您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vuejs1.0與2.0的區別有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
區別:1、VUE2.0中必須用根元素包裹住所有的代碼,VUE1.0中不用。2、組件定義方式不同。3、生命周期函數不同。4、vue2.0將vue1.0中所有自帶的過濾器都刪除了,vue2.0要使用過濾器需要自定義,而vue1.0不用。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
一、在每個組件模板,不在支持片段代碼
VUE1.0是:
<template> <h4>我是組件</h4><strong>我是加粗標簽</strong> </template>
VUE2.0:必須有根元素,包裹住所有的代碼
<template id="aaa"> <div> <h4>我是組件</h4> <strong>我是加粗標簽</strong> </div> </template>
二、組件定義方式不同
VUE1.0定義組件的方式有:
Vue.extend 這種方式,在2.0里面有,但是有一些改動
Vue.component(組件名稱,{ 在2.0繼續能用
data(){}
methods:{}
template:
});VUE2.0定義組件的方式則更為簡單
var Home={
template:'' -> 相當于Vue.extend()
};三、生命周期的變化
| 周期 | 解釋 |
|---|---|
| init | 組件剛剛被創建,但Data、method等屬性還沒被計算出來 |
| created | 組件創建已經完成,但DOM還沒被生成出來 |
| beforeCompile | 模板編譯之前 |
| compiled | 模板編譯之后 |
| ready | 組件準備(平時用得較多) |
| attached | 在 vm.$el 插入到DOM時調用 |
| detached | 在 vm.$el 從 DOM 中刪除時調用 |
| beforeDestory | 組件銷毀之前 |
| destoryed | 組件銷毀之后 |
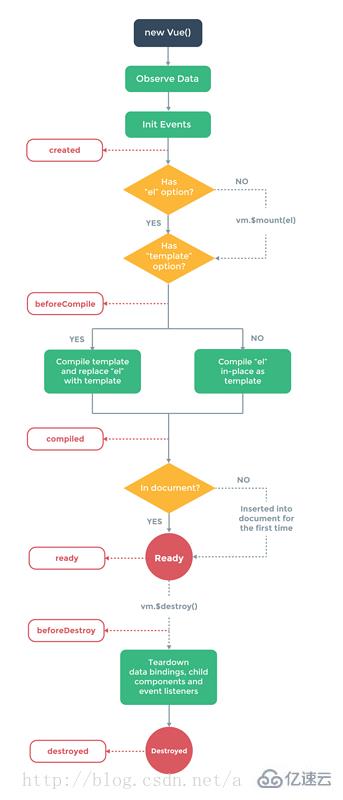
下圖是官方關于1.0生命周期的流程圖:

| 周期 | 解釋 |
|---|---|
| beforeCreate | 組件剛剛被創建,但Data、method等屬性還沒被計算出來 |
| created | 組件創建已經完成,但DOM還沒被生成出來 |
| beforeMount | 模板編譯之前 |
| mounted | 模板編譯之后,組件準備 |
| beforeUpdate | 組件更新之前(數據等變動的時候) |
| updated | 組件更新之后(數據等變動的時候) |
| activated | for keep-alive,組件被激活時調用 |
| deactivated | for keep-alive,組件被移除時調用 |
| beforeDestory | 組件銷毀之前 |
| destoryed | 組件銷毀之后 |
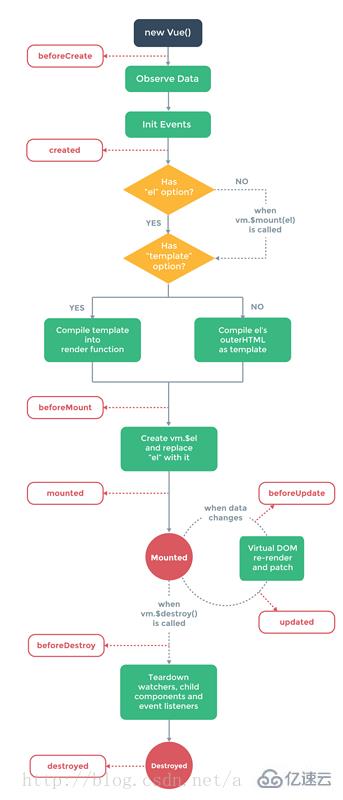
下圖是官方關于2.0生命周期的流程圖: 
借用一位大神的圖來總結他們的變化: 
2.0生命生命周期變化感覺變得更加語義化一點(有規律可尋,更好記了),而且增加了beforeUpdate、updated、activated、deactivated,刪除了attached、detached。
四、過濾器
2.0將1.0所有自帶的過濾器都刪除了,也就是說,在2.0中,要使用過濾器,則需要我們自己編寫,以下是一個自定義過濾器示例,
Vue.filter('toDou',function(n,a,b){
return n<10?n+a+b:''+n;
});如果想展示JSON數據,不需要調用過濾器了,框架會自動幫我們解析出來;
2.0過濾器的傳參方式不是以前的方式,是以函數傳參的方式,下面示例:
之前調用: {{msg | mimi '12' '5'}}
現在調用: {{msg | mimi('12','5')}}五、循環
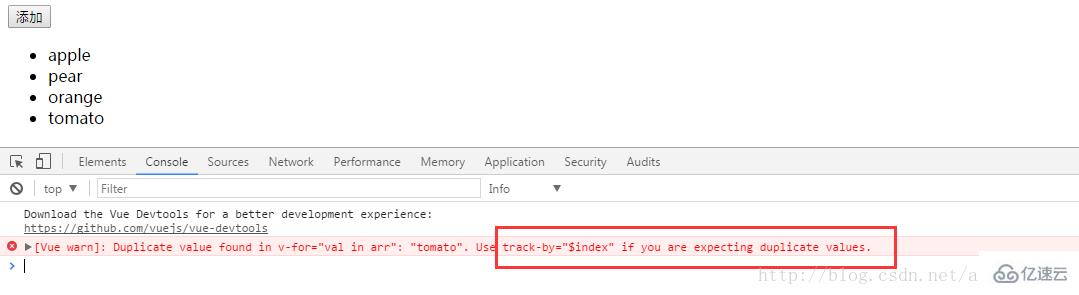
剛學vue1.0的人可能會碰到一個錯誤信息:

這里提示我們要使用tranck-by=”$index”,這個屬性也可以幫我們提高for循環的性能,而在2.0,使用重復數據將不會報錯,同時也去掉了一些隱式變量如:index、key,那我們如果要用到這些數據則可以通過ES6的語法來獲取
v-for="(val,index) in array"
關于整數循環,1.0的整數循環是從0開始的,2.0的整數循環是從1開始的,下面對比:
//HTML代碼 <ul id='box'> <li v-for='val in 5' v-text='val'></li> </ul>
運行結果: 

編寫template的時候,2.0必須要用一個根元素(如p)將代碼片段包裹起來,否則報錯。
之前: 在1.0使用時完全沒問題 <template> <h4>我是組件</h4><strong>我是加粗標簽</strong> </template> 現在: 必須有根元素,包裹住所有的代碼 <template id="aaa"> <div> <h4>我是組件</h4> <strong>我是加粗標簽</strong> </div> </template>
關于“vuejs1.0與2.0的區別有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。