您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下laravel可用的ide工具有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
laravel可用的ide工具有:1、Sublime Text,一款具有代碼高亮、語法提示、自動完成且反應快速的編輯器軟件;2、phpstorm,一款商業的PHP集成開發工具;3、atom,一個跨平臺文本編輯器;4、Visual Studio Code。
本教程操作環境:windows7系統、Laravel6版,DELL G3電腦。
IDE指的是集成開發環境(Integrated Development Environment ),是用于提供程序開發環境的應用程序,一般包括代碼編輯器、編譯器、調試器和圖形用戶界面等工具。集成了代碼編寫功能、分析功能、編譯功能、調試功能等一體化的開發軟件服務套。所有具備這一特性的軟件或者軟件套(組)都可以叫集成開發環境。如微軟的Visual Studio系列,Borland的C++ Builder、Delphi系列等。該程序可以獨立運行,也可以和其它程序并用。IDE多被用于開發HTML應用軟件。例如,許多人在設計網站時使用IDE(如HomeSite、DreamWeaver等),因為很多項任務會自動生成。
下面給大家介紹一些laravel開發可以用到的ide工具。
1、Sublime Text
Sublime Text:一款具有代碼高亮、語法提示、自動完成且反應快速的編輯器軟件。不僅具有華麗的界面,還支持插件擴展機制,用她來寫代碼,絕對是一種享受。相比于難于上手的 Vim,浮腫沉重的 Eclipse,PHPStorm,即便體積輕巧迅速啟動的 Editplus、Notepad++,在 SublimeText 面前略顯失色,無疑這款性感無比的編輯器是 Coding 和 Writing 最佳的選擇。
Sublime Text 做 Laravel 開發,可用的一些插件:
Blade Snippets:提供 Blade 模板自動補全
Laravel 4 Blade Highlighter:提供 Blade 關鍵字高亮
Laravel Generator:提供超高效率 Laravel 工作流
Clipboard History:剪貼板歷史,Sublime 超級插件第二
Emmet:HTML 及 CSS 超級工具,Sublime 超級插件第一
2、phpstorm
PhpStorm 是 JetBrains 公司開發的一款商業的 PHP 集成開發工具,旨在提高用戶效率,可深刻理解用戶的編碼,提供智能代碼補全,快速導航以及即時錯誤檢查。
PhpStorm提供了對Laravel框架所內置的Blade模版引擎的支持。使用Laravel插件和Laravel IDE helper,我們能夠更有效率的開發Laravel項目。
3、atom
Atom 是github專門為程序員推出的一個跨平臺文本編輯器。具有簡潔和直觀的圖形用戶界面,并有很多有趣的特點:支持CSS,HTML,JavaScript等網頁編程語言。它支持宏,自動完成分屏功能,集成了文件管理器。
4、Visual Studio Code
Visual Studio Code(簡稱“VS Code” )是Microsoft在2015年4月30日Build開發者大會上正式宣布一個運行于 Mac OS X、Windows和 Linux 之上的,針對于編寫現代Web和云應用的跨平臺源代碼編輯器,可在桌面上運行,并且可用于Windows,macOS和Linux。它具有對JavaScript,TypeScript和Node.js的內置支持,并具有豐富的其他語言(例如C++,C#,Java,Python,PHP,Go)和運行時(例如.NET和Unity)擴展的生態系統。
下面給大家介紹一下怎么設置 Laravel 的 Vscode 環境
安裝下面的插件:
Auto Close Tag
自動添加 HTML/XML 的閉合標簽,像 Visual Studio IDE 或 Sublime Text 一樣。

Beautify
在 Visual Studio Code 中格式化 javascript 、JSON 、 CSS 、Sass,以及 HTML。
Better Merge
Visual Studio Code 中非常好用的可視化合并沖突工具,靈感來自于 Atom 中的 merge-conflicts 插件。

