您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么使用css制作圖片文字排版,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html+css圖片文字排版的基本流程。

主要使用CSS屬性visibility: hidden;將p標簽文字隱藏起來,再通過hover選擇器來改變類card的高度,將p標簽文字visibility: visible;顯示出來。
1、首先html創建新文件,定義3個div標簽。
<body> <div class="container"> <div class="card"> <div class="img"> <img src="54545454.jpg" > <!-- one --> </div> <div class="top-text"> <div class="name"> 第一次班級聚會 </div> </div> <div class="bottom-text"> <div class="text"> 還記的,2018年,大一下學期,開學我們第一次班級聚會,相聚在北海園博園假山, 一起動手、齊力快樂的一起燒烤,雖然天色黑的伸手不見五指,讓人害怕,但我們相聚在一起, 有說有笑,彼此相知,卻一點感覺不到害怕,那刻,仿佛時間停住了,只剩下快樂相伴。 </div> </div> </div> <!-- two --> <div class="card"> <div class="img"> <img src="54545454.jpg" > </div> <div class="top-text"> <div class="name"> 優秀班級評比 </div> <!-- <p>Apps Developer</p> --> </div> <div class="bottom-text"> <div class="text"> 還記得,大二上學期,一次晚點名輔導員說,每個班級要拍出最美的班級照, 參加最美班級的攝影評比,我們大家一起在群里齊思廣議,每個人把自己覺得好的想法分享出來, 爭取拍幾張最美的班級照,很想說,我們大家認真付出的樣子真的帥呆了。 </div> </div> </div> <!-- three --> <div class="card"> <div class="img"> <img src="54545454.jpg" > </div> <div class="top-text"> <div class="name"> 團日活動 </div> </div> <div class="bottom-text"> <div class="text"> 還記得,大二下學期,大家為了完成輔導員下發了“最美北海”我為北海做的那些事志愿活動, 我們大家來到北海美麗的海灘公園,齊心志愿動手去撿垃圾,保護海灘,大家人認真撿著垃圾, 看到旁邊的人舉起大拇指,感覺此刻值了。 </div> </div> </div> </div> </body>
2、div盒子的class設置為container,可以避免浮動布局時出現的底部對不齊情況。
3、給container添加樣式設置:display: flex彈性布局;align-items: center縱軸方向居中對齊;justify-content: left軸方向左對齊即可。
<style type="text/css">
.container{
width: 100%;
height: 500px;
padding: 0px 40px;
display: flex;
align-items: center;
justify-content: left;
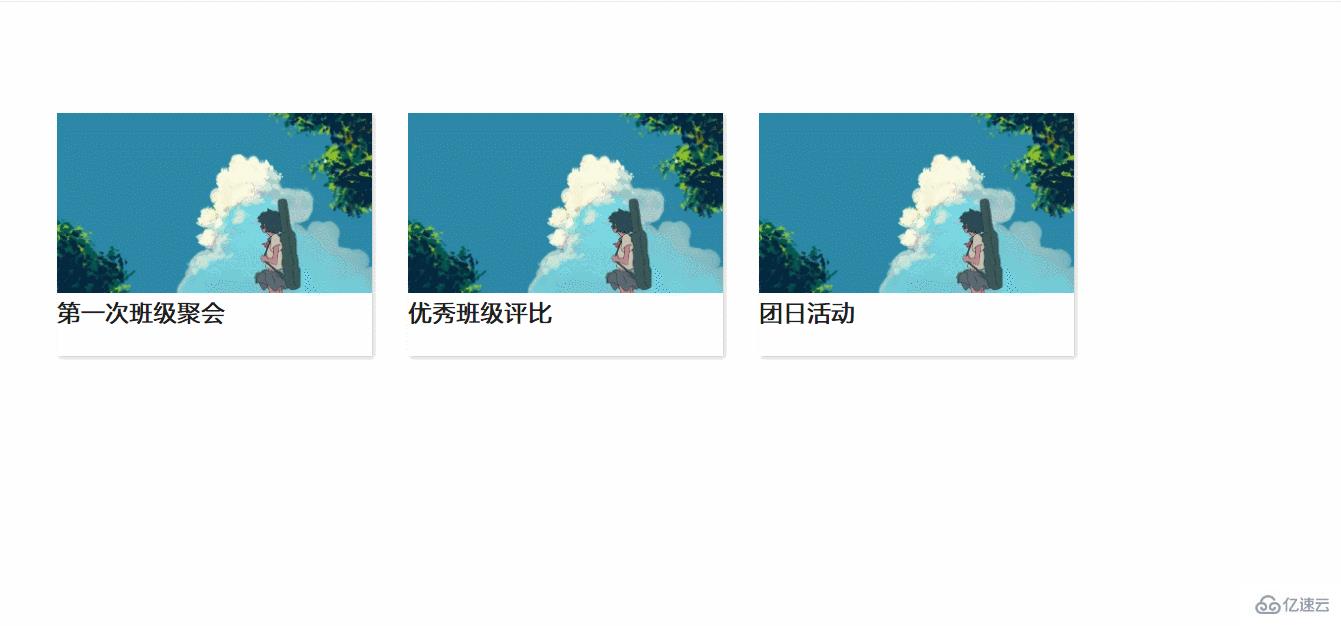
}代碼效果

4、給card添加樣式設置:transition屬性鼠標懸停;box-shadow設置陰影效果;background-color屬性元素的背景色。
.card{
height: 270px;
max-width: 350px;
margin: 0px 20px;
background-color: white;
transition: 0.4s;
box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
}5、給hover選擇器選擇鼠標移樣式。
.card:hover{
height:400px;
box-shadow:5px 5px 10px rgba(0,0,0,0.2);
}6、使用img標簽處理圖片尺寸寬度和高度,object-fit: cover切割圖片,保留圖片原比例大小。
.card .img{
height: 200px;
width: 100%;
}
.card .img img{
height: 100%;
width: 100%;
object-fit: cover;
}7、visibility: hidden;將p標簽文字隱藏起來添加transition屬性鼠標懸停。
.card .bottom-text{
text-indent: 2em;
padding: 0 20px 10px 20px;
margin-top: 5px;
background-color: white;
visibility: hidden;
