您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關關于PHP7性能優化有哪些,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1. Opcache原理
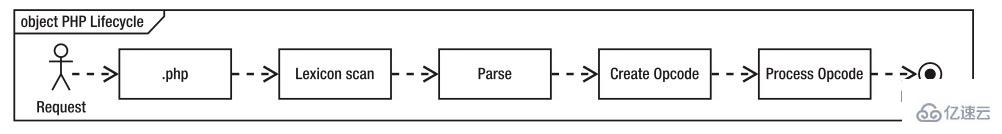
PHP的正常執行流程如下

request請求(nginx,apache,cli等)–>Zend引擎讀取.php文件–>掃描其詞典和表達式 –>解析文件–>創建要執行的計算機代碼(稱為Opcode)–>最后執行Opcode–> response 返回
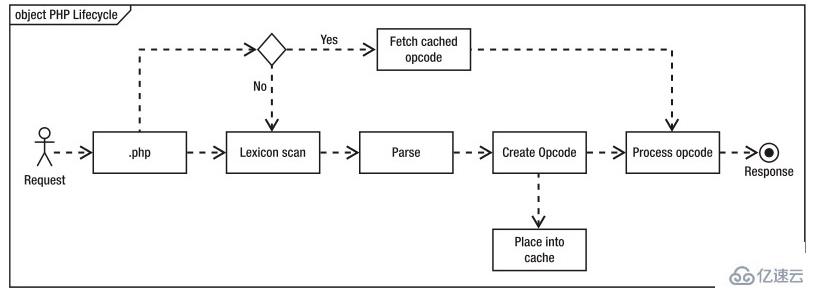
每一次請求PHP腳本都會執行一遍以上步驟,如果PHP源代碼沒有變化,那么Opcode也不會變化,顯然沒有必要每次都重新生成Opcode,結合在Web中無所不在的緩存機制,我們可以把Opcode緩存下來,以后直接訪問緩存的Opcode豈不是更快,啟用Opcode緩存之后的流程圖如下所示:

Opcode cache 的目地是避免重復編譯,減少 CPU 和內存開銷。
2. Opcache配置
在php.ini下添加:
// 加載opcache(需確認已安裝opcache拓展) zend_extension=opcache.so // 開啟opcache opcache.enable = 1 // OPcache共享內存存儲大小,單位MB opcache.memory_consumption=1024 // 1G // PHP使用了一種叫做字符串駐留,默認是4MB opcache.interned_strings_buffer=32 // 這個選項用于控制內存中最多可以緩存多少個PHP文件,這個選項必須得設置得足夠大,大于你的項目中的所有PHP文件的總和 opcache.max_accelerated_files=80000 // 設置緩存的過期時間(單位是秒),為0的話每次都要檢查 opcache.revalidate_freq=3 // 從字面上理解就是“允許更快速關閉” opcache.fast_shutdown=1 // CLI環境下,PHP啟用OPcache opcache.enable_cli=1
1. HugePage原理
通過啟用這個特性,PHP7會把自身的TEXT段(執行體)”挪“到Huagepage上,之前的測試,我們能穩定的在Wordpress上看到2%~3%的QPS提升。
關于Hugepage是啥,簡單的說下就是默認的內存是以4KB分頁的,而虛擬地址和內存地址是需要轉換的, 而這個轉換是要查表的,CPU為了加速這個查表過程都會內建TLB(Translation Lookaside Buffer), 顯而易見如果虛擬頁越小,表里的條目數也就越多,而TLB大小是有限的,條目數越多TLB的Cache Miss也就會越高, 所以如果我們能啟用大內存頁就能間接降低這個TLB Cache Miss,至于詳細的介紹,Google一搜一大堆我就不贅述了,這里主要說明下如何啟用這個新特性, 從而帶來明顯的性能提升。
2. HugePage配置
$ sudo sysctl vm.nr_hugepages=512 // 切勿越大越好,會長占內存
分配512個預留的大頁內存:
cat /proc/meminfo | grep Huge AnonHugePages: 106496 kB HugePages_Total: 512 HugePages_Free: 504 HugePages_Rsvd: 27 HugePages_Surp: 0 Hugepagesize: 2048 kB
然后在php.ini中加入:
opcache.huge_code_pages=1
1. Opcache file cache介紹
使用opcache把編譯后的php文件存儲為文件,實現php源碼保護和腳本加速, 會有很明顯的性能提升
2. Opcache file cache配置
在php.ini中加入:
opcache.file_cache=/tmp
這樣PHP就會在/tmp目錄下Cache一些Opcode的二進制導出文件, 可以跨PHP生命周期存在.
