您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么用html、css和js制作酷黑模擬時鐘,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
希望你喜歡這個設計。我在下面分享了有關我如何進行此設計的完整教程。希望下面的教程能幫到你。
為此,首先,你必須創建一個 HTML 和 CSS 文件。
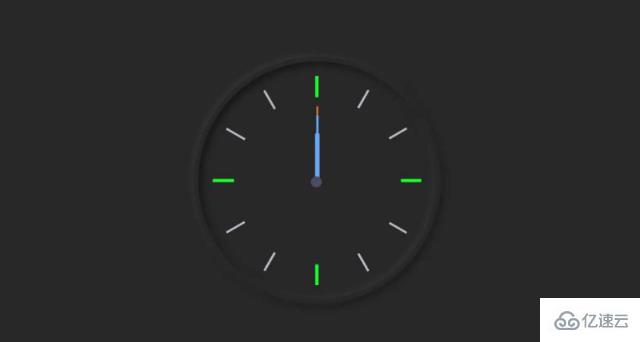
這段 HTML 代碼基本上就是這個模擬時鐘的基本結構。我使用了一些 CSS 代碼來設計這款手表的背景和形狀。正如你在上圖中所看到的,它采用了新形態設計的形式。在這里,我使用 CSS 代碼來實現 Neumorphism 設計。
正如你在上面的演示中看到的,我在這個手表周圍使用了一個邊框來制作代碼邊框:7px solid #282828。我使用box-shadow使其更清晰。border-radius 50%使這款手表呈圓形。我還使用了高度和寬度 30 rem。如果你想讓這款手表更大,你可以增加它的尺寸。
HTML
<div class="clock"> </div>
CSS
html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67,67,67,0.5),
inset 4px 4px 10px rgba(0,0,0,0.5),
inset -4px -4px 10px rgba(67,67,67,0.5),
4px 4px 10px rgba(0,0,0,0.3);
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
}演示效果

HTML
<div class="outer-clock-face"> <div class="marking marking-one"></div> <div class="marking marking-two"></div> <div class="marking marking-three"></div> <div class="marking marking-four"></div> </div>
CSS
.outer-clock-face {
position: relative;
width: 100%;
height: 100%;
border-radius: 100%;
background: #282828;
overflow: hidden;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::before,
.outer-clock-face::after,
.outer-clock-face .marking{
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1df52f;
z-index: 0;
left: 49%;
}演示效果

CSS
.outer-clock-face .marking {
background: #bdbdcb;
width: 3px;
}
.outer-clock-face .marking.marking-one {
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
transform: rotate(150deg)
}演示效果

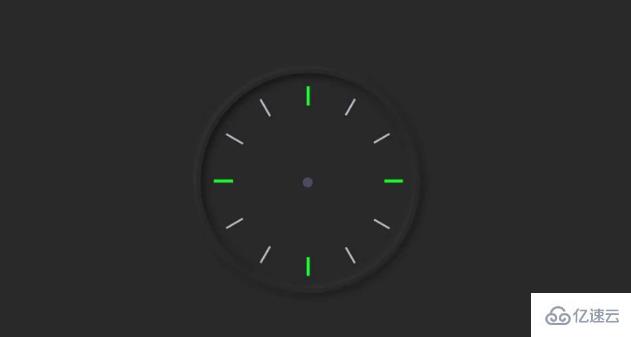
我使用下面的 HTML 和 CSS 代碼制作了一個圓圈。結果,長線的中間被覆蓋,并且它具有完整的 1 到 12 個標記大小。
HTML:
<div class="inner-clock-face"> </div>
CSS
.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
left: 50%;
width: 16px;
height: 16px;
background: #4d4b63;
z-index: 11;
}演示效果

在這個單元格中,我使用了三只手,它們是使用下面的 HTML 和 CSS 代碼制作的。
HTML
<div class="hand hour-hand"></div> <div class="hand min-hand"></div> <div class="hand second-hand"></div>
CSS
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #61afff;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #ee791a;
width: 45%;
height: 2px;
}演示效果

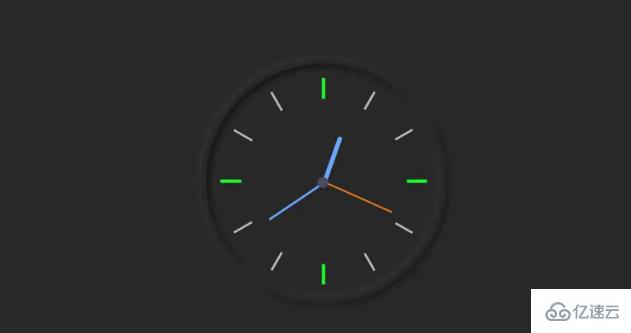
上面我們設計了整只手表,但這款手表還沒有功能。這意味著這款手表的指針沒有任何功能,也沒有顯示準確的時間。為此,我們需要使用 JavaScript 代碼。
使用下面的 JavaScript,我已經給出了如何旋轉這些手的說明。如果你了解基本的 JavaScript,你肯定會理解它。
我已經在下面充分解釋了這段 JavaScript 代碼是如何工作的。
JavaScript
const secondHand = document.querySelector('.second-hand');
const minsHand = document.querySelector('.min-hand');
const hourHand = document.querySelector('.hour-hand');JavaScript
function setDate() {
const now = new Date();
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
const hour = now.getHours(); // Hours hand rotation
const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform = `rotate(${hourDegrees}deg)`;
}關于秒針
JavaScript
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;我已將秒針如何旋轉存儲在secondsDegrees中,然后我使用rotate (${secondsDegrees} deg) 來旋轉秒針 1 分鐘等于 60 秒所以我除以60圓的一周是360度,所以我乘以360
關于分針
JavaScript
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;我在minsDegrees中存儲了如何轉動分鐘的指針然后我使用(${minsDegrees]deg)來旋轉分針 1 小時等于 60 分鐘所以我除以 60 添加了帶分鐘的秒針位置。因為分針在正確的位置取決于秒。
JavaScript
setInterval(setDate, 1000); setDate();

感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么用html、css和js制作酷黑模擬時鐘”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。