溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue項目中怎么使用OSS上傳圖片或附件,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
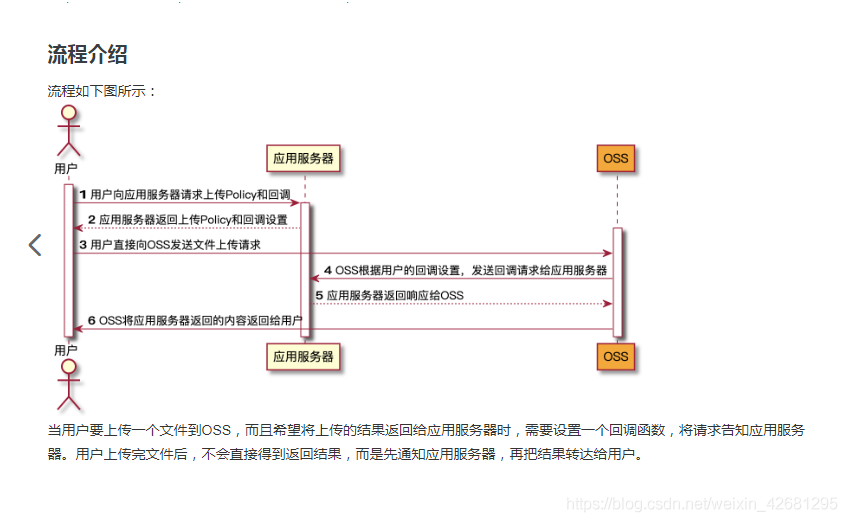
上傳圖片和附件這里不做區別;上傳的流程都一樣;
const OSS = require('ali-oss')
const OSSConfig = {
uploadHost: 'http://xxxxx.oss-cn-shenzhen.aliyuncs.com', //OSS上傳地址
ossParams: {
region: 'oss-cn-shenzhen',
success_action_status: '200', // 默認200
accessKeyId: 'LTxxxxxxxxxxxxxxxvnkD',
accessKeySecret: 'J6xxxxxxxxxxxxxxxxiuv',
bucket: 'xxxxxxxx-czx',
},
}
function random_string(len) {
len = len || 32
var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'
var maxPos = chars.length
var pwd = ''
for (let i = 0; i < len; i++) {
pwd += chars.charAt(Math.floor(Math.random() * maxPos))
}
return pwd
}
function uploadOSS(file) {
return new Promise(async (resolve, reject) => {
const fileName = `${random_string(6)}_${file.name}`
let client = new OSS({
region: OSSConfig.ossParams.region,
accessKeyId: OSSConfig.ossParams.accessKeyId,
accessKeySecret: OSSConfig.ossParams.accessKeySecret,
bucket: OSSConfig.ossParams.bucket,
})
const res = await client.multipartUpload(fileName, file)
// resolve(res)
// 或者返回如下:
resolve({
fileUrl: `${OSSConfig.uploadHost}/${fileName}`,
fileName: file.name
})
})
}
export { uploadOSS }這里是對elementUI的上傳組件二次封裝,里面不使用組件的action上傳圖片和附件,使用oss上傳方式;
<template>
<div class="upload-file">
<el-upload
ref="fileUpload"
action=""
:headers="uploadProps.headers"
list-type="picture-card"
:show-file-list="false"
:http-request="fnUploadRequest"
:on-success="handleSuccess"
:on-error="handleError"
:before-upload="handleUpload"
>
<slot></slot>
</el-upload>
</div>
</template>
<script>
import { getAccessToken, getRefreshToken, getAccessTokenTTL } from "@/utils/auth";
import { uploadOSS } from '@/utils/oss';
export default {
name: "index",
data() {
return {};
},
computed: {
userAccountID() {
return this.$store.state.user.userAccountID;
},
uploadProps() {
return {
// action: `${process.env.VUE_APP_BASE_API}/api/file/upload`,
headers: {
// 接口可能要帶token: "",
Authorization: getAccessToken(),
},
data: {},
};
},
},
methods: {
handleExceed(file, fileList){
// console.log(file, fileList);
this.$message.error('上傳失敗,限制上傳數量10個文件以內!');
},
handleUpload(file, fileList){
// console.log(file, fileList);
