溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery標簽選擇器的應用”,在日常操作中,相信很多人在jquery標簽選擇器的應用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jquery標簽選擇器的應用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
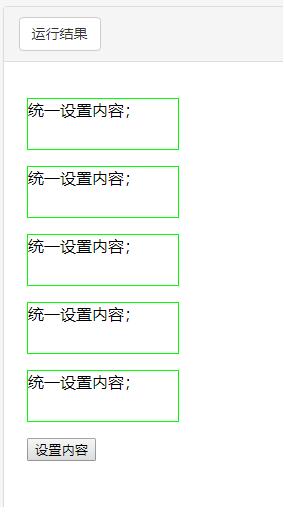
1、統一設置div內容
可以用標簽選擇器來選擇所有的 div 元素;
<!DOCTYPE html> <html> <head> <title></title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script> function setdiv() { $("div").html('統一設置內容;'); } </script> </head> <body> <h2></h2> <div id="div1" ></div> <p></p> <div id="div2" ></div> <p></p> <div id="div3" ></div> <p></p> <div id="div4" ></div> <p></p> <div id="div5" ></div> <p></p> <button onclick="setdiv()">設置內容</button> </body> </html>


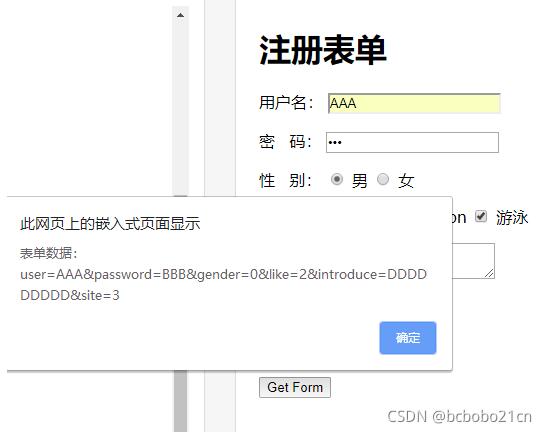
2、jQuery獲取表單的全部數據
serialize()方法,
var data= $("form").serialize();
將表單內容序列化成一個字符串;
<!DOCTYPE html>
<html>
<head>
<title>表單</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function getform()
{
var data= $("form").serialize();
alert('表單數據:'+data);
}
</script>
</head>
<body>
<h2>注冊表單</h2>
<form action="" method="get">
<p>
<label>用戶名:</label>
<input type="text" name="user" />
</p>
<p>
<label>密 碼:</label>
<input type="password" name="password" />
</p>
<p>
<label>性 別:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<p>
<label>愛 好:</label>
<input type="checkbox" name="like" value="0"> 學習
<input type="checkbox" name="like" value="1"> python
<input type="checkbox" name="like" value="2"> 游泳
</p>
<p>
<label>個人介紹:</label>
<textarea name='introduce'></textarea>
</p>
<p>
<label>籍 貫:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">河南</option>
<option value="3">河北</option>
<option value="4">山東</option>
</select>
</p>
<p>
<input type="submit" name="" value="提交1">
<input type="reset" name="" value="重置1">
</p>
</form>
<button onclick="getform()">Get Form</button>
</body>
</html>

$("form"),也是標簽選器;
到此,關于“jquery標簽選擇器的應用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。