您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下VS+Qt+Halcon顯示圖片之如何實現鼠標縮放、移動圖片,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
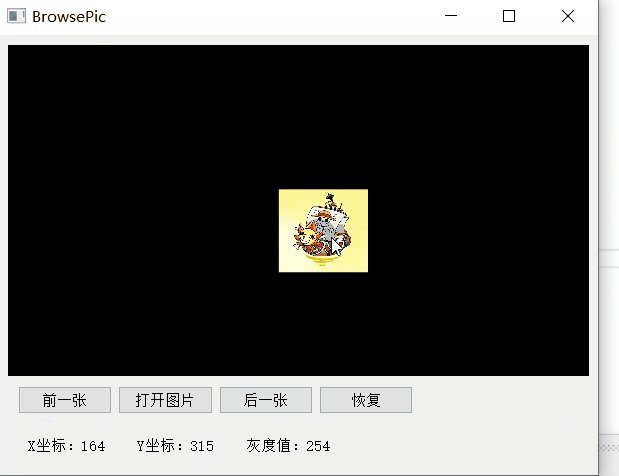
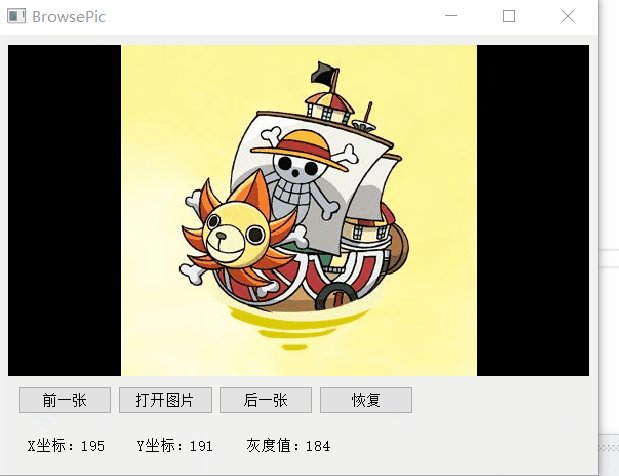
先來看一下動態效果圖:

主要控件:
添加一個Label控件,對象名設為label,用于顯示圖片,并將背景設為黑色,設置方法為:選中Label控件,在屬性編輯器中找到styleSheet屬性,在其后的值中輸入background-color:black即可;
添加四個Push Button控件,如上圖所示從左至右,對象名依次為:btn_prePic、btn_openPic、btn_nextPic,btn_resetPic,用于打開圖片和前后瀏覽,以及恢復原圖;
添加一個Label,對象名設為label_status,用于實時顯示坐標和灰度值;
將label_show控件提升為CMyLabel類,用于接收鼠標事件。
代碼例程
在Visual Studio中新建一個Qt GUI項目,名稱設為BrowsePic,并新建Mylabel類(繼承自QLabel)用于label控件的提升。
Mylabel.h
#pragma once
#include "qlabel.h"
#include"QWheelEvent"
#include<HalconCpp.h>
using namespace HalconCpp;
class Mylabel :
public QLabel
{
Q_OBJECT
public:
Mylabel(QWidget* parent = Q_NULLPTR);
~Mylabel();
//設置Halcon圖像和Halcon窗口句柄,用戶響應鼠標事件后實時更新圖像
void setHalconWnd(HObject img, HTuple hHalconID, QLabel* label);
//鼠標滾輪縮放事件
void wheelEvent(QWheelEvent* ev);
//鼠標按下事件
void mousePressEvent(QMouseEvent* ev);
//鼠標釋放事件
void mouseReleaseEvent(QMouseEvent* ev);
//鼠標移動事件
void mouseMoveEvent(QMouseEvent* ev);
public:
HTuple m_labelID; //Qt標簽句柄
HTuple m_hHalconID; //Halcon窗口句柄
HObject m_currentImg; //當前的圖像
//主界面顯示坐標的標簽
QLabel* m_label;
//鼠標按下的位置
HTuple m_tMouseDownRow;
HTuple m_tMouseDownCol;
bool m_bIsMove; //是否移動圖像標識
};Mylabel.cpp
#include "Mylabel.h"
//定義單步放大倍率
#define ZOOMRATIO 2.0
Mylabel::Mylabel(QWidget* parent)
: QLabel(parent)
{
m_bIsMove = false;
this->setMouseTracking(true);
}
Mylabel::~Mylabel()
{
}
//設置Halcon圖像和Halcon窗口句柄,用戶響應鼠標事件后實時更新圖像
void Mylabel::setHalconWnd(HObject img, HTuple hHalconID, QLabel* label)
{
m_hHalconID = hHalconID;
m_currentImg = img;
m_label = label;
}
//鼠標滾輪縮放事件,用于縮放圖像
void Mylabel::wheelEvent(QWheelEvent* ev)
{
double Zoom; //放大或縮小倍率
HTuple mouseRow, mouseCol, Button;
HTuple startRowBf, startColBf, endRowBf, endColBf, Ht, Wt, startRowAft, startColAft, endRowAft, endColAft;
//滾輪前滑,放大
if (ev->delta()>0)
{
Zoom = ZOOMRATIO;
}
else//否則縮小
{
Zoom = 1 / ZOOMRATIO;
}
//獲取光標在原圖上的位置,注意是原圖坐標,不是Label下的坐標
HTuple hv_Exception, hv_ErrMsg;
try
{
GetMposition(m_hHalconID, &mouseRow, &mouseCol, &Button);
}
catch (HException& HDevExpDefaultException)
{
return;
}
//獲取原圖顯示的部分,注意也是原圖坐標
GetPart(m_hHalconID, &startRowBf, &startColBf, &endRowBf, &endColBf);
//縮放前顯示的圖像寬高
Ht = endRowBf - startRowBf;
Wt = endColBf - startColBf;
//普通版halcon能處理的圖像最大尺寸是32K*32K。如果無限縮小原圖像,導致顯示的圖像超出限制,則會造成程序崩潰
if (Ht*Wt<20000*20000||Zoom==ZOOMRATIO)
{
//計算縮放后的圖像區域
startRowAft = mouseRow - ((mouseRow - startRowBf) / Zoom);
startColAft = mouseCol - ((mouseCol - startColBf) / Zoom);
endRowAft = startRowAft + (Ht / Zoom);
endColAft = startColAft + (Wt / Zoom);
//如果放大過大,則返回
if (endRowAft - startRowAft < 2)
{
return;
}
if (m_hHalconID != NULL)
{
//如果有圖像,則先清空圖像
DetachBackgroundFromWindow(m_hHalconID);
}
SetPart(m_hHalconID, startRowAft, startColAft, endRowAft, endColAft);
AttachBackgroundToWindow(m_currentImg, m_hHalconID);
}
}
void Mylabel::mousePressEvent(QMouseEvent* ev)
{
HTuple mouseRow, mouseCol, Button;
try
{
GetMposition(m_hHalconID, &mouseRow, &mouseCol, &Button);
}
catch (HException)
{
return;
}
//鼠標按下時的行列坐標
m_tMouseDownRow = mouseRow;
m_tMouseDownCol = mouseCol;
m_bIsMove = true;
}
//鼠標釋放事件
void Mylabel::mouseReleaseEvent(QMouseEvent* ev)
{
m_bIsMove = false;
}
//鼠標移動事件
void Mylabel::mouseMoveEvent(QMouseEvent* ev)
{
HTuple startRowBf, startColBf, endRowBf, endColBf, mouseRow, mouseCol, Button;
try
{
GetMposition(m_hHalconID, &mouseRow, &mouseCol, &Button);
}
catch (HException)
{
return;
}
//鼠標按下并移動時,移動圖像,否則只顯示坐標
if (m_bIsMove)
{
//計算移動值
double RowMove = mouseRow[0].D() - m_tMouseDownRow[0].D();
double ColMove = mouseCol[0].D() - m_tMouseDownCol[0].D();
//得到當前的窗口坐標
GetPart(m_hHalconID, &startRowBf, &startColBf, &endRowBf, &endColBf);
//移動圖像
if (m_hHalconID!=NULL)
{
//如果有圖像,則先清空圖像
DetachBackgroundFromWindow(m_hHalconID);
}
SetPart(m_hHalconID, startRowBf - RowMove, startColBf - ColMove, endRowBf - RowMove, endColBf - ColMove);
AttachBackgroundToWindow(m_currentImg, m_hHalconID);
}
//獲取灰度值