var testmsg = file.name.substring(file.name.lastIndexOf('.') + 1)
const extension = testmsg === 'xlsx' || testmsg === 'xls' || testmsg === 'docx' || testmsg === 'doc'
|| testmsg === 'pdf' || testmsg === 'zip' || testmsg === 'rar' || testmsg === 'ppt' || testmsg === 'txt'
const isLimit10M = file.size / 1024 / 1024 < 10
var bool = false;
if(extension && isLimit10M){
bool = true;
} else {
bool = false;
}
if(!extension) {
this.$message.error('請選擇附件文件類型!');
return bool;
}
if(!isLimit10M) {
this.$message.error('上傳失敗,不能超過10M!');
return bool;
}
return bool;
},
handleSuccess(res) {
// console.log(res);
if (res) {
this.$emit('fileData', res)
this.$message.success("上傳附件成功!");
}
},
handleError(err){
this.$message.error('上傳附件失敗!');
},
// 上傳圖片
async fnUploadRequest(options) {
try {
// console.log(options);
let file = options.file; // 拿到 file
let res = await uploadOSS(file)
console.log(res);
// 返回數據
this.$emit("fileData", res);
this.$message.success("上傳附件成功!");
} catch (e) {
this.$message.error('上傳附件失敗!');
}
},
},
};
</script>
<style lang="scss" scoped>
::v-deep .el-upload,
.el-upload--picture-card {
// width: 50px;
height: 0px;
border: none;
line-height: 0;
display: block;
background: #f5f6fb;
}
.el-upload {
width: 50px;
}
.img-cont {
width: 50px;
height: 24px;
background: #f5f6fb;
.img-icon {
color: #ccc;
}
.img-text {
font-size: 12px;
height: 24px;
color: #000;
}
}
</style>使用封裝的上傳組件
<div class="task-detail pr">
<el-form-item label="報備原因" prop="taskDesc" required>
<div class="flex-center upload-position">
<ImgUpload @imgData="imgData" />
<FileUpload class="ml10" @fileData="fileData" />
</div>
<el-input
type="textarea"
v-model="ruleForm.taskDesc"
placeholder="請輸入報備原因"
maxlength="200"
@input="checkiptTaskDesc()"
></el-input>
<div class="ipt-taskDesc-length">{{checkIptTaskDescLen}}/200</div>
<div class="img-list mt10 flex">
<ImgZoomIn :imagesList="imagesList" @deleteImg="deleteImg"></ImgZoomIn>
</div>
<div class="dotted-line" v-if="imagesList.length > 0 && filesList.length > 0"></div>
<div class="file-item">
<HandleFile :filesList="filesList" @deleteFile="deleteFile"></HandleFile>
</div>
</el-form-item>
</div>
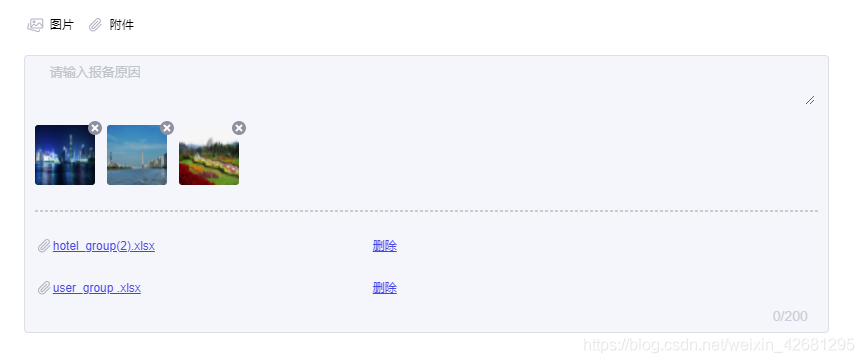
效果如下

感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue項目中怎么使用OSS上傳圖片或附件”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。