溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下v-for循環中如何使用require/import關鍵字引入本地圖片,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
我們做項目中,常常需要把圖片呈現到頁面上,一般來說有以下幾種方式
這種方式就是后端返回圖片的url地址,我們直接img標簽的src屬性綁定imgUrl即可。如下代碼:
<div class="item" v-for="(item, index) in apiArr" :key="index"> <!-- apiArr是后端返回的數據,其中的每一項中都有一個imgUrl屬性,存儲的是圖片的url地址 --> <img :src="item.imgUrl" alt=""> </div>
第二種方式,把圖片文件存儲到前端里,后端只返回圖片的名字(或不返回圖片數據),代碼舉例如下:
代碼附上
<template>
<div class="wrap">
<div class="item" v-for="(item, index) in apiArr" :key="index">
<div class="imgWrap">
<!-- require引入圖片文件模塊 -->
<img :src="require(`@/assets/img/${item.imgTitle}.png`)" alt="" />
<!-- 最后就變成這樣的了就能正常顯示了 <img src="@/assets/img/first.png" alt=""> -->
</div>
<div class="infoWrap">
<div><span class="bloder">名次:</span> {{ item.title }}</div>
<div><span class="bloder">得分:</span> {{ item.score }}</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
apiArr: [],
};
},
mounted() {
// 假設apiArr是我們發請求后端返回的數據,里面的imgTitle屬性存儲的是圖片的名字
// 通過require關鍵字引入,會自動到指定路徑下的文件中尋找對應的圖片文件加載出來
this.apiArr = [
{
title: "冠軍",
score: "98.8",
imgTitle: "first",
},
{
title: "亞軍",
score: "97.9",
imgTitle: "second",
},
{
title: "季軍",
score: "96.2",
imgTitle: "third",
},
];
},
};
</script>效果圖如下

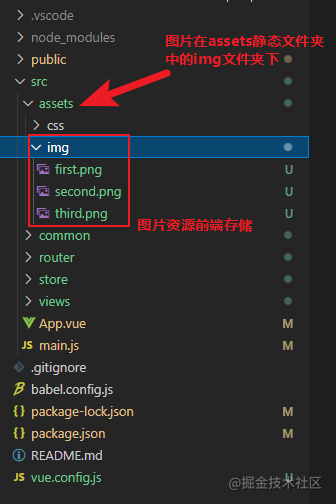
項目文件結構圖

代碼附上
<template>
<div class="wrap">
<div class="item" v-for="(item, index) in apiArr" :key="index">
<div class="imgWrap">
<img :src="item.imgTitle" alt="" />
</div>
<div class="infoWrap">
<div><span class="bloder">名次:</span> {{ item.title }}</div>
<div><span class="bloder">得分:</span> {{ item.score }}</div>
</div>
</div>
</div>
</template>
<script>
// import 引入圖片
import first from "@/assets/img/first.png";
import second from "@/assets/img/second.png";
import third from '@/assets/img/third.png'
export default {
data() {
return {
apiArr: [
{
title: "冠軍",
score: "98.8",
imgTitle: first, // 使用引入的圖片
},
{
title: "亞軍",
score: "97.9",
imgTitle: second, // 使用引入的圖片
},
{
title: "季軍",
score: "96.2",
imgTitle: third, // 使用引入的圖片
},
],
};
},
};
</script>效果圖和項目文件結構圖同上,這里不贅述
以上是“v-for循環中如何使用require/import關鍵字引入本地圖片”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。