HTuple pointGray;
try
{
GetGrayval(m_currentImg, mouseRow, mouseCol, &pointGray);
}
catch (HException)
{
m_label->setText(QString::fromLocal8Bit("X坐標:- Y坐標:- 灰度值:-"));
return;
}
//設置坐標
m_label->setText(QString::fromLocal8Bit("X坐標:%1 Y坐標:%2 灰度值:%3").arg(mouseCol[0].D()).arg(mouseRow[0].D()).arg(pointGray[0].D()));
}BrowsePic.h
#pragma once
#include <QtWidgets/QWidget>
#include "ui_BrowsePic.h"
#include<HalconCpp.h>
#include"qtoolbar.h"
using namespace HalconCpp;
#pragma execution_character_set("utf-8");
class BrowsePic : public QWidget
{
Q_OBJECT
public:
BrowsePic(QWidget *parent = Q_NULLPTR);
~BrowsePic();
//初始化
void init();
//顯示圖像
void showImg();
int currentIndex;
//顯示圖像的控件id
HTuple m_hLabelID; //QLabel控件句柄
HTuple m_hHalconID; //Halcon顯示窗口句柄
//原始圖像的尺寸
HTuple m_imgWidth, m_imgHeight;
//圖片路徑列表
HTuple m_imgFiles;
//當前圖像
HObject m_hCurrentImg;
//縮放后的圖像
HObject m_hResizedImg;
//縮放系數
HTuple m_hvScaledRate;
//縮放后圖像的大小
HTuple m_scaledHeight, m_scaledWidth;
QToolBar* m_toolBar;
public slots:
//打開圖片
void on_btn_openPic_clicked();
//瀏覽前一張
void on_btn_prePic_clicked();
//瀏覽后一張
void on_btn_nextPic_clicked();
//恢復圖片
void on_btn_resetPic_clicked();
private:
Ui::BrowsePicClass ui;
};BrowsePic.cpp
#include "browsepic.h"
#include"Mylabel.h"
#include <QFileDialog>
#include <QFileInfo>
BrowsePic::BrowsePic(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
init();
}
BrowsePic::~BrowsePic()
{
}
void BrowsePic::init()
{
//設置halcon的文件路徑為utf8,解決中文亂碼
SetSystem("filename_encoding", "utf8");
//生成空圖像
GenEmptyObj(&m_hCurrentImg);
m_hHalconID = NULL;
m_hLabelID = (Hlong)ui.label->winId();
currentIndex = -1;
}
//顯示圖像
void BrowsePic::showImg()
{
if (m_hHalconID!=NULL)
{
//如果有圖像,則先清空圖像
DetachBackgroundFromWindow(m_hHalconID);
}
else
{
//打開窗口
OpenWindow(0, 0, ui.label->width(), ui.label->height(), m_hLabelID, "visible", "", &m_hHalconID);
}
ui.label-> setHalconWnd(m_hCurrentImg, m_hHalconID, ui.label_status);
//獲取圖像大小
GetImageSize(m_hCurrentImg, &m_imgWidth, &m_imgHeight);
//獲取縮放系數
TupleMin2(1.0 * ui.label->width() / m_imgWidth, 1.0 * ui.label->height() / m_imgHeight, &m_hvScaledRate);
//縮放圖像
ZoomImageFactor(m_hCurrentImg, &m_hResizedImg, m_hvScaledRate, m_hvScaledRate, "constant");
//獲取縮放后的大小
GetImageSize(m_hResizedImg, &m_scaledWidth, &m_scaledHeight);
//打開窗口
if (1.0 * ui.label->width() / m_imgWidth < 1.0 * ui.label->height() / m_imgHeight)
{
SetWindowExtents(m_hHalconID, ui.label->height() / 2.0 - m_scaledHeight / 2.0, 0, ui.label->width(), m_scaledHeight);
}
else
{
SetWindowExtents(m_hHalconID, 0, ui.label->width() / 2.0 - m_scaledWidth / 2.0, m_scaledWidth, ui.label->height());
}
SetPart(m_hHalconID, 0, 0, m_imgHeight - 1, m_imgWidth - 1);
AttachBackgroundToWindow(m_hCurrentImg, m_hHalconID);
}
//打開圖片
void BrowsePic::on_btn_openPic_clicked()
{
QString path = QFileDialog::getOpenFileName(this, "加載圖像", "./", "圖像文件(*.bmp *.png *.jpg)");
QFileInfo fileInfo(path);
QString dir = fileInfo.path();
if (!path.isEmpty())
{
ListFiles(dir.toStdString().c_str(), "files", &m_imgFiles);
TupleRegexpSelect(m_imgFiles, HTuple("\\.bmp|png|jpg").Append("ignore_case"), &m_imgFiles);
for (int i = 0; i < m_imgFiles.Length(); i++)
{
QString currentPath = m_imgFiles[i];
currentPath.replace("\\", "/");
if (currentPath == path)
{
currentIndex = i;
ReadImage(&m_hCurrentImg, m_imgFiles[i]);
showImg();
}
}
}
}
//瀏覽前一張
void BrowsePic::on_btn_prePic_clicked()
{
if (currentIndex > 0)
{
currentIndex--;
ReadImage(&m_hCurrentImg, m_imgFiles[currentIndex]);
showImg();
}
}
//瀏覽后一張
void BrowsePic::on_btn_nextPic_clicked()
{
if (currentIndex >= 0 && currentIndex < m_imgFiles.Length() - 1)
{
currentIndex++;
ReadImage(&m_hCurrentImg, m_imgFiles[currentIndex]);
showImg();
}
}
//恢復圖片
void BrowsePic::on_btn_resetPic_clicked()
{
showImg();
}Halcon算子獲取的文件路徑格式
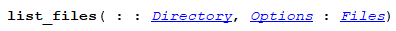
list_files()的原型如下:

第一個參數為路徑,提取的文件路徑格式與參數Directory的形式有關,在HDevelop中測試:
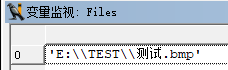
–Directory以"\\"分隔時,即list_files ('E:\\TEST', 'files', Files)

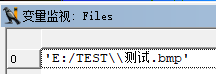
–Directory以“/”分隔時,即list_files ('E:/TEST', 'files', Files)

可以發現兩種方式提取的文件路徑字符串的區別。
Qt函數獲取的文件路徑格式
getOpenFileName()獲得的路徑:

如何將二者路徑保持一致?
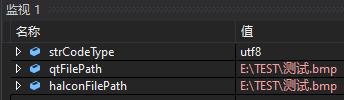
先讀取halcon算子獲取的路徑:
QString currentPath = m_imgFiles[i];

然后將" \ "全部換成" /":
currentPath.replace("\\", "/");
2??在VS中使用Halcon時的編碼及中文亂碼問題
默認條件下,可使用以下C++語句獲取Halcon的文件名編碼:
HTuple codeType;
get_system("filename_encoding", &codeType);
QString strCodeType = codeType[0].S();
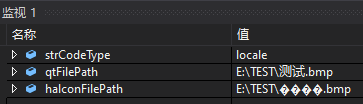
可以發現默認的編碼是locale,此時用Halcon算子list_files獲取的文件路徑中如果包含中文,則會出現亂碼

解決方法:將Halcon的文件名編碼格式設置為utf8,代碼如下:
set_system("filename_encoding", "utf8");
以上是“VS+Qt+Halcon顯示圖片之如何實現鼠標縮放、移動圖片”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。