您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue中mixins怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
mixins基礎概況
vue中的解釋是這樣的,如果覺得語言枯燥的可以自行跳過嘿~
混入 (mixins): 是一種分發 Vue 組件中可復用功能的非常靈活的方式。混入對象可以包含任意組件選項。當組件使用混入對象時,所有混入對象的選項將被混入該組件本身的選項。
怎么用?
舉個栗子:
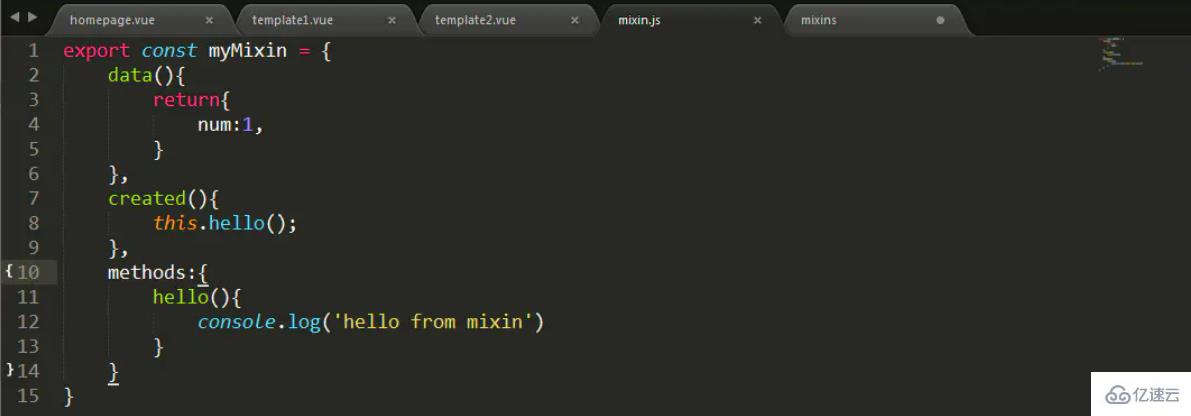
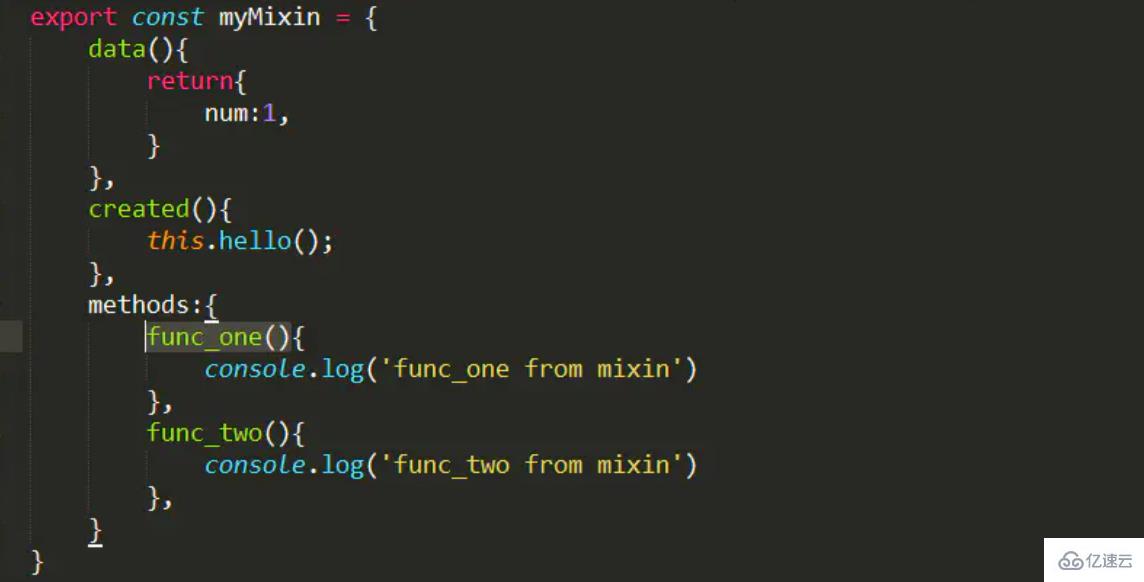
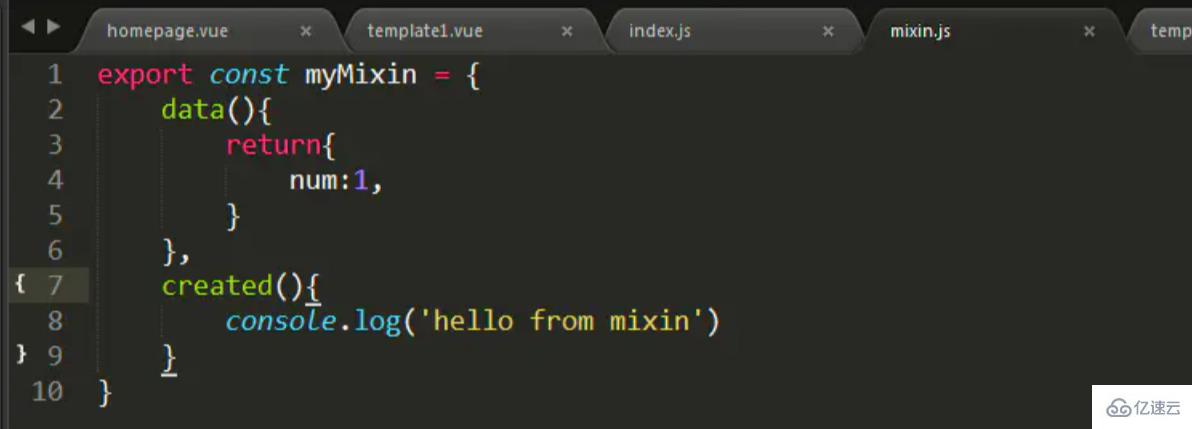
定義一個混入對象

