您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vuejs怎么樣的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vuejs是一套用于構建用戶界面的漸進式JavaScript框架,Vue的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。Vue.js的目標是通過盡可能簡單的API實現響應的數據綁定和組合的視圖組件。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。
Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
Vue.js 自身不是一個全能框架——它只聚焦于視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。另一方面,在與相關工具和支持庫一起使用時 ,Vue.js 也能驅動復雜的單頁應用。
Vue.js的優點
體積小:壓縮后只有33k;
更高的運行效率:基于虛擬DOM,一種可以預先通過JavaScript進行各種計算,把最終的DOM操作計算出來并優化的技術,由于這種DOM操作屬于預處理操作,并沒有真實的操作DOM,所以叫做虛擬DOM;
雙向數據綁定:讓開發者不用再去操作DOM對象,把更多的精力投入到業務邏輯上;
生態豐富、學習成本低:市場上擁有大量成熟、穩定的基于vue.js的ui框架及組件,拿來即用實現快速開發;對初學者友好、入門容易、學習資料多;
為什么要使用Vue.js
隨著前端技術的不斷發展,前端開發能夠處理的業務越來越多,網頁也變得越來越強大和動態化,這些進步都離不開JavaScript。在目前的開發中,已經把很多服務端的代碼放到了瀏覽器中來執行,這就產生了成千上萬行的JavaScript代碼,他們連接著各式各樣的HTML和CSS文件,但是缺乏正規的組織形式。這也是為什么越來越多的前端開發者使用JavaScript框架的原因,目前比較流行的前端框架有Angular、Reac、Vue等。
Vue是一款友好的、多用途且高性能的JavaScript框架,它能夠幫助你創建可維護性和可測試性更強的代碼庫。Vue是漸進式的JavaScript框架,也就是說,如果你已經有了現成的服務端應用,你可以將Vue作為該應用的一部分嵌入其中,帶來更加豐富的交互體驗。或者如果你希望將更多業務邏輯放到前端來實現,那么Vue的核心庫及其生態系統也可以滿足你的各式需求。
和其他框架一樣,Vue允許你將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方。如果我們構建了一個大型的應用,可能需要將東西分割成為各自的組件和文件,使用Vue的命令行工具,使快速初始化一個真實的工程變得非常簡單。
vue init webpack my-project
我們甚至可以使用Vue的單文件組件,它包含了各自的HTML、JavaScript以及帶作用域的CSS或SCSS。
數據驅動(雙向數據綁定)的原理
什么是數據驅動
數據驅動是Vue.js最大的特點。在vue中,所謂的數據驅動就是當數據發生變化時,用戶界面發生相應的變化,開發者不需要手動的去修改DOM。
比如,我們點擊一個button,需要元素的文本做一個 “是/否” 的切換操作,在傳統的jQuery中,對于頁面修改的流程通常是:對button綁定事件,然后獲取文案對應元素的dom對象,最后根據切換來修改dom對象的文本值。
Vue實現數據驅動
vue實現數據雙向綁定主要采用數據劫持,配合發布者-訂閱者模式的方式,通過 Object.defineProperty() 來劫持各個屬性的 setter 和 getter ,在數據變動時發布消息給訂閱者,觸發相應監聽回調。
當一個普通 JavaScript 對象傳給 Vue 實例來作為它的 data 選項時,vue 將遍歷它的屬性,用 Object.defineProperty 將它們轉為 getter/setter 。用戶看不到 getter/setter ,但是在內部它們讓vue追蹤依賴,在屬性被訪問和修改時通知變化。
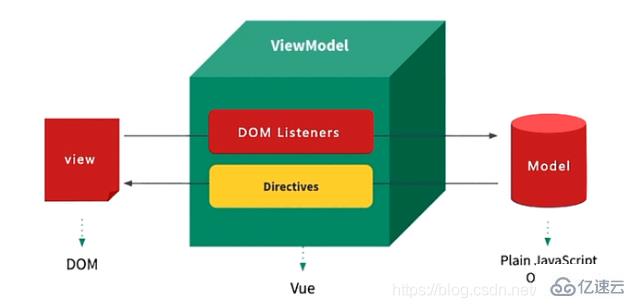
vue的數據雙向綁定將MVVM作為數據綁定的入口,整合Observer、Compile和Watcher三者,通過Observer來監聽自己的Model的數據變化,通過Compile來解析編譯模板指令(vue中用來解析{{}}模板語法),最終利用Watcher搭起Observer和Compile之間的通信橋梁,達到 數據變化 —> 視圖更新;視圖交互變化(input)—> 數據model變更 雙向綁定效果。

getter和setter的理解
當打印出vue實例下的data對象里的屬性,它的每個屬性都有兩個對應的get和set方法。顧名思義,get為取值方法,set為賦值方法。正常情況下,取值和賦值是用 obj.prop 的方式,但是這樣做有一個問題,我們如何知道對象的值改變了?
