您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue需要安裝哪些環境的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vue需要安裝Node環境。vue的運行要依賴于node的npm管理工具來實現,且node可用來打包部署,解析vue單文件組件,解析每個vue模塊,啟動測試服務器localhost,管理vue-router、vue-resource等插件。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
相信很多人在剛開始學習vue這個框架的時候,最開始搭建開發環境的時候,都會遇到一些大大小小的坑,我之前學習angular的時候搭建過一次,過了一個月后再搭建第二次的時候,竟然有一些混亂,所以今天想整理出來;
vue現如今在前端中,是前端工程師比較常用的框架之一,他和angular有一些相似之處,所以用過angular的伙伴們,再來學習vue應該不會感覺太難;
一:下載安裝node環境
在搭建vue的開發環境之前,一定一定要先下載node.js
vue的運行是要依賴于node的npm的管理工具來實現。
且使用node是比較方便的,打包部署,解析vue單文件組件,解析每個vue模塊,拼在一起等,啟動測試服務器localhost, 幫你管理 vue-router,vue-resource這些插件。所以通常情況下我們會使用Vue+node方式,方便省事。
node可以在官網或者中文網里面下載,根據自己的電腦選擇是32還是64 ,網址:http://nodejs.cn;

二:下載好node之后,打開docs管理工具,先看看node安裝成功了沒有,輸入 node -v ,回車,會輸出node的版本號,

這樣就已經是安裝成功了,由于在國內使用npm是非常慢的,所以在這里我們推薦使用淘寶npm鏡像,使用
淘寶的cnpm命令管理工具可以代替默認的npm管理工具:$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
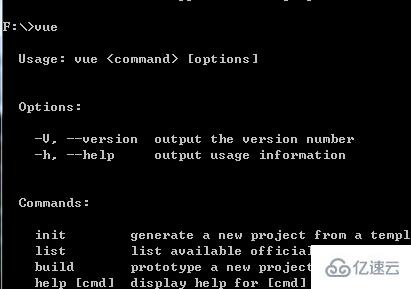
三:淘寶鏡像安裝成功之后,我們就可以全局使用vue-cli腳手架,輸入命令:cnpm install --global vue-cli 回車;驗證是否安裝成功,在命令輸入vue,出來vue的信息,及說明安裝成功;

四:搭建完手腳架之后,我們要開始建一個新項目,這個時候我建議,盡量不要裝在C盤,因為vue下載下來的文件比較大,如果要改盤的話,直接輸入D:回車就可以直接改盤,
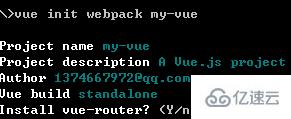
然后我們開始創建新的項目輸入命令:vue init webpack my-project 回車,my-project是我自己的文件夾的名字,是基于webpack的項目,輸入之后就一直回車,直到出現是否要安裝vue-router,
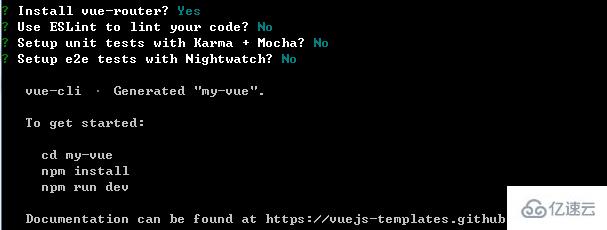
這個我們在項目要用到,所以就輸入y 回車

下面會出現是否需要js語法檢測,這個我們暫時用不到,就可以直接輸入no,后面的都可以直接輸入no,都是我們暫時用不到的

四:文件夾已經下載好了,現在就可以進入文件夾,輸入: cd my-project 回車,因為各個模板之間都是相互依賴的,所以現在我們要安裝依賴,
輸入命令:cnpm install

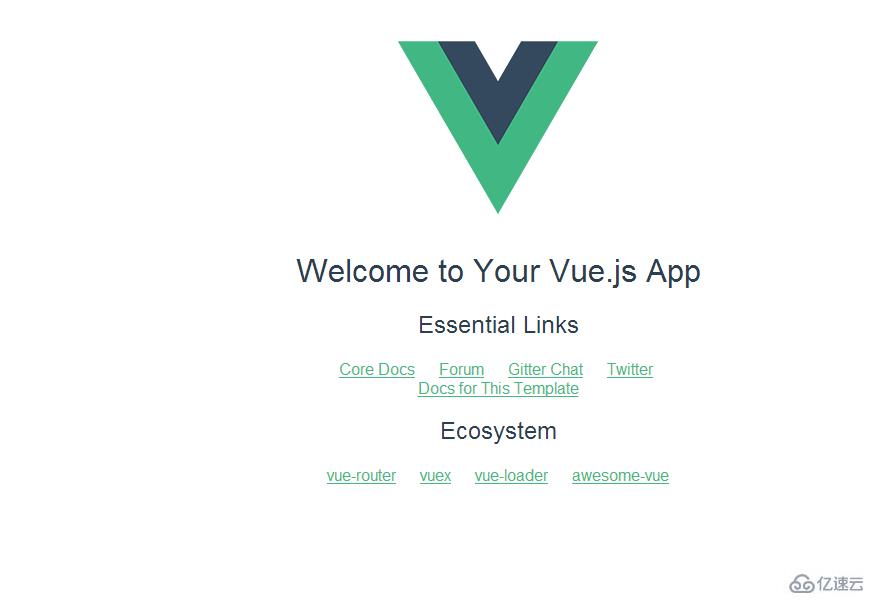
五:已經安裝好之后,現在要來測試一下我們下載好的模板能不能正常的運行,在命令行輸入:npm run dev 回車即可,

8080是默認的端口,要訪問的話,直接在瀏覽器輸入localhost:8080就可以打開默認的模板了;

這樣,我們的vue基礎項目已經安裝并運行起來了,已經踏入了vue的大門;撒花,完結;
以上是vue-cli2.0的腳手架搭建方式,現在已經升級到到4.0了 ,項目搭建方式也就更簡單便捷了, 輸入命令:
npm install -g @vue/cli ,下載腳手架工具,下載成功之后 輸入命令:vue create <Project Name> 文件夾名稱,
然后就是選擇配置,第一個default是默認配置,第二個是手動配置,手動配置就要看自己的項目需要,配置需要的文件(不過一般我為了方便,都會選擇默認配置,哈哈),然后就等著創建文件夾;
文件創建成功之后,直接輸入命令: npm run serve,就可以運行項目啦!
感謝各位的閱讀!關于“vue需要安裝哪些環境”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。