系統:centOs 7
php版本:7.4
nginx
laravel: 8.5
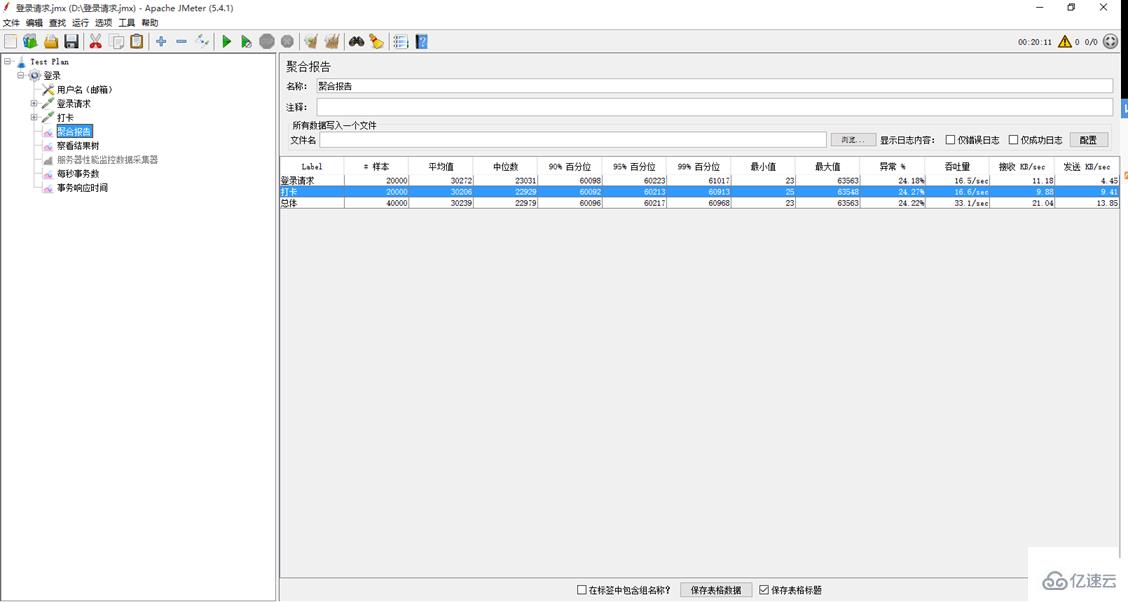
cpu:95%-96%
內存:2G/16G
10分鐘4W并發
失敗率:24%
