溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript如何實現密碼框輸入驗證,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
有時需要在前端頁面,用戶輸入時先進行簡單的驗證,減少服務器壓力
例如,限定了字段的輸入長度:
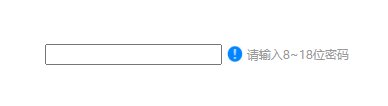
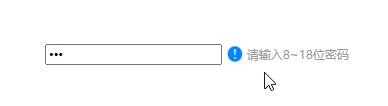
輸入框后有輸入范圍提示信息
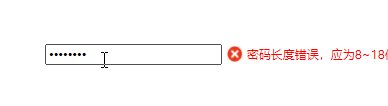
輸入錯誤長度的話,變成錯誤提示信息
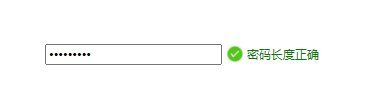
輸入正確長度的話,顯示正確提示信息
1、先寫出輸入提示信息,
2、定義錯誤和正確的類,寫出相應樣式
3、獲取輸入框元素對象,if語句對屬性值進行長度判斷,根據不同結果,顯示不同的提示信息內容,設置不同的提示信息類名- - -以切換樣式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>密碼框輸入提示</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
input {
outline: none;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/提示.png) no-repeat left center/16px 16px;
padding-left: 20px;
}
.wrong {
background-image: url(images/錯誤.png);
color: red;
}
.right {
background-image: url(images/正確.png);
color: green;
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="inp">
<p class="message">請輸入8~18位密碼</p>
</div>
<script>
var password = document.querySelector('.inp');
var message = document.querySelector('.message');
password.onblur = function() {
if (this.value.length < 8 || this.value.length > 18) {
message.innerHTML = '密碼長度錯誤,應為8~18位';
message.className = 'message wrong';
} else {
message.innerHTML = '密碼長度正確';
message.className = 'message right';
}
}
</script>
</body>
</html>頁面效果:

以上是“JavaScript如何實現密碼框輸入驗證”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。