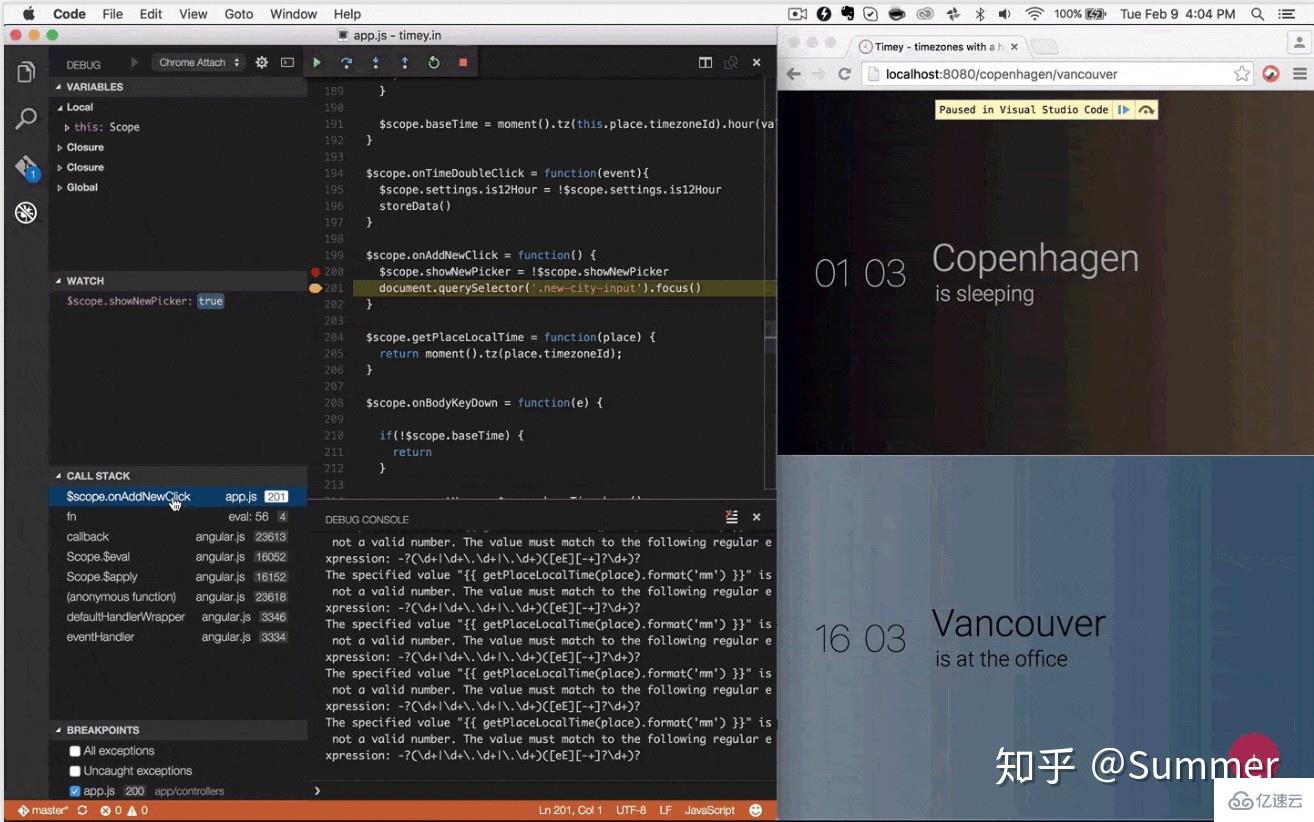
Debugger For Chrome
用于在谷歌瀏覽器中調試 JavaScript 代碼的 VS Code 擴展,或支持 Chrome Debugging Protocol 其他功能。

Eslint
此擴展使用安裝在已打開的工作區文件夾內的 ESLint 庫。如果文件夾沒有提供這個庫,將會匹配全局安裝的版本。如果既沒有局部安裝、也沒有全局安裝 ESLint,可以通過運行npm install eslint 進行局部安裝或者npm install -g eslint進行全局安裝。
Npm
此擴展支持定義在package.json文件里的 npm 腳本,并根據定義在package.json里的依賴項驗證已安裝的模塊。

