溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css如何改行元素為塊元素”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css如何改行元素為塊元素”這篇文章吧。
在css中,可以利用display屬性來將行元素轉換為塊元素,該屬性用于規定元素應該生成的框的類型,只需要給行元素添加“display:block;”樣式即可改為塊元素。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
行元素不能設置大小 ,如span
只有塊元素能設置大小,如div

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link rel="stylesheet" href="style.css"> -->
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
a {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
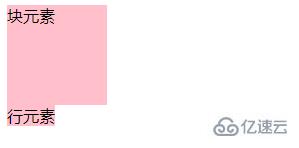
<div>塊元素</div>
<a href="#">行元素</a>
</body>
</html>
那么將行元素轉為塊元素?
在CSS中,通過display:block可以將行元素轉化為塊元素

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link rel="stylesheet" href="style.css"> -->
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
a {
width: 100px;
height: 100px;
background-color: pink;
display: block
}
</style>
</head>
<body>
<div>塊元素</div>
<a href="#">行元素</a>
</body>
</html>
以上是“css如何改行元素為塊元素”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。