您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vuejs3什么時候發布的”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vuejs3什么時候發布的”這篇文章吧。
2020年09月18日,Vue.js3.0正式發布;vue3.0版本與其他版本完全不同,它最大限度的減少了開發人員配置工具的次數,另外增添了許多豐富的內置功能,還附帶了一個完整的GUI用于創建和管理項目。
本教程操作環境:windows7系統、vue3版,DELL G3電腦。
2020年09月18日,Vue.js 3.0 正式發布。
歷程:
3.0版本代表了2年多的開發工作
具有30多個RFC
2600多個提交
來自99個貢獻者
628個拉取請求
大量開發和文檔工作
性能方面的優化:
路由懶加載
keep-alive緩存頁面
使用v-show復用DOM
v-for 遍歷避免同時使用 v-if
長列表性能優化
事件的銷毀
圖片懶加載
第三方插件按需引入
無狀態的組件標記為函數式組件
子組件分割
變量本地化
SSR
Vue 3.2也發布了!
Vue 框架創始人尤雨溪在官博宣布了 Vue 3.2版本,并且在其個人社交賬號評價到:

下面我們一起來看看新版本都有哪些期待已久的新特性吧!
Vue 3.2 包括許多重要的新功能和性能改進,就在新版本發布后不久,官方的CHANGELOG上,又增加了一個 Vue 3.2.1更新,只更新了一個bug修復。
SFC的兩個新成員順利轉正
單文件組件(SFCs,aka .vue files)的兩個新功能順利從實驗狀態畢業轉正成穩定狀態,它們分別是:
< script setup >:新的編譯語法糖,簡而言之就是 script setup 相當于在編譯運行時把代碼放到了 setup 函數中運行,然后把導出的變量定義到上下文中,并包含在返回的對象中;
<style> v-bind:即在SFC的 <style> 標簽里可以綁定一些CSS內聯樣式。
下面是一起使用這兩個功能代碼的案例組件:
<script setup>import { ref } from 'vue'const color = ref('red')</script><template>
<button @click="color = color === 'red' ? 'green' : 'red'">
Color is: {{ color }}
</button></template><style scoped>button {
color: v-bind(color);}</style>感興趣的同學可以在SFC Playground 中嘗試一番,或者閱讀官方文檔:
https://v3.vuejs.org/api/sfc-script-setup.html
https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css
此外,Vue官方基于<script setup>還構建了新的RFC,旨在通過編譯器改善ref體驗,體驗反饋地址:https://github.com/vuejs/rfcs/discussions/369