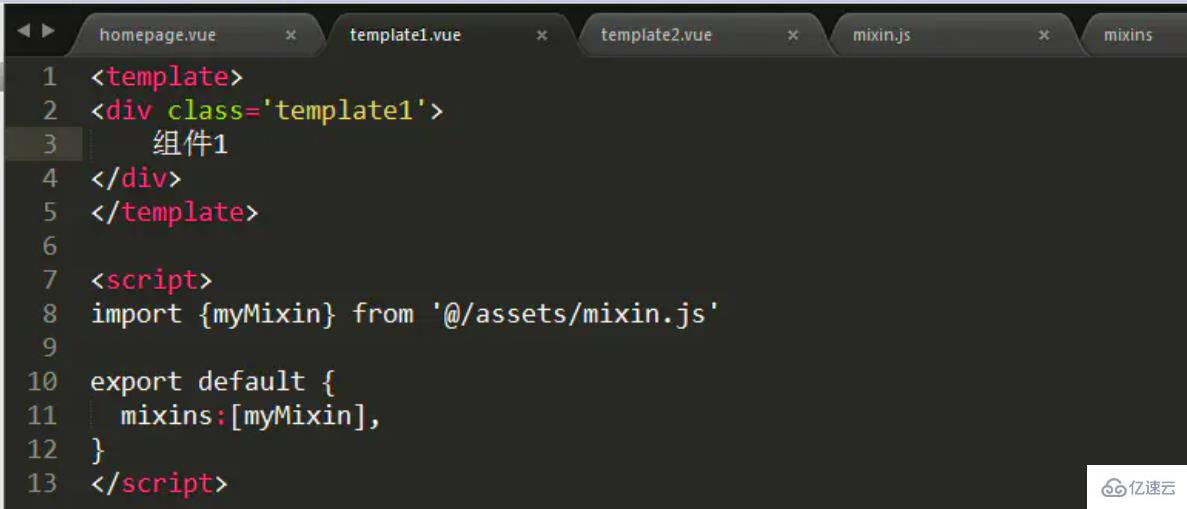
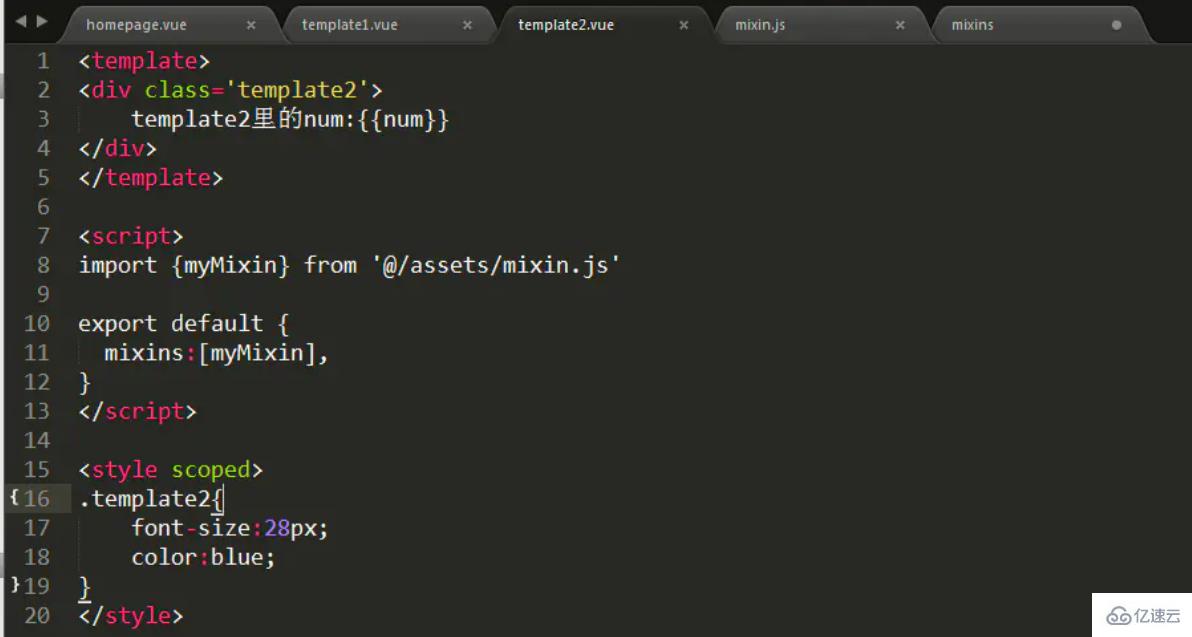
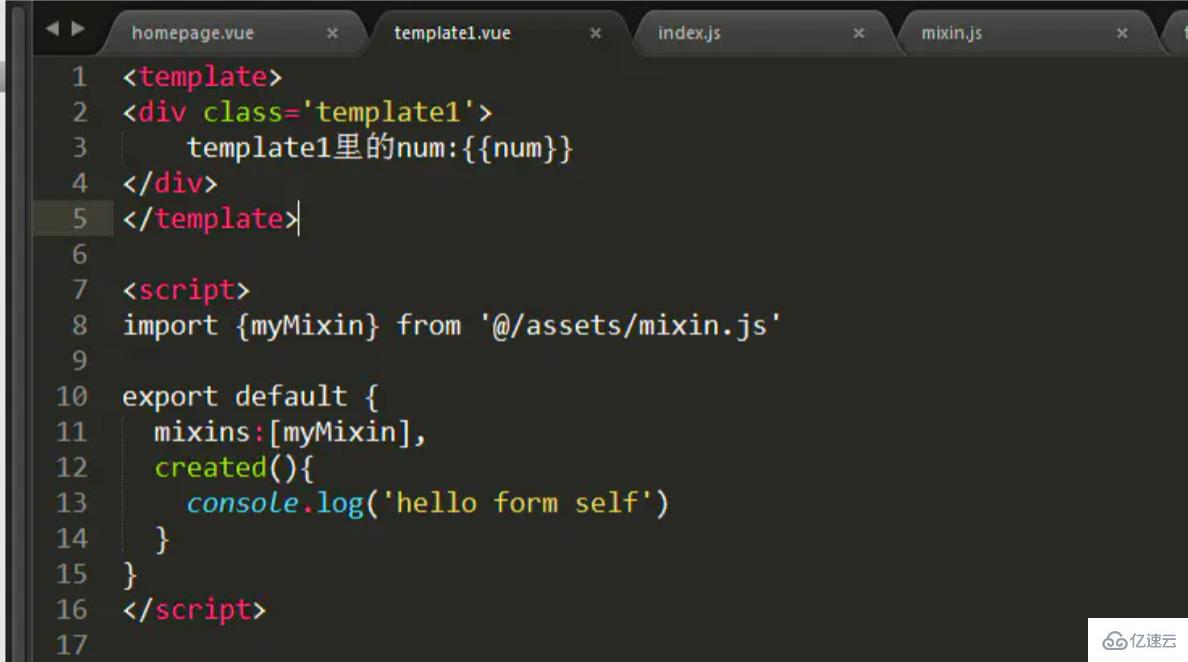
把混入對象混入到當前的組件中

