溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何使用vue實現帶小數點的星星評分,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
首先我們要先引入vue.js文件
css部分
<style>
main{
position:relative;
}
.star_line{
/* 設置強制不換行 */
width-space: nowrap;
overflow: hidden;
position: absolute;
}
.star{
display: inline-block;
/* 設置當鼠標放到星星上是變成小手樣式 */
cursor: pointer
}
</style>body部分
<div id="app"> <input type="text" v-model.number="score"> <- 任何一個組件在進行雙向綁定接收綁定的值的時候,必須使用value來接收,原理參考input -> <v-star v-model="score"></v-star> </div>
js部分我們用到組件,input在根組件內,而我們創建的星星放在一個組件內,主要通過雙向綁定,父組件和子組件相互傳值,來實現星星評分
組件模板部分
<script id="v-star" type="text/html"> <main :> <!-- 白星星 --> <div class="star_line"> <span @click="changeValue(star)" class="star" : v-for="star in total">☆</span> </div> <!-- 黑星星 --> <div class="star_line" :> <span @click="changeValue(star-1)" class="star" : v-for="star in total">★</span> </div> </main> </script>
js部分
<script>
Vue.component("v-star",{
template:"#v-star",
props:{
total:{
default:10,
},
size:{
default:30
},
// 接收從父組件傳過來的score
value:{}
},
// 計算屬性
computed:{
mainStyle(){
return{
width:this.size * this.total + "px",
}
},
starStyle(){
return{
width:this.size + "px",
height:this.size + "px",
fontSize: this.size + 6 + "px"
}
},
blackStyle(){
return{
width:this.value / this.total * 100 + "%"
}
}
},
methods:{
changeValue(value){
// 將最新的結果傳給input
// input標簽有有個默認的input事件
this.$emit("input",value)
}
}
})
new Vue({
el:"#app",
data:{
score:1
}
})
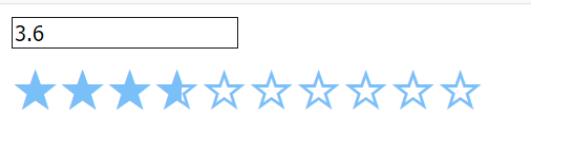
</script>效果圖


看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。