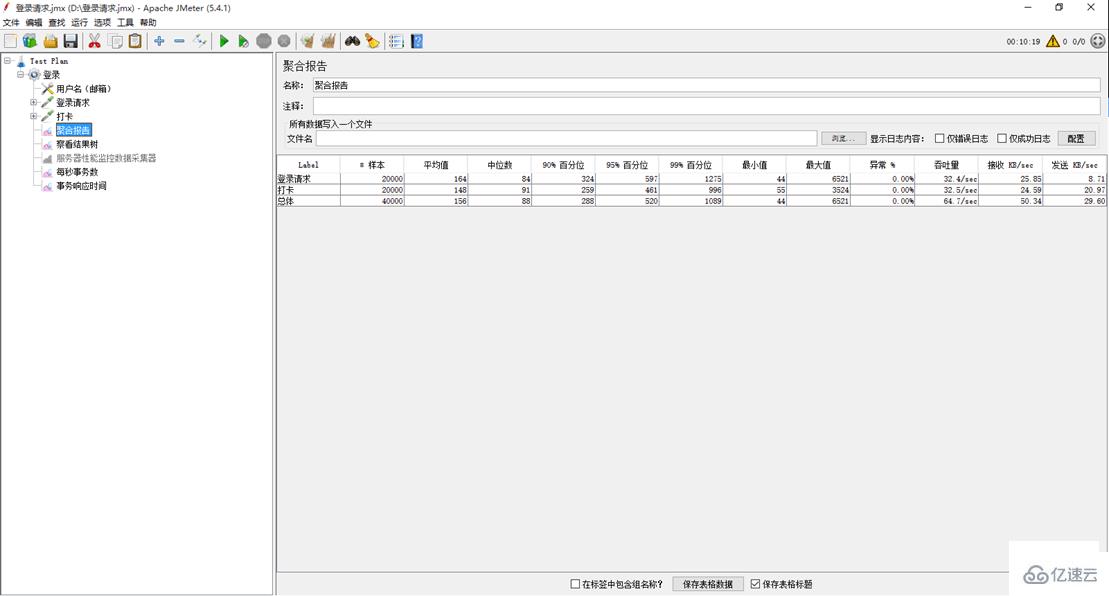
聚合報告
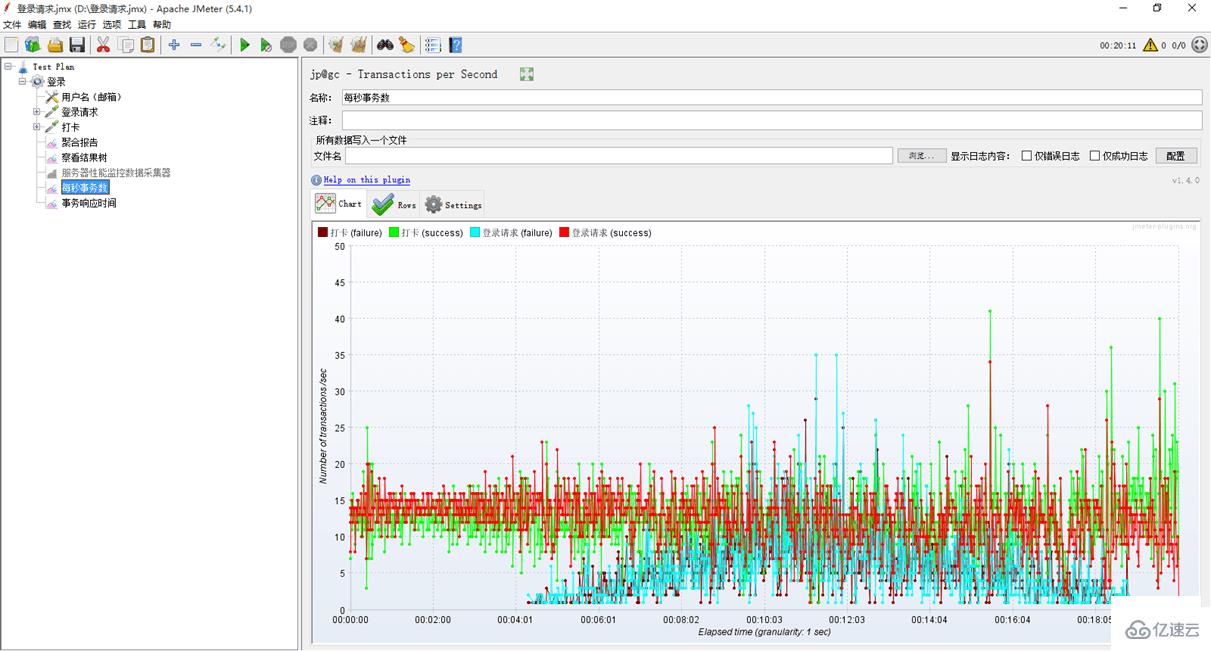
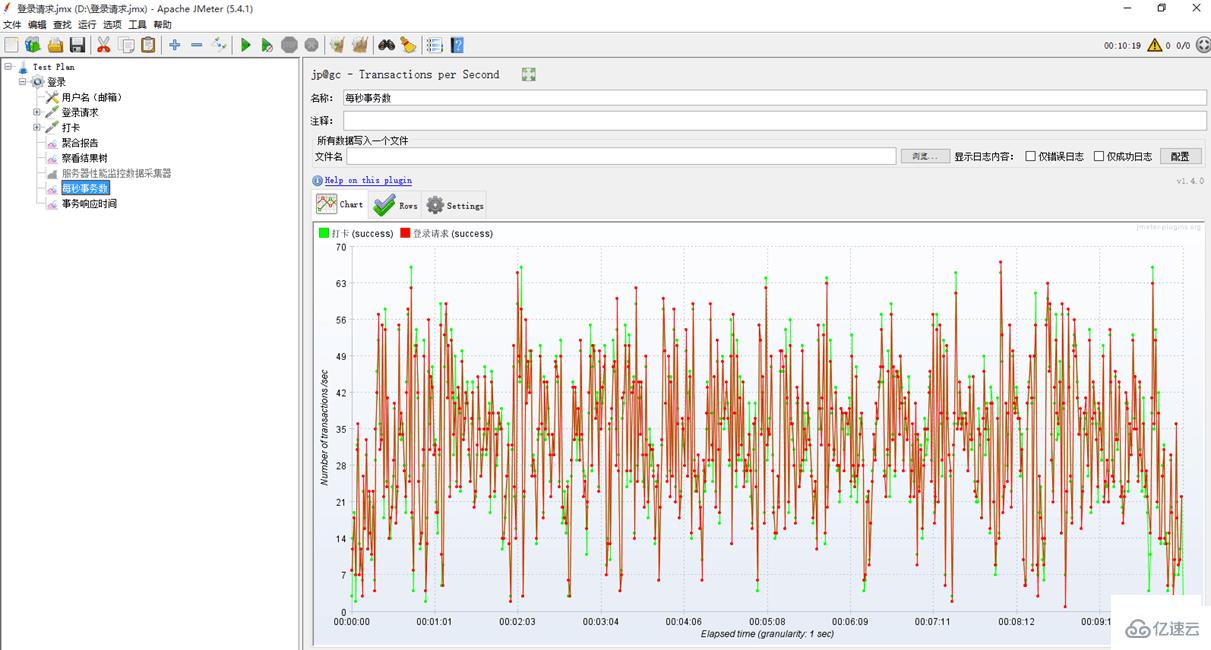
每秒處理事務