transition: 0.5s;8、hover選擇器來改變類card的高度,將p標簽文字visibility: visible;顯示出來。
.card:hover .bottom-text{
opacity: 1;
visibility: visible;ok,完成!!
完整代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS圖片文字排版</title>
<style type="text/css">
.container{
width: 100%;
height: 500px;
padding: 0px 40px;
display: flex;
align-items: center;
justify-content: left;
}
.card{
height: 270px;
max-width: 350px;
margin: 0px 20px;
background-color: white;
transition: 0.4s;
box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
}
.card:hover{
height:400px;
box-shadow:5px 5px 10px rgba(0,0,0,0.2);
}
.card .img{
height: 200px;
width: 100%;
}
.card .img img{
height: 100%;
width: 100%;
object-fit: cover;
}
.card .top-text{
padding-top: 5px;
}
.card .top-text .name{
font-size: 25px;
font-weight:600;
color: #202020;
}
.card .top-text p{
font-size: 20px;
font-weight:600;
color: #e74c3c;
line-height: 20px;
}
.card .bottom-text{
text-indent: 2em;
padding: 0 20px 10px 20px;
margin-top: 5px;
background-color: white;
visibility: hidden;
transition: 0.5s;
}
.card:hover .bottom-text{
opacity: 1;
visibility: visible;
}
.card .bottom-text .text{
text-align: justify;
}
</style>
</head>
<body>
<div class="container">
<div class="card">
<div class="img">
<img src="54545454.jpg" >
<!-- one -->
</div>
<div class="top-text">
<div class="name">
第一次班級聚會
</div>
</div>
<div class="bottom-text">
<div class="text">
還記的,2018年,大一下學期,開學我們第一次班級聚會,相聚在北海園博園假山,
一起動手、齊力快樂的一起燒烤,雖然天色黑的伸手不見五指,讓人害怕,但我們相聚在一起,
有說有笑,彼此相知,卻一點感覺不到害怕,那刻,仿佛時間停住了,只剩下快樂相伴。
</div>
</div>
</div>
<!-- two -->
<div class="card">
<div class="img">
<img src="54545454.jpg" >
</div>
<div class="top-text">
<div class="name">
優秀班級評比
</div>
<!-- <p>Apps Developer</p> -->
</div>
<div class="bottom-text">
<div class="text">
還記得,大二上學期,一次晚點名輔導員說,每個班級要拍出最美的班級照,
參加最美班級的攝影評比,我們大家一起在群里齊思廣議,每個人把自己覺得好的想法分享出來,
爭取拍幾張最美的班級照,很想說,我們大家認真付出的樣子真的帥呆了。
</div>
</div>
</div>
<!-- three -->
<div class="card">
<div class="img">
<img src="54545454.jpg" >
</div>
<div class="top-text">
<div class="name">
團日活動
</div>
</div>
<div class="bottom-text">
<div class="text">
還記得,大二下學期,大家為了完成輔導員下發了“最美北海”我為北海做的那些事志愿活動,
我們大家來到北海美麗的海灘公園,齊心志愿動手去撿垃圾,保護海灘,大家人認真撿著垃圾,
看到旁邊的人舉起大拇指,感覺此刻值了。
</div>
</div>
</div>
</div>
</body>
</html>關于“怎么使用css制作圖片文字排版”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。