溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript如何實現樓梯滾動特效,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
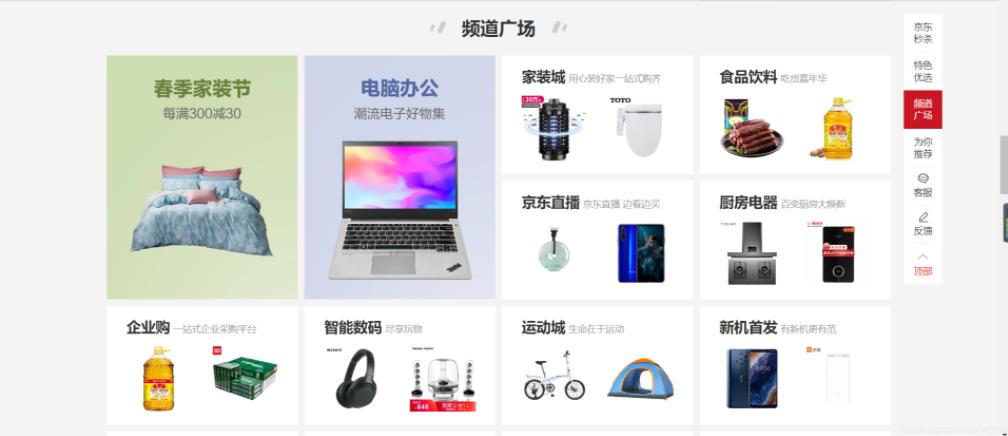
先上要實現的效果圖:

效果功能描述:當點擊右側懸浮的按鈕時,點擊相應模塊,左側內容區域會自動跳轉到該模塊區域。
下面,上代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
li{
list-style-type: none;
}
.top{
height:900px;
background : #ddd;
}
.footer{
height : 600px;
background : #ddd;
}
.content{
height:800px;
}
.content h2{
text-align:center;
line-height: 80px;
}
.stairs-list{
width : 60px;
position: fixed;
right:5%;
top:50%;
margin-top:-120px;
background : #fff;
}
.stairs-list li{
width:50px;
height:50px;
line-height: 25px;
text-align : center;
padding:5px;
border-bottom:1px solid #ddd;
}
.stairs-list li.active{
color : orangered;
}
.stairs li span{
display: block;
}
</style>
</head>
<body>
<div class="top">
</div>
<div class="content" >
<h2>京東秒殺</h2>
</div>
<div class="content" >
<h2>特色優選</h2>
</div>
<div class="content" >
<h2>頻道廣場</h2>
</div>
<div class="content" >
<h2>為您推薦</h2>
</div>
<div class="footer"></div>
<ul class="stairs-list">
<li>
<span>京東</span>
<span>秒殺</span>
</li>
<li>
<span>特色</span>
<span>優選</span>
</li>
<li>
<span>頻道</span>
<span>廣場</span>
</li>
<li>
<span>為您</span>
<span>推薦</span>
</li>
</ul>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
// OOA :
// 1. 初始化數據;
// 2. 事件綁定;
// 3. 根據scrollTop值判定所在樓層;
// 4. 效果添加;
// 5. 根據點擊事件切換下標;
function Stairs( options ){
this.options = options;
this.init();
}
Stairs.prototype = {
constructor : Stairs,
init : function(){
// 內容元素高度數組;
this.content_ele_offset_top_list = [];
// 獲取元素的偏移高度;
$(this.options.content_selector).offset( function( index , coords) {
// 將每一個元素的高度值放入高度列表之中;
this.content_ele_offset_top_list.push(coords.top);
return coords;
}.bind(this))
// 獲取最小高度值;
var _length = this.content_ele_offset_top_list.length ;
this.min_top = this.content_ele_offset_top_list[0];
this.max_top = this.content_ele_offset_top_list[_length - 1] + $(this.options.content_selector).last().height();
this.content_ele_offset_top_list.push(this.max_top);
this.bindEvent();
},
bindEvent:function(){
var $body_html = $("body,html");
// 保存實例對象的指針;
// var _this = this;
var instance = this;
// 高頻執行的scroll事件;
// 優化 : 節流 ;
$(document).scroll( function(){
var scrollTop = $body_html.scrollTop();
this.calStairsIndex(scrollTop);
}.bind(this))
$(this.options.stairs_selector).click(function(){
// 知道當前發生事件的元素是誰; this; 因為這jQuery事件綁定處理沒有辦法,在外部傳入當前發生事件的元素; 這個this不能變;
// 當前的實例對象是誰; this;
var index = $(this).index(instance.options.stairs_selector);
instance.changeScrollTop(index);
})
},
// 計算當前樓層;
calStairsIndex : function( st ){
// 沒有到達樓梯區域進行隔離;
if(st < this.min_top || st > this.max_top){
// console.log(-1);
this.index = -1;
this.changeStairsBtn();
return false
};
// 如果還在范圍之內不用繼續判斷;
var _list = this.content_ele_offset_top_list;
// 如果 st 還在當前index 范圍之內則不繼續進行查找;
if(st >= _list[this.index] && st < _list[this.index + 1]){
return false;
}
// 遍歷 ;
for(var i = 0 ; i < _list.length ; i ++){
if(st >= _list[i] && st < _list[i + 1]){
this.index = i;
break;
}
}
this.changeStairsBtn();
},
changeStairsBtn : function(){
if(this.index === -1){
$(this.options.stairs_selector).removeClass("active");
return false;
}
$(this.options.stairs_selector).eq(this.index).addClass("active")
.siblings()
.removeClass("active");
},
changeScrollTop : function( index ){
$("body,html").scrollTop(this.content_ele_offset_top_list[index]);
// 事件觸發器;
$(document).trigger("scroll");
}
}
var staris = new Stairs({
content_selector : ".content",
stairs_selector : ".stairs-list li"
});
console.log(staris);
</script>
</body>
</html>以上是“JavaScript如何實現樓梯滾動特效”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。