![PHP7性能優化]
![PHP7性能優化筆記]
cpu:20%-40%
內存:5.8G/16G(此處我HugePage設置2048)
10分鐘4W并發
失敗率:0%
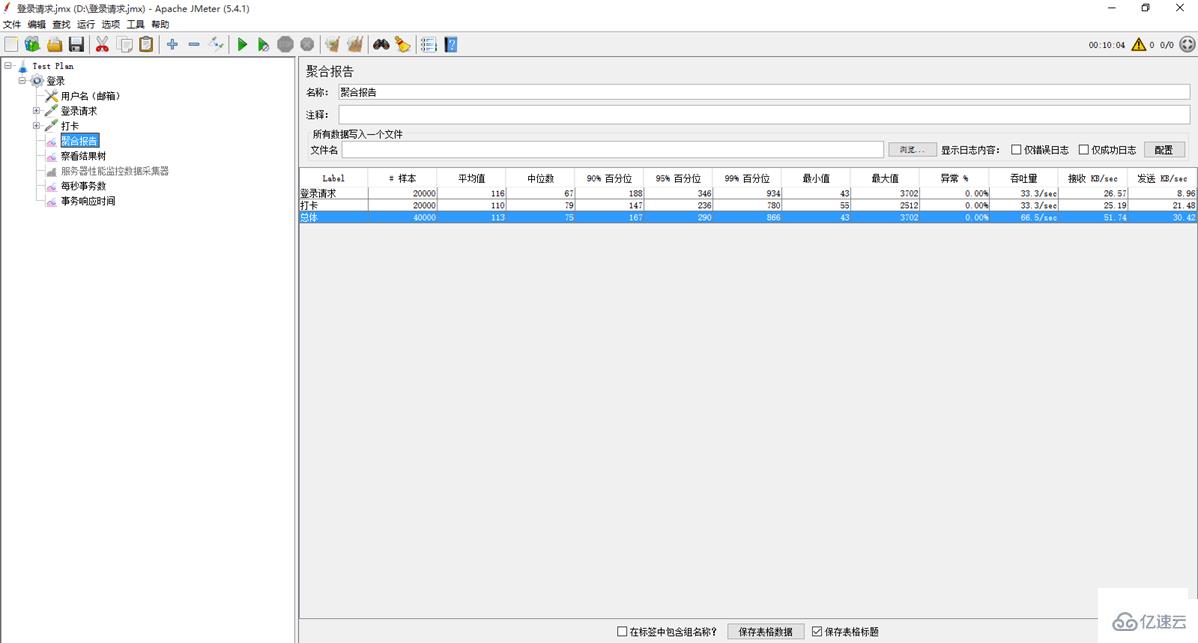
聚合報告
