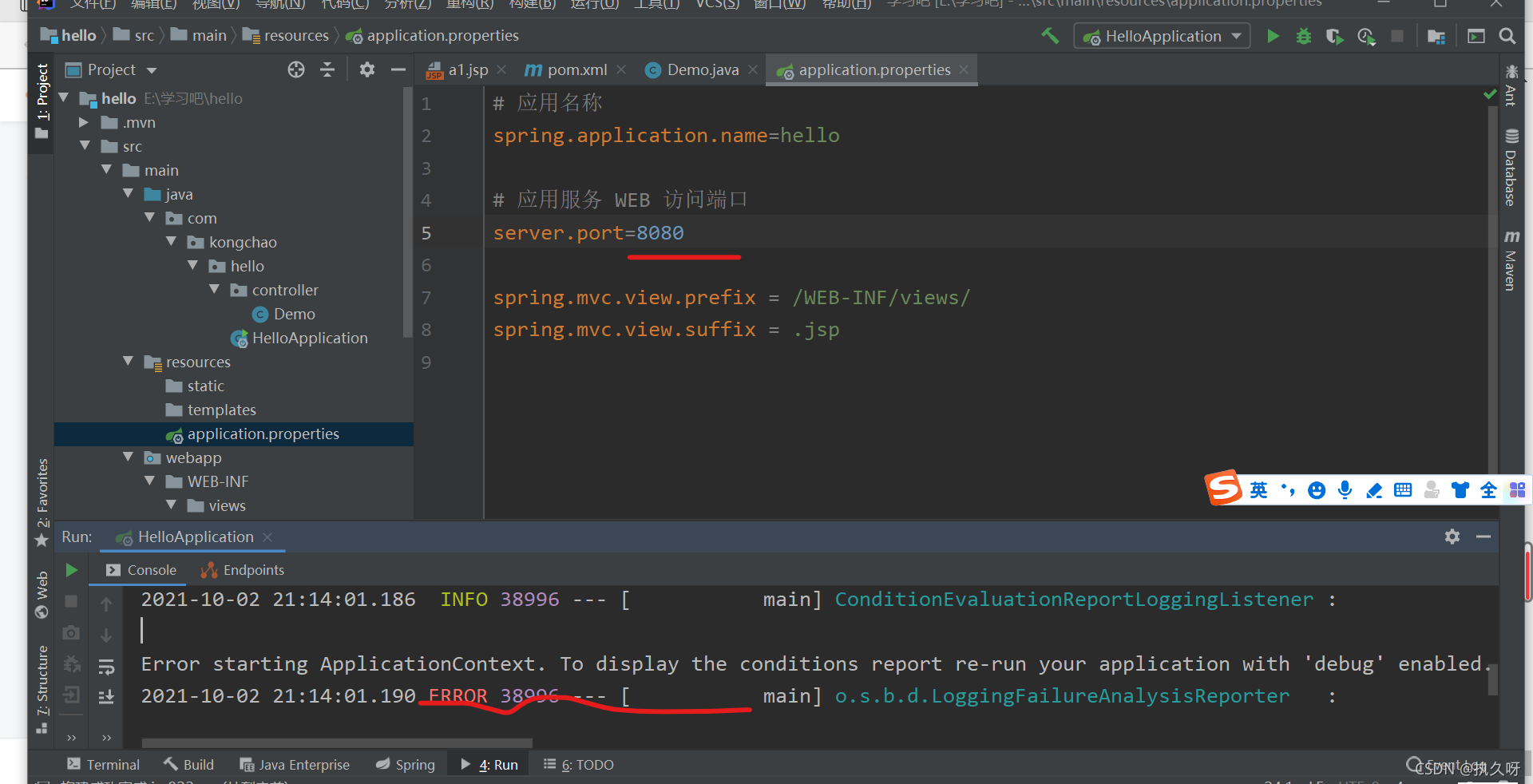
有時候我們會出現圖示這種情況:
不要慌,這種情況是接口被占用,說白了就是你前面用了但是沒關掉就會照成這種情況,
解決起來也是十分的容易,只需要把8080,該為其他數字即可(任意)

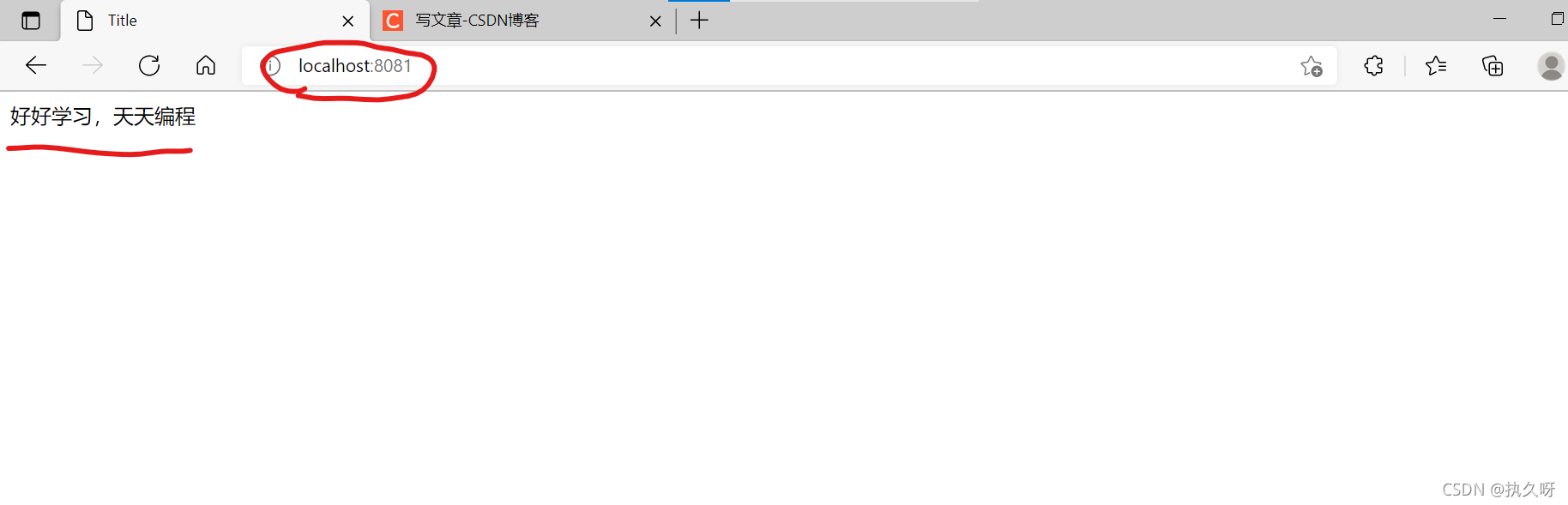
第36步:我們只需在百度上搜索localhost:8081,如圖

就會出現我們之前輸入的語句了
感謝各位的閱讀,以上就是“如何理解JavaScript web網頁入門級開發”的內容了,經過本文的學習后,相信大家對如何理解JavaScript web網頁入門級開發這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。