您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript實現換膚效果的方法教程”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript實現換膚效果的方法教程”吧!
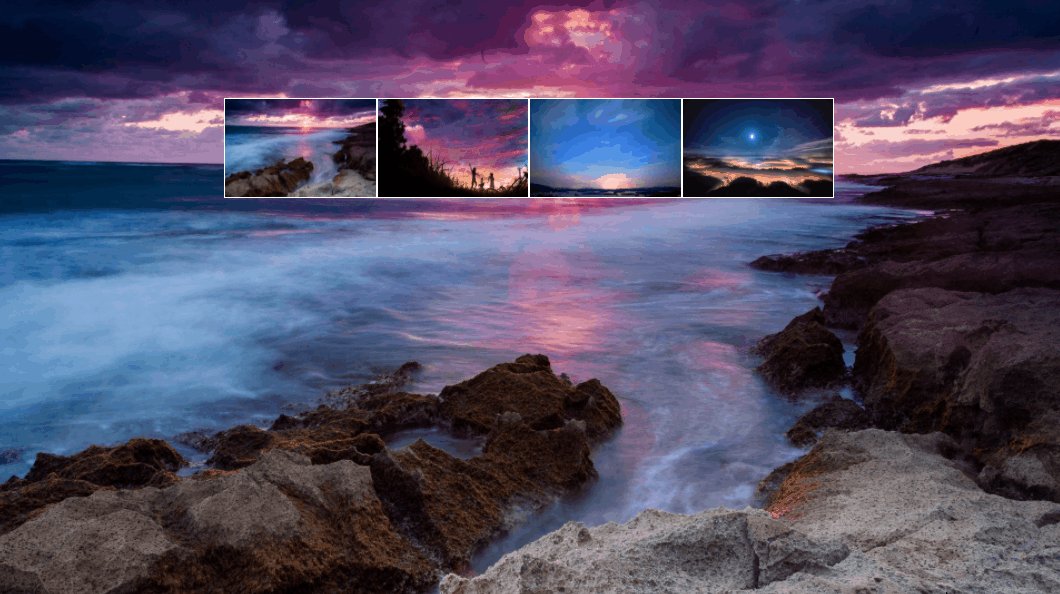
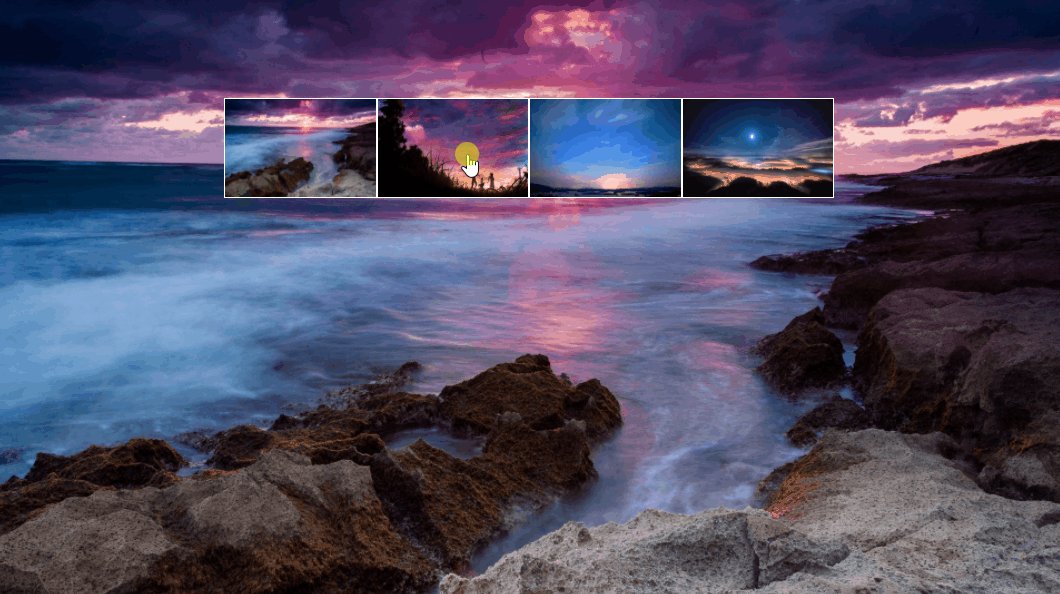
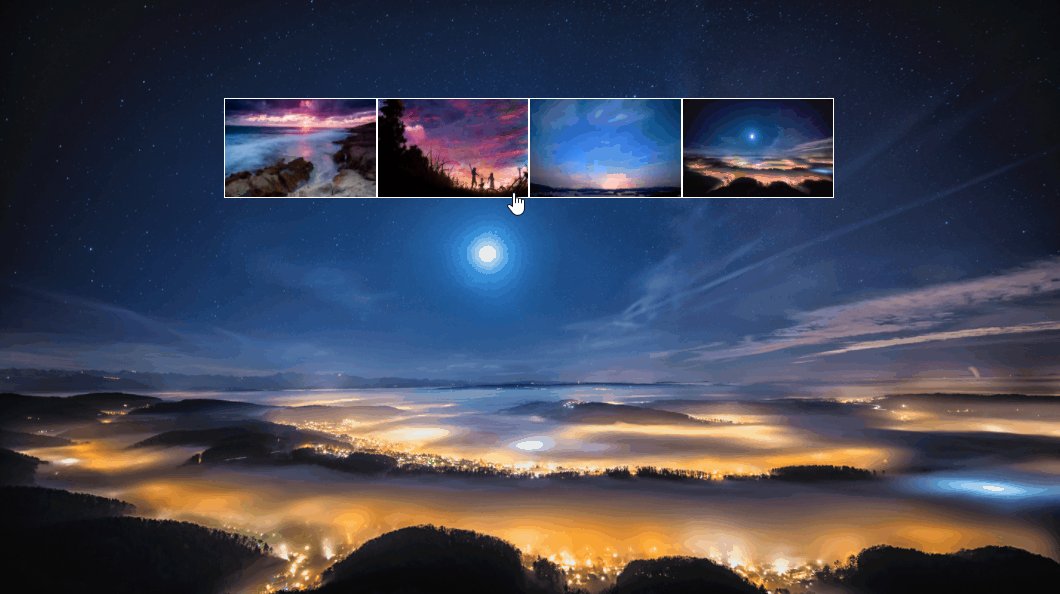
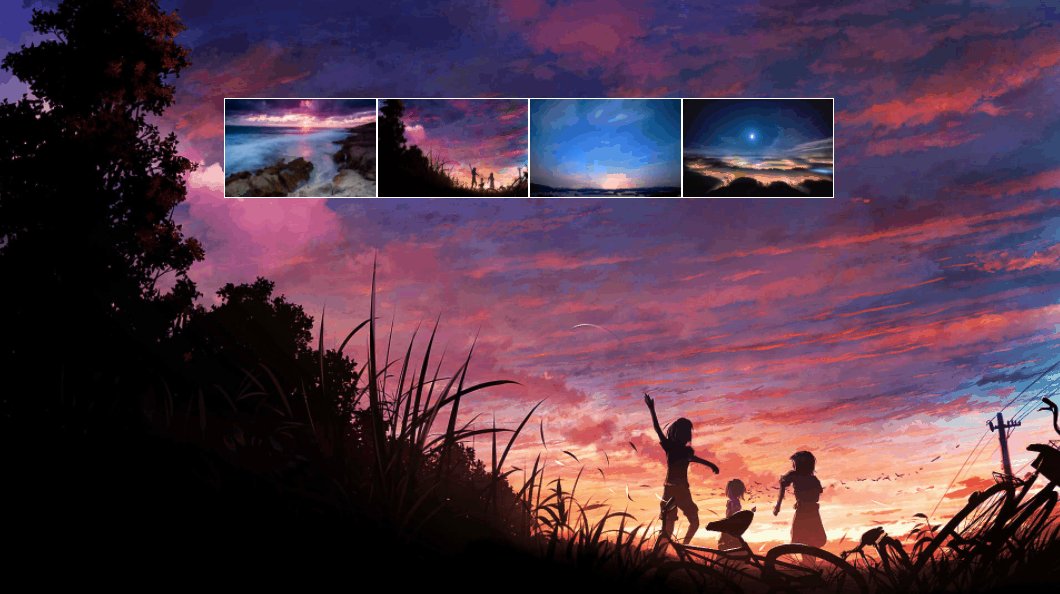
換膚效果:點擊不同圖片,更換相應頁面背景
1、定義一組圖片,每個src屬性賦值背景圖片路徑
2、獲取一組圖片元素對象(得到偽數組)
3、for循環給圖片綁定點擊事件- - -onclick,事件處理程序中設置body元素對象的背景圖片為- - -當前被點擊的圖片的路徑
4、注意:body元素對象的獲取為- - -document.body,js為背景圖片路徑賦值注意路徑的拼接- - -document.body.style.backgroundImage = ‘url(' + this.src + ‘)';
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>換膚效果</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: url(images/壁紙1.jpg) no-repeat center top;
background-size: cover;
}
.box {
overflow: hidden;
width: 610px;
margin: 100px auto;
background-color: #fff;
}
.box li {
width: 25%;
height: 100px;
list-style: none;
float: left;
cursor: pointer;
border: 1px solid #fff;
}
img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<ul class="box">
<li><img src="images/壁紙1.jpg" ></li>
<li><img src="images/壁紙2.jpg" ></li>
<li><img src="images/壁紙3.jpg" ></li>
<li><img src="images/壁紙4.jpg" ></li>
</ul>
<script>
var pics = document.querySelector('.box').querySelectorAll('img');
console.log(pics);
for (var i = 0; i < pics.length; i++) {
pics[i].onclick = function() {
console.log(this.src);
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
</html>
感謝各位的閱讀,以上就是“JavaScript實現換膚效果的方法教程”的內容了,經過本文的學習后,相信大家對JavaScript實現換膚效果的方法教程這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。