您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Angular+Service怎樣改進日志功能,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。

Angular是一個非常受歡迎的開發框架,前端開發者們喜歡在應用中使用console去調試它們的代碼,但是由于持續交付/部署的需要,這些調試代碼會被刪除,不會進入生產發布環境中。【相關教程推薦:《angular教程》】

讓 Angular 幫我們實現這個功能
Angular 為我們提供了將 Services 注冊到應用中的功能,使得我們可以在組件中重用一些功能。
因此,我們可以利用Service來管理我們的控制臺輸出,從而改進日志功能。
1 : 使用Service來管理console
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(...data: any[]): void {
console.trace(data);
}
log(...data: any[]): void {
console.log(data);
}
}在AppComponent組件中使用它::
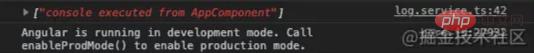
logService.log('console executed from AppComponent');
上面的代碼很容易理解,但是有一個問題,我們無法得知日志是在應用的哪一個組件中打印的,除非我們在日志消息中表明,例如圖中的日志信息表明它來自于AppComponent組件,我們希望日志的右側能自動表明它來自哪個組件,而不是定義整個日志系統的文件位log.service.ts:xx,并且不需要我們在日志消息中手動表明。
1.1: 使用logService.trace()
它可以用于跟蹤日志的來源,看起來很不錯,但實際上它會添加一些不必要的日志記錄。
2: logService增強版
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(source: string, ...data: any[]): void {
console.trace(data);
}
log(source: string, ...data: any[]): void {
console.log(data);
}
}與前面相比,增強版的logService類的方法接收額外的參數。
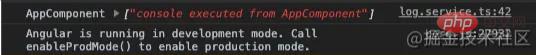
logService.log('AppComponent','console executed from AppComponent');
看完上述內容,你們掌握Angular+Service怎樣改進日志功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。