我們可以把get和set理解為function,當我們調用對象的屬性時,會進入到 get.屬性(){…} 中,先判斷對象是否有這個屬性,如果沒有,那么就添加一個name屬性,并給它賦值;如果有name屬性,那么就返回name屬性。可以把get看成一個取值的函數,函數的返回值就是它拿到的值。
當給實例賦值時,會進入 set.屬性(val){…} 中,形參val就是賦給屬性的值,在這個函數里做了很多事情,比如雙向綁定等等。因為這個值每次都要經過set,其他方式無法對該值做修改。在ES5中,對象原型有兩個屬性,_defineGetter_ 和 _defineSetter_ ,專門用來給對象綁定get和set。
虛擬DOM
什么是虛擬DOM
在Vue.js 2.0版本中引入了 Virtual DOM 的概念,Virtual DOM 其實就是一個以JavaScript對象(VNode節點)作為基礎來模擬DOM結構的樹形結構,這個樹形結構包含了整個DOM結構的信息。簡單來說,可以把Virtual DOM理解為一個簡單的JS對象,并且最少包含標簽名(tag)、屬性(attrs)和子元素對象(children)三個屬性。不同的框架對這三個屬性的命名會有所差別。
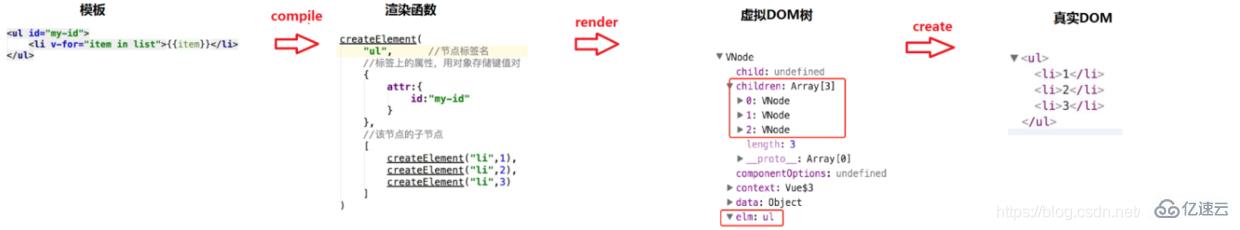
模板轉換成視圖的過程
通過一個簡單的實例,來說明虛擬DOM到真實DOM的渲染過程:
創建模板:
<ul id="app">
<li v-for="item in list">{{item}}</li>
</ul>首先將上面的模板編譯成渲染函數:
createElement(
"ul", //節點標簽名
{ //標簽上的屬性,用對象存儲鍵值對
attr:{
id:"app"
}
},
[ //該節點的子節點
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
)然后將上面的渲染函數,渲染出虛擬DOM樹:
VNode: {
child: undefined,
children: [
VNode-0:{...},
VNode-1:{...},
VNode-2:{...}
],
elm:{...} //ul
}最后由虛擬DOM樹生成真實DOM:
<ul> <li>1</li> <li>2</li> <li>3</li> </ul>
實現過程如下圖:

虛擬DOM的作用
虛擬DOM的最終目標是將虛擬節點渲染到視圖上。但是如果直接使用虛擬節點覆蓋舊節點的話,會有很多不必要的DOM操作。例如,一個ul標簽下有很多個li標簽,其中只有一個li標簽有變化,這種情況下如果使用新的ul去替代舊的ul,會因為這些不必要的DOM操作而造成性能上的浪費。
為了避免不必要的DOM操作,虛擬DOM在虛擬節點映射到視圖的過程中,將虛擬節點與上一次渲染視圖所使用的舊虛擬節點做對比,找出真正需要更新的節點來進行DOM操作,從而避免操作其他不需要改動的DOM元素。
其實,虛擬DOM在Vue.js中主要做了兩件事情:
提供與真實DOM節點所對應的虛擬節點VNode
將虛擬節點VNode和舊虛擬節點oldVNode進行對比,然后更新視圖
為什么要使用虛擬DOM
具備跨平臺優勢,由于Virtual DOM 是以JavaScript對象為基礎而不依賴真實平臺環境,所以使它具有了跨平臺的能力,比如說瀏覽器平臺、Weex、Node等。
操作DOM慢,JS運行效率高,可以將DOM對比操作放在JS層,提高效率。因為DOM操作的執行速度遠不如JavaScript運算速度快,因此,把大量的DOM操作搬運到JavaScript中,運用patching算法來計算出真正需要更新的節點,最大限度地減少DOM操作,從而顯著提高性能。Vritual DOM本質上就是在JS和DOM之間做了一個緩存,JS只操作Virtual DOM,最后把變更寫入到真實DOM。
提高渲染性能,Virtual DOM的優勢不在于單次的操作,而是在大量、頻繁的數據更新下,能夠對視圖進行合理、高效的更新。
感謝各位的閱讀!關于“vuejs怎么樣”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。