用法似不似相當簡單呀
mixins的特點
1 方法和參數在各組件中不共享
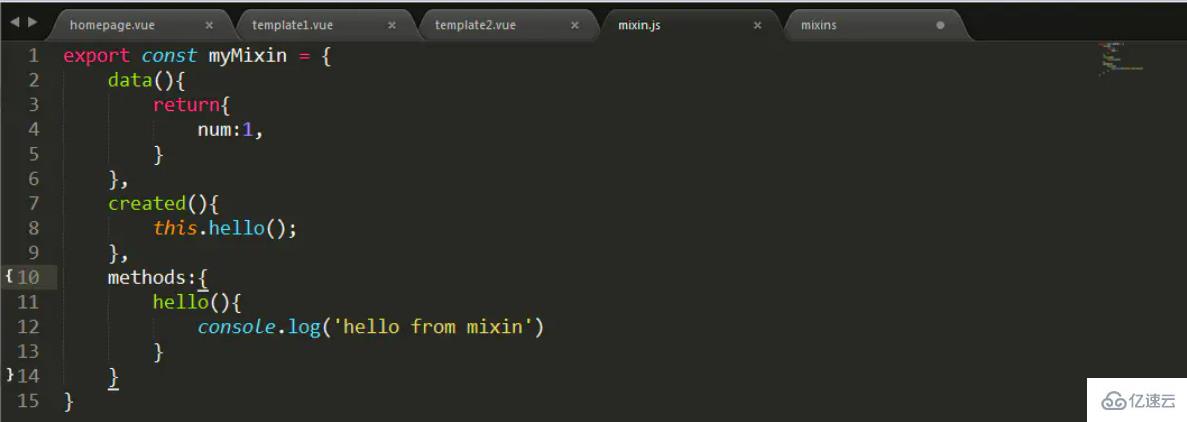
混合對象中的參數num

