溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何用js實現猜數字小游戲”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
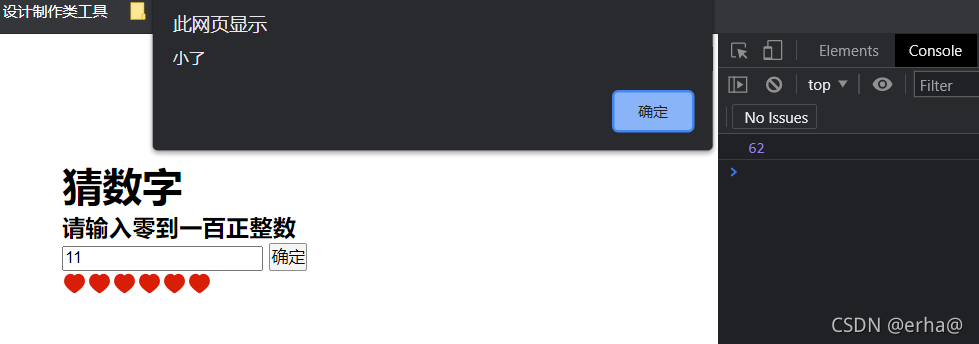
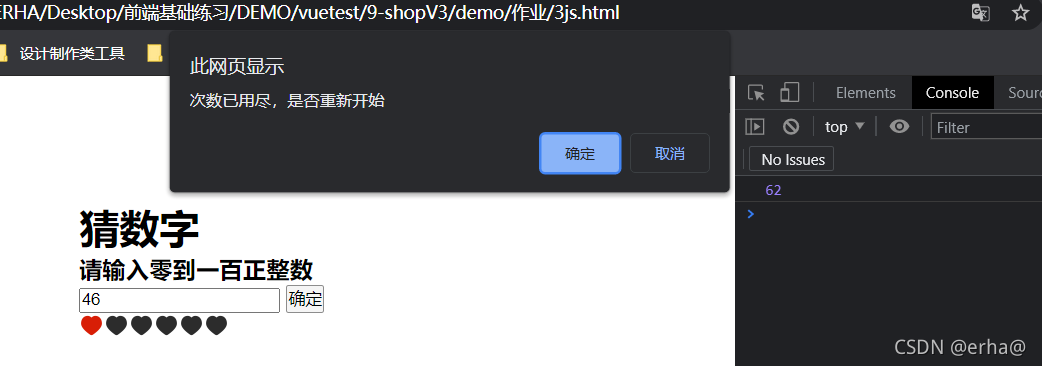
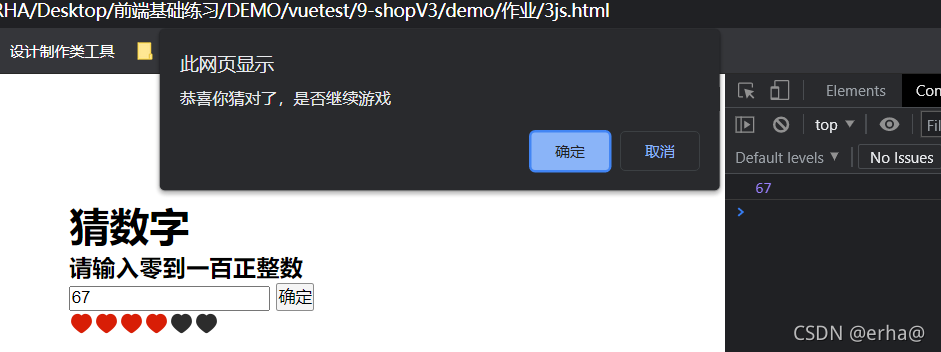
示例圖和代碼附上(提前在控制臺打印出正確答案)



原理和內容很簡單就不再贅述了(圖片是iconfont下載,可自行下載)


代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.ran {
margin: 100px auto;
padding-left: 40%;
}
ul {
list-style: none;
}
ul img {
width: 20px;
height: 20px;
float: left;
}
</style>
<body>
<div class="ran">
<h2>猜數字</h2>
<h4>請輸入零到一百正整數</h4>
<input type="text" οnchange="handlenum()">
<button class="but" οnclick="li()">確定</button>
<ul>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
</ul>
</div>
<script>
// let but = document.querySelector('but')
let inp = document.querySelector('input')
let img = document.querySelectorAll('img')
let num = Math.round(Math.random()*100)
let i = 0
console.log(num);
function handlenum() {}
function li () {
i++
if (i<6) {
let guess = parseInt(inp.value)
0<guess<100? guess :alert('請輸入零到一百正整數')
if (guess === num) {
if (confirm('恭喜你猜對了,是否繼續游戲')) {
window.location.reload();
}
} else {
guess>num? alert("大了"):alert('小了')
img[6-i].src = './x2.png'
}
} else {
if (confirm('次數已用盡,是否重新開始')) {
window.location.reload();
}
}
}
</script>
</body>
</html>“如何用js實現猜數字小游戲”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。