您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“VUE怎么實現token登錄驗證”,在日常操作中,相信很多人在VUE怎么實現token登錄驗證問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”VUE怎么實現token登錄驗證”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
首先在src目錄下創建一個store文件夾,再創建一個main.js文件

main.js存放的代碼作用是獲取token的值和用localStorage存儲、刪除本地token的值
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
token: localStorage.getItem('token') ? localStorage.getItem('token') : ''
},
mutations: {
setToken (state,token) {
state.token =token;
localStorage.setItem("token",token.token); //存儲token
},
delToken (state) {
state.token = '';
localStorage.removeItem("token"); //刪除token
}
}
})登錄
(1)輸入框代碼
<input type="text" v-model="username" placeholder="用戶名" /> <input type="password" v-model="password" placeholder="密碼"/>
(2)script代碼
<script>
import { mapMutations } from 'vuex';
export default {
name: "managerLogin",
data() {
return {
username:'', //用戶名
password:'', //密碼
};
},
methods:{
...mapMutations(['setToken']),
login:function() {
if (this.username === '' || this.password === '') {
alert("賬號或密碼不能為空!");
}
else {
//根據api接口獲取token
this.$ajax.get('http:///api/wx/Public/login', {
params: { //傳入參數
username: this.username, password: this.password, device_type: "mobile"
}
}).then(
res => {
console.log(res.data);
if(res.data.code===1) { //若code=1則驗證成功
this.setToken({token: res.data.data.token}); //store中的為token賦值方法
this.$router.push('/managerHome');
}
else{
alert(res.data.msg); //彈出錯誤信息
}
}).catch(error => {
alert('接口連接錯誤');
console.log(error);
});
}
}
}
</script>退出登錄
<script>
import {mapMutations} from "vuex";
export default {
name: "manager_infor",
methods:{
...mapMutations(['delToken']),
exit:function(){
this.delToken({token:''});
this.$router.push('/managerLogin');
}
}
}
</script>這段代碼放在路由文件里,作用是在頁面跳轉前通過查看本地存儲的token值進行登錄驗證來判斷是否跳轉

router.beforeEach((to, from, next) => {
if (to.path === '/managerLogin') { //若要跳轉的頁面是登錄界面
next(); //直接跳轉
}
else if (to.path === '/managerHome'){ //若要跳轉的頁面是個人界面
let token = localStorage.getItem('token'); //獲取本地存儲的token值
if (token===null||token===''){ //若token為空則驗證不成功,跳轉到登錄頁面
next('/managerLogin');
}
else{ //不為空則驗證成功
next();
}
}
else{
next();
}
});
export default router;這段代碼放在src文件下的mian.js文件里
import axios from "axios";
import store from './store/main';
Vue.prototype.$ajax = axios
new Vue({
el: '#app',
router,
store, //store要加進來
components: { App },
template: '<App/>'
})
//請求攔截器
axios.interceptors.request.use(config => {
//判斷是否存在token,如果存在將每個頁面的header都添加token
if(store.state.token){
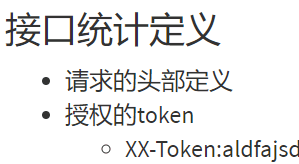
config.headers.common['XX-Token']=store.state.token //此處的XX-Token要根據登錄接口中請求頭的名字來寫
}
return config;
}, error => {
// 請求錯誤
return Promise.reject(error);
});
//respone攔截器
axios.interceptors.response.use(
response => {
return response;
},
error => { //默認除了2XX之外都為錯誤
if(error.response){
switch(error.response.status){
case 401:
this.$store.commit('delToken');
router.replace({ //跳轉到登錄頁面
path: '/managerLogin',
query: { redirect: router.currentRoute.fullPath } // 將跳轉的路由path作為參數,登錄成功后跳轉到該路由
});
}
}
return Promise.reject(error.response);
}
);大功告成!
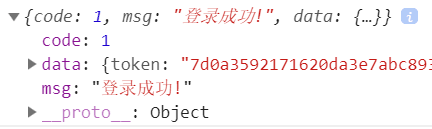
放上我的后端接口的數據結構作為參考,以上的代碼使用不同的接口會有一些差異,要懂得靈活運用。


到此,關于“VUE怎么實現token登錄驗證”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。