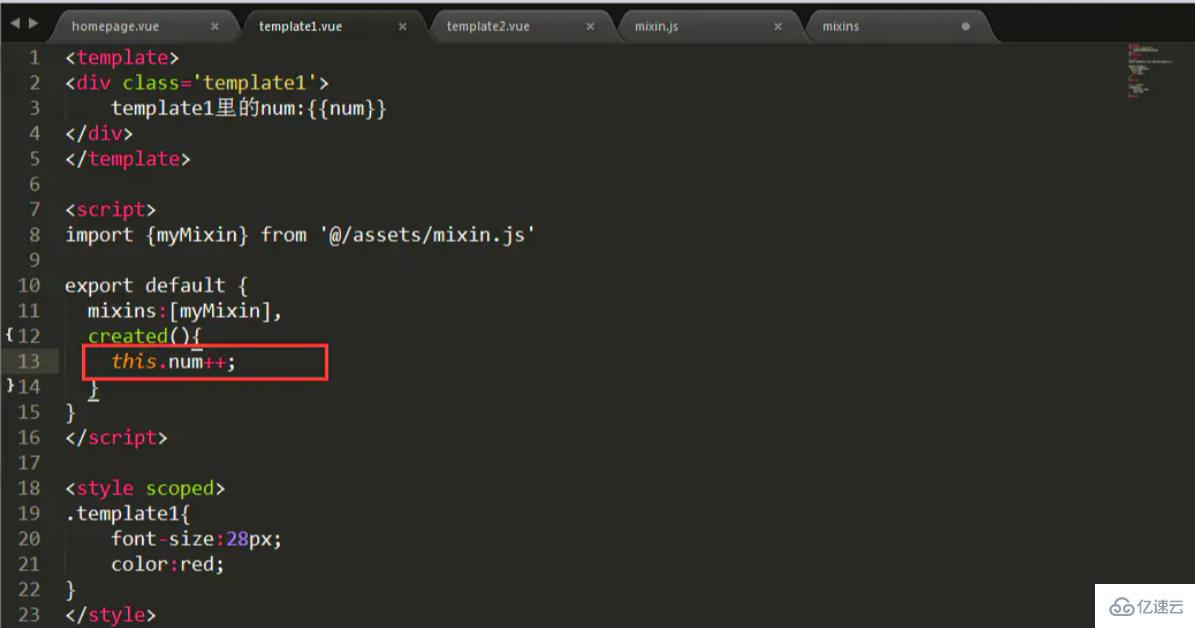
組件1中的參數num進行+1的操作

組件2中的參數num未進行操作

看兩組件中分別輸出的num值


大家可以看到,我在組件1里改變了num里面的值,組件2中的num值還是混入對象里的初始值
2 值為對象的選項,如methods,components等,選項會被合并,鍵沖突的組件會覆蓋混入對象的
混入對象中的方法

