您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JSP如何實現文件上傳功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JSP如何實現文件上傳功能”這篇文章吧。
需要阿帕奇的fileupload.jar與io.jar包共同完成。構建完成路徑后可繼續。
資源地址

<form action="UploadServlet" method="post" enctype="multipart/form-data"> 學號:<input type="text" name="sno"/><br/> 姓名:<input type="text" name="sname"/><br/> 上傳照片:<input type="file" name="spicture"/><br/> <input type="submit" value="注冊"/> </form>
注意:
1.文件上傳必須要使用post,以避免用get方法時傳輸總量超過搜索框所能承載最大字符數。

2.必須加入enctype="multipart.form-data"字段
3.文件處需用“file”
package webtest;
import java.io.File;
import java.io.IOException;
import java.util.Iterator;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.FileUploadBase;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Servlet implementation class UploadServlet
*/
@WebServlet("/UploadServlet")
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");// 請求編碼處理,傳輸時
response.setCharacterEncoding("utf-8");// 響應編碼處理,傳輸時
response.setContentType("utf-8");// 響應編碼處理,顯示時
boolean isMultipart = ServletFileUpload.isMultipartContent(request);// 判斷是否有entype="multipart/form-data"部分
if (isMultipart) {
try {
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
//設置上傳時的內存緩沖區大小,超出時寫入臨時文件 10kb
((DiskFileItemFactory) factory).setSizeThreshold(10240);//單位byte
//設置臨時文件目錄,防止系統空間不足
((DiskFileItemFactory) factory).setRepository(new File(request.getSession().getServletContext().getRealPath("Uploadtemp")));//動態獲取Uploadtemp文件夾位于該項目中的位置
//控制上傳單個文件的最大值 20kb
upload.setSizeMax(20480);//單位byte
List<FileItem> items = upload.parseRequest(request);// 解析form中的所有請求字段,并保存在item中
Iterator<FileItem> iter = items.iterator();
while (iter.hasNext()) {
// 解析時無順序,因此需根據名字查找
FileItem item = iter.next();
if (item.isFormField()) {//非文件數據
String itemName = item.getFieldName();//獲取非文件的范圍數據名
if (itemName.equals("sno")) {
int sno = -1;
sno = Integer.parseInt(item.getString("utf-8"));
}
else if (itemName.equals("sname")) {
String sname = null;
sname = item.getString("utf-8");
}
else {
System.out.println("其他字段...");
}
} else {//文件上傳
String fileName = item.getName();//獲取文件范圍數據。路徑及其名稱
//判斷文件類型
String ext = fileName.substring(fileName.indexOf(".")+1);
if(!(ext.equals("png")||ext.equals("gif")||ext.equals("jpg"))) {
System.out.println("僅支持png.gif,jpg類型文件");
return ;
}
String path = request.getSession().getServletContext().getRealPath("Upload");//動態獲取Upload文件夾位于該項目中的位置
File file = new File(path,fileName);
item.write(file);//定義上傳路徑,多為服務器路徑
System.out.println(fileName+"上傳成功");
}
item.delete();//刪除臨時目錄的文件
}
}
catch(FileUploadBase.SizeLimitExceededException e) {
System.out.println("最大20KB");
}
catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}注:
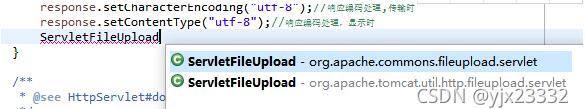
1.若該處標紅且鼠標懸停后未找到包,則可以使用"alt"+"/"組合鍵選擇下圖第一個類來導入。

2.由于若Upload與Uploadtemp文件存放于tomcat對應的項目下,每一次通過eclipse更新代碼,會將eclipse下代碼直接覆蓋,因而兩個文件夾會直接被覆蓋掉。可以在eclipse中新建,或通過絕對/相對路徑于其他文件夾中來設置。
3.臨時文件中的數據會保留很短的時間,添加sleep讓程序休眠也許可以看到。即使無item.delete(),在整個會話完成后,臨時文件也會被刪除。
4.若報錯無法找到文件,請嘗試用瀏覽器若谷歌進行操作,而不是用Eclipse自帶的。
以上是“JSP如何實現文件上傳功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。