您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何在WordPress中創建自定義頁面模板,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
WordPress 頁面模板是特定的模板文件,用于特定頁面或頁面組,這些用于單頁數據的模板顯示在前端。我們還可以在 WordPress 中創建自定義頁面模板。
在 WordPress 中創建自定義頁面模板

默認情況下,WordPress 允許使用默認模板文件page.php創建頁面和文章來處理前端的外觀。
我們還可以對默認模板文件 ( page.php )進行更改,但這些更改會影響您已經創建的所有其他頁面。
所以,這就是為什么我們需要在 WordPress 中創建一個自定義頁面模板來根據要求處理特定的頁面布局設計。
讓我們從創建自定義頁面模板開始。
要開始創建自定義模板,您只需具備基本的HTML、CSS和PHP 知識。當然,還需要有一款喜歡的文件編輯器,我常用的是Sublime Text 。
因此,打開文件編輯器并將以下代碼粘貼到其中。
<?php /*Template Name: My Custom Page Template*/ ?>
使用“ my-custom-page-template.php ”名稱保存此文件。您可以根據需要更改文件名。但不要忘記將擴展名另存為.php。
上面帶有注釋的文件告訴 WordPress 這是一個模板文件,模板名稱是您提供的。當我們創建新頁面時,它將顯示在模板下拉菜單下的頁面屬性部分。我們將在下面看到它。
現在我們要將這個文件上傳到我的主機中,我們在那里托管我們的 WordPress 網站。然后我們將測試這個文件是否工作。
上傳文件有兩種方式:
使用 cPanel 和文件管理器 使用 FTP(文件傳輸協議)帳戶
在這里,我將使用 FTP 應用程序FileZilla向您展示。讓我們打開 FileZilla 并使用我的 FTP 帳戶詳細信息登錄。
導航到此路徑“ /wp-content/themes/ACTIVETHEME ”文件夾。ACTIVETHEME是當前活動主題的占位符。我會建議您選擇父主題的子主題。如果您沒有子主題,請查看這篇文章如何在 WordPress 中制作子主題?.
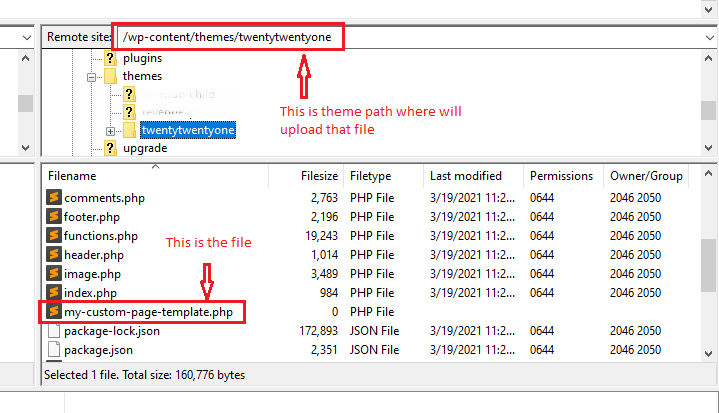
所以,我們是在當前活躍的主題上。現在將該文件上傳到此文件夾。檢查下圖以了解。

將此圖像與您所做的進行比較。所以我們可以通過創建一個新頁面來繼續測試這個文件。
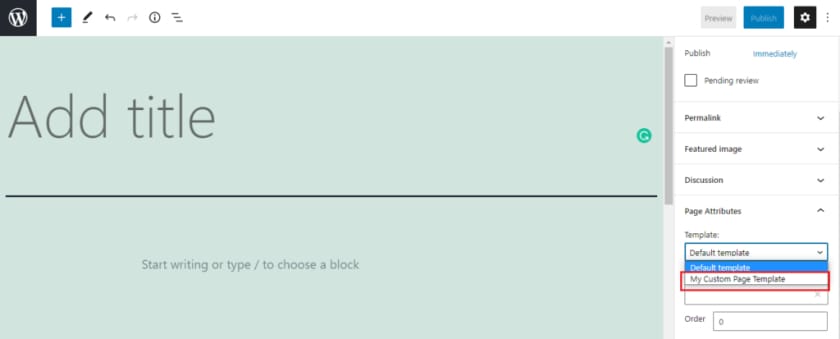
因此,現在轉到您的 WordPress 儀表板,然后單擊側邊欄中“頁面”選項下的“新建頁面” 。您將看到該模板顯示在頁面屬性部分下。

為頁面添加新標題并從下拉列表中選擇該自定義頁面模板并發布頁面。
現在,在前端打開這個頁面。您將看到空白頁面,因為我們還沒有為這個模板做任何事情。
讓我們在模板文件中添加一些代碼以顯示在前端。將以下行添加到文件中。這些函數將顯示默認的頁眉Header、頁腳Footer、側邊欄Sidebar。
<?php /*Template Name: My Custom Page Template*/ ?> <?php get_header(); ?> <div id="primary" class="content-area"> /*your custom code here*/ </div> <?php get_sidebar(); get_footer(); ?>
以下代碼將循環post_type => post并顯示所有文章的文章標題和文章內容。我使用the_title()函數來顯示文章標題和the_content()函數來顯示文章內容。
還有更多函數,例如:
the_title()
the_content()
the_post_thumbnail()
the_permalink()
the_excerpt()
the_time()
the_author()
the_category()
<?php /*Template Name: My Custom Page Template*/ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php $args = array(
'post_type' => 'post'
);
$post_query = new WP_Query($args);
if($post_query->have_posts() ) {
while($post_query->have_posts() ) {
$post_query->the_post();
?>
<h3><?php the_title(); ?></h3>
<p><?php the_content(); ?></p>
<?php }
}
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>將此代碼保存在您的模板文件中,它將在前端顯示該頁面上的所有文章,您可以根據您的設計布局進行設計,使其外觀和感覺更好。
您還可以根據您的要求添加自己的自定義代碼,并可以執行以下操作:
創建不同的頁眉和頁腳
根據您的 PSD/線框模板自定義布局
自定義側邊欄位置或可以刪除
顯示特定條件的特定文章類型
您可以在此自定義頁面模板上執行更多操作。只需思考并執行您的自定義代碼。
就是這樣了。您已完成 WordPress 中的自定義頁面模板。
看完上述內容,你們對如何在WordPress中創建自定義頁面模板有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。