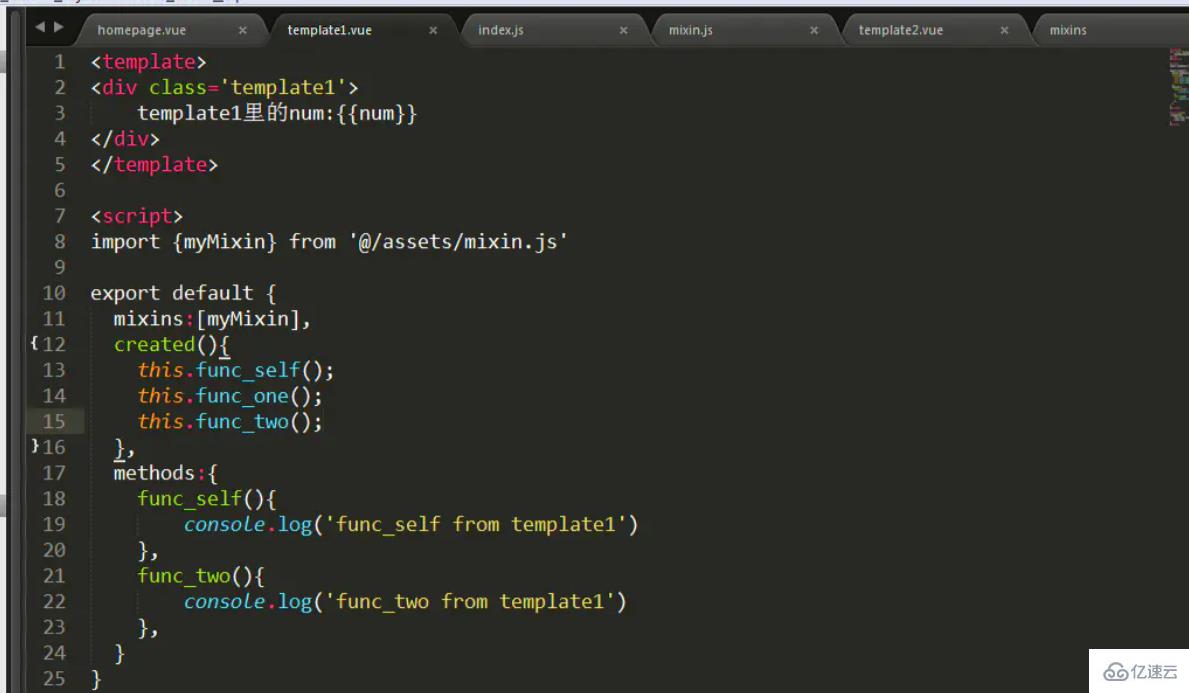
組件中的方法

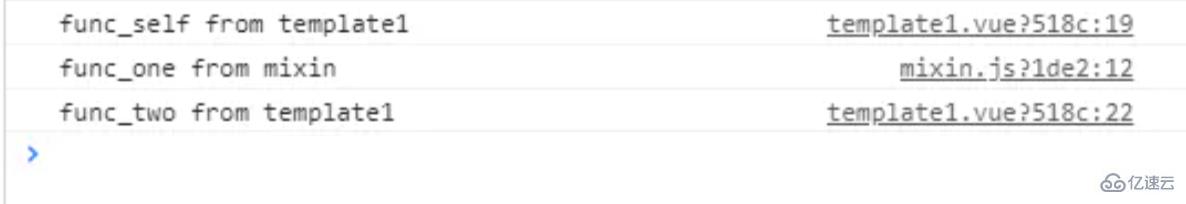
打印臺的輸出

3 值為函數的選項,如created,mounted等,就會被合并調用,混合對象里的鉤子函數在組件里的鉤子函數之前調用
混入對象函數中的console

組件函數中的console

打印臺的打印

與vuex的區別
經過上面的例子之后,他們之間的區別應該很明顯了哈~
vuex:用來做狀態管理的,里面定義的變量在每個組件中均可以使用和修改,在任一組件中修改此變量的值之后,其他組件中此變量的值也會隨之修改。
Mixins:可以定義共用的變量,在每個組件中使用,引入組件中之后,各個變量是相互獨立的,值的修改在組件中不會相互影響。
與公共組件的區別
同樣明顯的區別來再列一遍哈~
組件:在父組件中引入組件,相當于在父組件中給出一片獨立的空間供子組件使用,然后根據props來傳值,但本質上兩者是相對獨立的。
Mixins:則是在引入組件之后與組件中的對象和方法進行合并,相當于擴展了父組件的對象與方法,可以理解為形成了一個新的組件。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue中mixins怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。