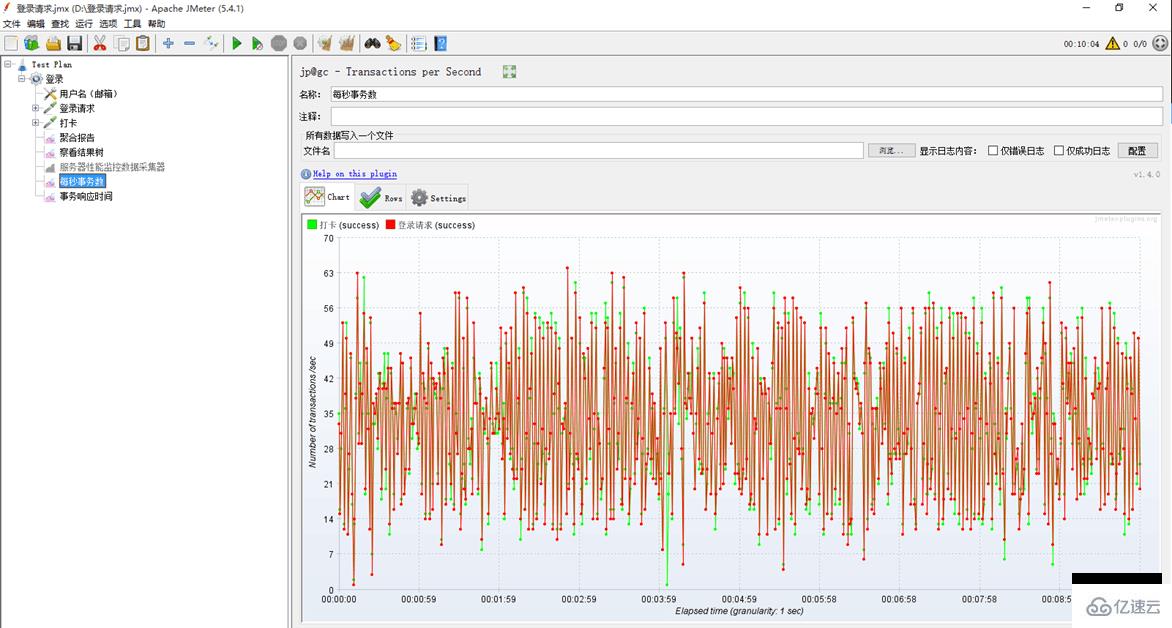
每秒處理事務

聚合報告

每秒處理事務

以上就是關于PHP7性能優化有哪些,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。