溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹JS如何實現圖片數字時鐘,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
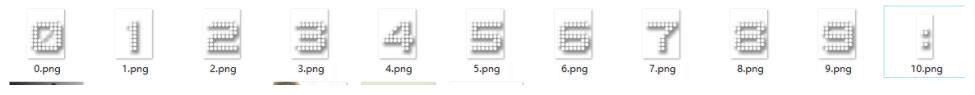
首先這是我們準備的圖片

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
</style>
</head>
<body>
<div>
<img src="img/0.png" >
<img src="img/0.png" >
<img src="img/10.png" >
<img src="img/0.png" >
<img src="img/0.png" >
<img src="img/10.png" >
<img src="img/0.png" >
<img src="img/0.png" >
</div>
<script type="text/javascript">
//函數
function get(){
//獲取頁面img
var img=document.getElementsByTagName('img');
//獲取時間
var date=new Date();
var hour=date.getHours();
var minute=date.getMinutes();
var secind=date.getSeconds();
//補0
if(hour<10){
hour='0'+hour;
}else if(minute<0){
minute='0'+minute;
}else if (secind) {
secind='0'+secind;
}
//字符串拼接
img[0].src='img/'+parseInt(hour/10)+'.png';
img[1].src='img/'+hour%10+'.png';
img[3].src='img/'+parseInt(minute/10)+'.png';
img[4].src='img/'+minute%10+'.png';
img[6].src='img/'+parseInt(secind/10)+'.png';
img[7].src='img/'+secind%10+'.png';
}
get();
setInterval(get,1000);
//調用沒個一秒刷新一次
</script>
</body>
</html>最后實現

以上是“JS如何實現圖片數字時鐘”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。