Laravel Blade Snippets
Laravel blade 代碼片段和語法高亮支持 Visual Studio Code。
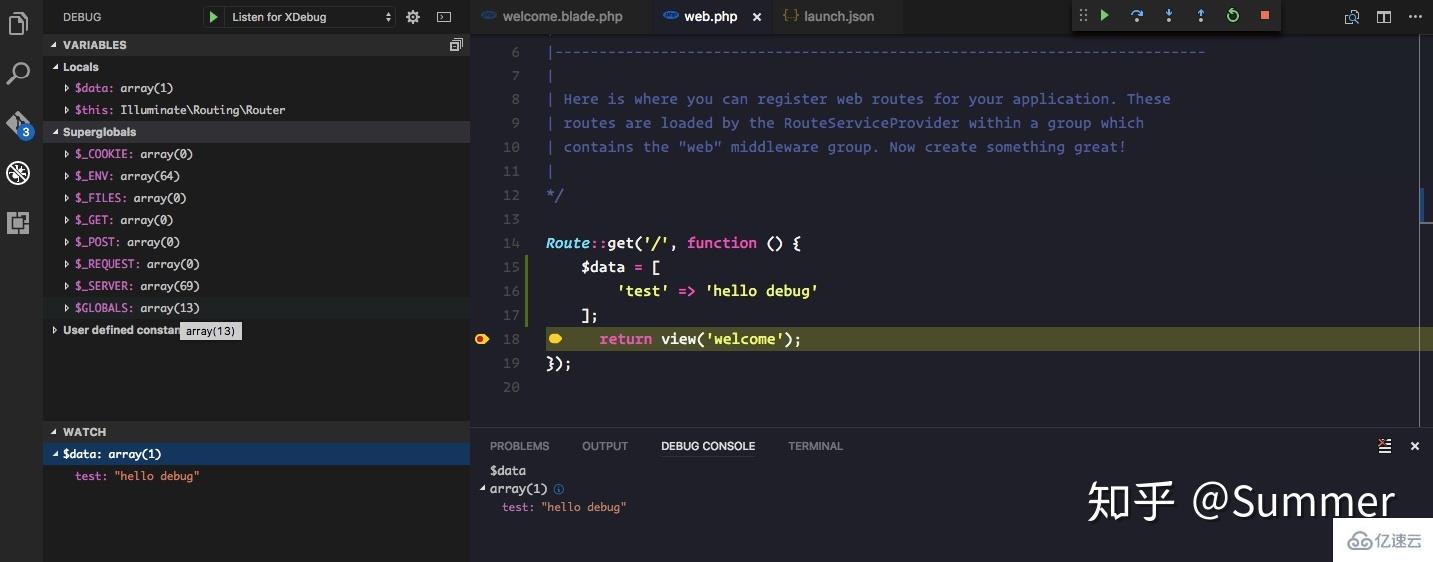
PHP Debug
此擴展由 Derick Rethan 開發,是一個 VS Code 與 XDebug 之間的調試適配器。XDebug 是一個 PHP 擴展(Linux 下的.so文件或 Windows 下的.dll),需要安裝在你的服務器上。
PHP Intellisense Crane
Crane 是 Visual Studio Code 的生產力增強擴展,提供了 PHP 代碼的自動完成。它具有零依賴性,并可以極大程度地工作于任何規模的項目里。它仍在開發中,可能存在 Bug 或缺失某些功能。