Vue 3.2 引入了一個新的 defineCustomElement 方法,可以使用 Vue 組件 API 輕松創建原生自定義元素:
import { defineCustomElement } from 'vue'const MyVueElement = defineCustomElement({
// normal Vue component options here})// Register the custom element.// After registration, all `<my-vue-element>` tags// on the page will be upgraded.customElements.define('my-vue-element', MyVueElement)該API允許開發者創建Vue驅動的UI組件庫,這些庫可以單獨使用或者與其他框架同時使用,具體如何使用,大家可以參考官方文檔:https://v3.vuejs.org/guide/web-components.html
對反應系統進行重大優化,感謝@basvanmeurs的出色表現
更高效的ref實現(約 260% 的讀取速度/約 50% 的寫入速度)
約 40% 更快的依賴跟蹤
內存使用量減少約 17%
模板編譯器改進:
創建普通元素 VNode 的速度提升約 200%
更為積極的連續 hoisting
最后,該版本還提供了可實現部分記憶模板樹功能的 v-memo 新指令,該指令不但允許 Vue 可以完全跳過新的 VNode 創建步驟,還可以跳過虛擬 DOM 差異。雖然可使用的地方不多,但在特殊情況下可壓榨最大性能,例如處理大型 v-for 列表。
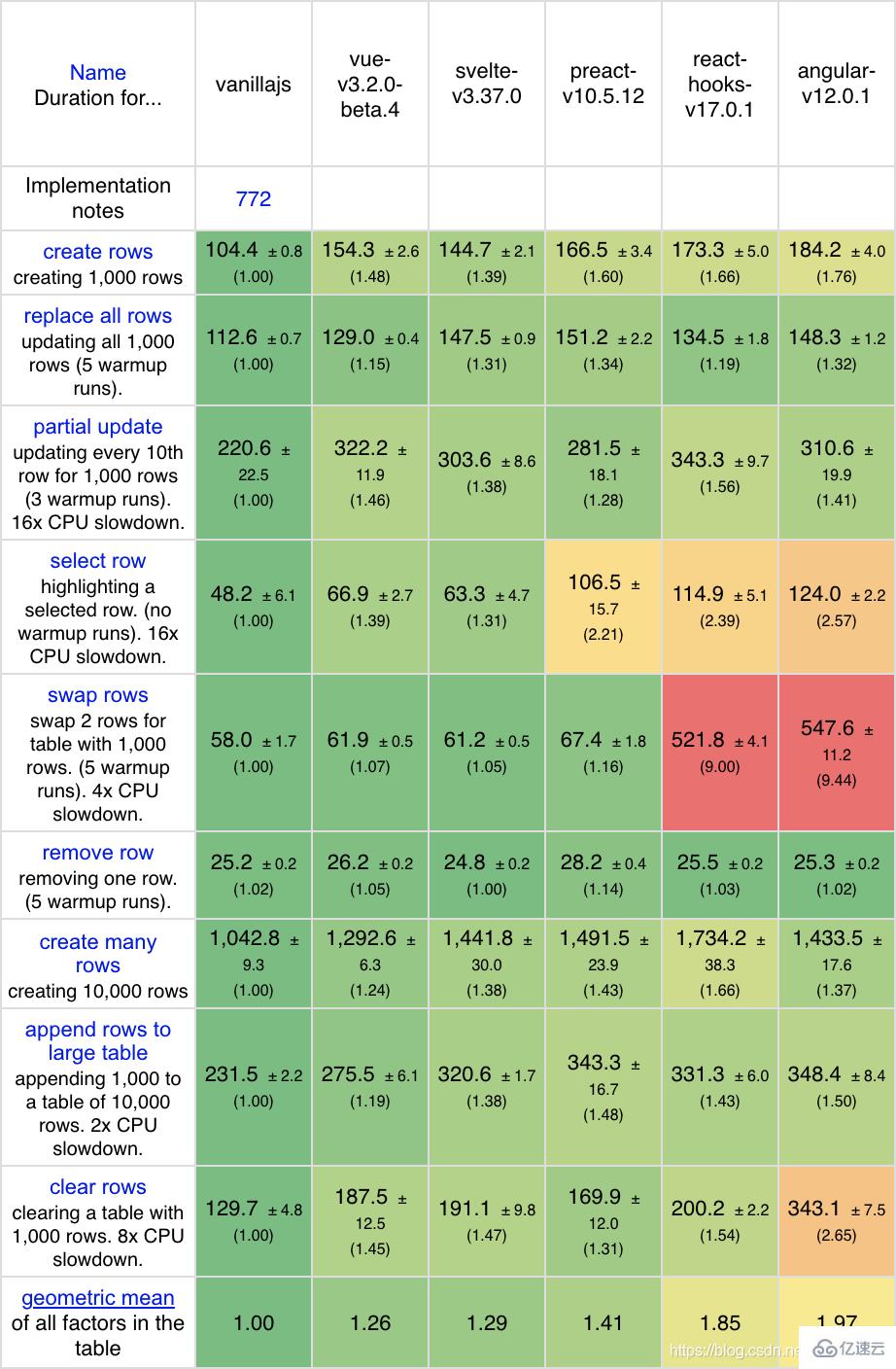
使用簡單的單行添加,v-meno 使 Vue 成為 js-framework-benchmark 中最快的主流框架:
該版本的@vue/server-renderer包提供了一個 ES 模塊構建,可實現與Node.js內置模塊解耦。這樣一來,在非Node.js 運行時中(例如CloudFlare Workers 或者 Service Workers)就可以捆綁和使用@vue/server-renderer。
與此同時,該版本還提升了流式渲染API,給 Web Streams API 渲染提供了新方法。查看@vue/server-renderer 文檔可獲得更多詳細信息:https://github.com/vuejs/vue-next/tree/master/packages/server-renderer#streaming-api
Vue 3.2 還引入了一個新的 Effect Scope API,可用來直接控制反應性效果(計算和觀察者)的處理時間。它可以更輕松地在組件上下文之外使用Vue響應式API,并且解鎖組件內部的一些高級用例。
這是一個面向庫作者的底層API,感興趣的同學可以查閱官方RFC了解更詳細的內部原理跟案例。
以上是“vuejs3什么時候發布的”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。