您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“es6新增的數據類型有什么”,在日常操作中,相信很多人在es6新增的數據類型有什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”es6新增的數據類型有什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6新增的數據類型
Symbol 類型(基本)
Set 類型(復雜)
Map 類型(復雜)
WeakSet 類型(復雜)
WeakMap 類型(復雜)
TypedArray 類型(復雜)
我們再來看一看 es6 之前有哪些數據類型,
基本類型:
string
null
undefined
number
boolean
復雜類型:
object
由于新出的類型在平常工作中基本用不到,所以具體介紹還是直接看 MDN 的專業解釋把,下面給大家講解一些面試經常遇到的問題....
Answer:用 Symbol 作為對象的 key 即可
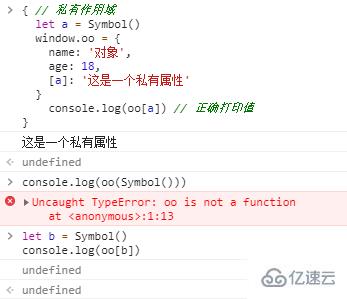
{ // 私有作用域
let a = Symbol()
window.oo = {
name: '對象',
age: 18,
[a]: '這是一個私有屬性'
}
console.log(oo[a]) // 這是一個私有屬性
}
// 不能再作用域外打印...此時對象 oo 就有一個私有屬性,該屬性在作用域外就無法正確打印。

Answer:用 Set 加 Array.form()
這是一道很經典的面試題,在此之前先講講 es6 之前的去重方法:
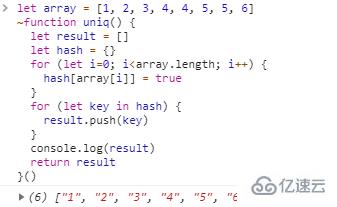
let array = [1, 2, 3, 4, 4, 5, 5, 6]
~function uniq() {
let result = []
let hash = {}
for (let i=0; i<array.length; i++) {
hash[array[i]] = true
}
for (let key in hash) {
result.push(key)
}
console.log(result)
return result
}()
但是該方法有巨大的弊端,去重數組中不能有對象,而且該方法返回的結果中都是字符串,所以無法對這樣的數組進行去重。
當我們使用 Set 時
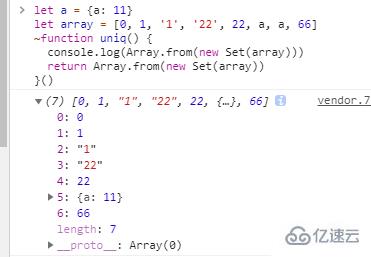
let a = {a: 11}
let array = [0, 1, '1', '22', 22, a, a, 66]
~function uniq() {
return Array.from(new Set(array)) // 裝比寫法 [... new Set(array)]
}()
甚至連對象的引用也能去重,很簡略的方法。
Answer:map 更像是對象的拓展,他的 key 可以是任意類型,不再像之前的對象 key 只能是字符串,也就是這個特性,我們可以去優化之前的去重,但是也沒有必要,因為已經有 set 了。
舉個栗子
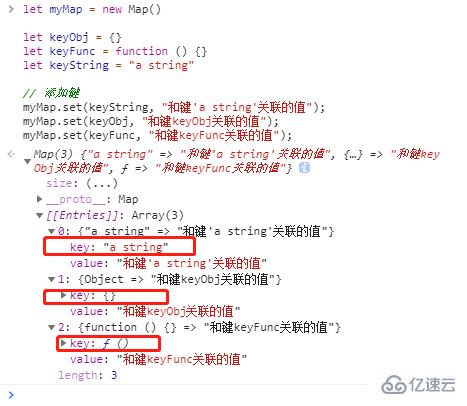
let myMap = new Map()
let keyObj = {}
let keyFunc = function () {}
let keyString = "a string"
// 添加鍵
myMap.set(keyString, "和鍵'a string'關聯的值");
myMap.set(keyObj, "和鍵keyObj關聯的值");
myMap.set(keyFunc, "和鍵keyFunc關聯的值");
Answer:
WeakMap 區別就是對 key 的引用是弱引用
WeakMap 的 key 只能是對象
需要了解的就是弱引用是啥了:
文章:ES2015 WeakMap的學習和使用
Answer:同上
Answer:這個類型用的途徑更少了,主要用于二進制文件(音頻,文件,視頻,圖片...)的處理,一般用不到,除非你自己開發輪子。
到此,關于“es6新增的數據類型有什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。