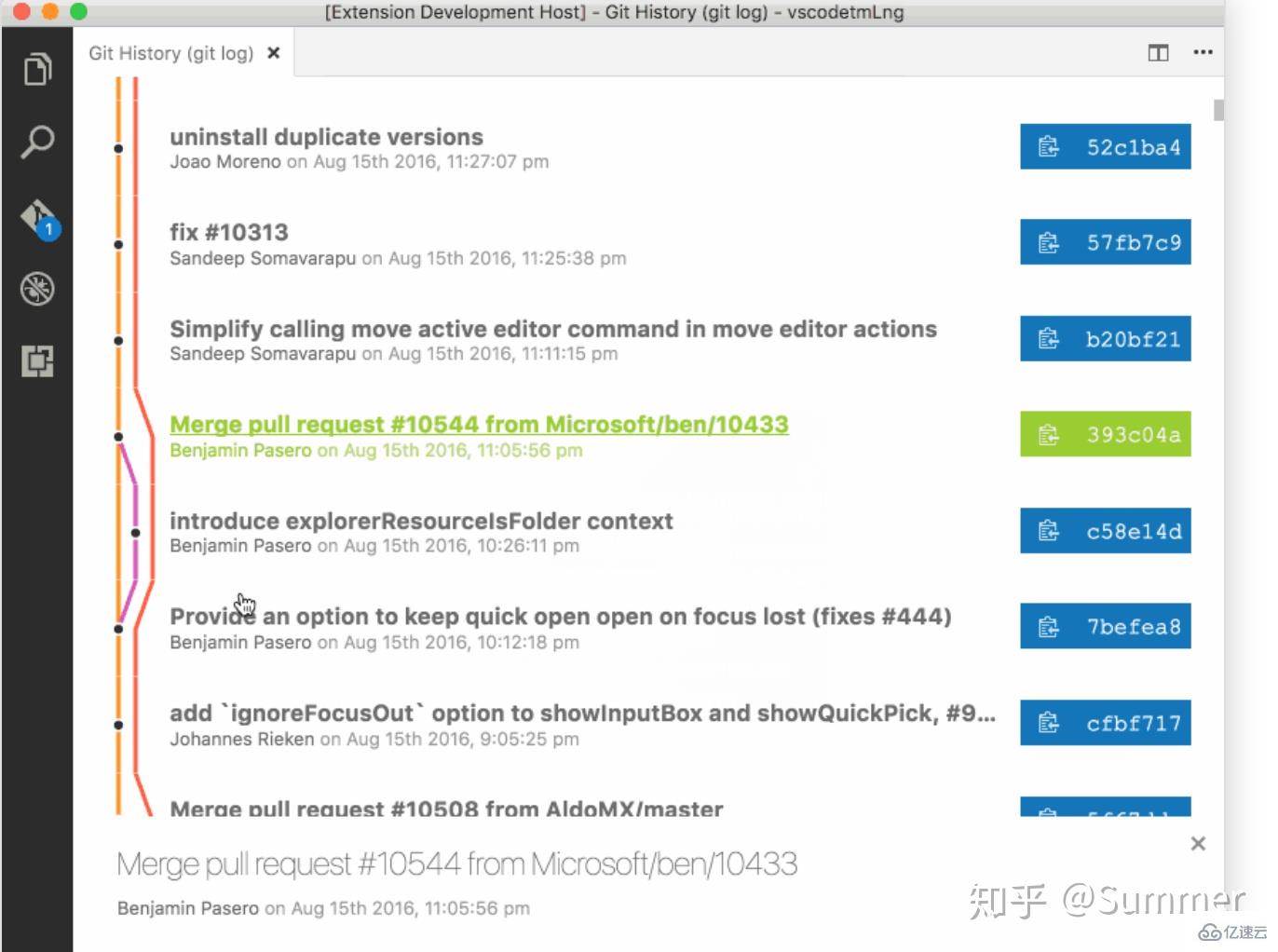
Git History
使用圖表查看 Git 歷史,查看 commit 的詳情信息,例如作者名、郵件、日期、提交者的作者名、郵件、日期和提交注釋。
查看先前文件的拷貝或者將其與工作區版本或先前版本進行比較,查看編輯器(Git Blame)里對活動行的更改。

我使用的 Dracula 主題和 Material Icon Theme 圖標主題,現在嘗試使用 Vscode 在 laravel 里進行調試吧,運行得好嗎?

以上是“laravel可用的ide工具有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。