溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用原生JS實現分頁點擊控件”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用原生JS實現分頁點擊控件”吧!
這是一個面試題,要求使用原生JS實現一個分頁點擊控件,供大家參考,具體內容如下
1、點擊首頁、上一頁、下一頁和末頁要實現相應的數字編號變紅。
2、在頁數1 不能夠點擊首頁和上一頁。
3、在頁數10不能夠點擊下一頁。
4、實現一個input輸入頁數跳轉頁碼功能。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Page</title>
<style>
*{
margin: 0px;
list-style-type: none;
}
header,footer,section{
box-sizing: border-box;
text-align: center;
padding: 5px;
}
header,footer{
background-color: aquamarine;
font-size: 25px;
}
#content{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
height: 500px;
background-color: antiquewhite;
}
.content{
border: 1px dotted saddlebrown;
min-width: 700px;
min-height: 440px;
background-color: darkcyan;
}
#changePage li{
display: inline-block;
}
.now{
color:red;
}
.hide{
display: hidden
}
</style>
</head>
<body>
<header>This is a header</header>
<section>
<div id="content">
<h3>This is a content</h3>
<div class="content">
<p>This is some content</p>
<p id="word"></p>
</div>
<div id="changePage">
<ul>
<li><button id="homePage" disabled="true">首頁</button></li>
<li><button id="prev" disabled="true">上一頁</button></li>
<li id="btns">
<button class="now">1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
<button>7</button>
<button>8</button>
<button>9</button>
<button>10</button>
</li>
<li><button id="next">下一頁</button></li>
<li><button id="lastPage">末頁</button></li>
<li id ="enter"><input type="number" value="1" min="1" max="10">
<button>確定</button>
第<span>1</span>頁</li>
</ul>
</div>
</div>
</section>
<footer>This is a footer</footer>
<script src="js/page.js"></script>
</body>
</html>JavaScript
let NUM = 1;
//主函數,綁定事件
function changepage() {
let btns = document.getElementById('changePage');
let element_1 = document.getElementById('btns').children;
// console.log(element_1)
let homepage = document.getElementById('homePage');
let lastpage = document.getElementById('lastPage');
let prevpage = document.getElementById('prev');
let nextpage = document.getElementById('next');
let enterpage = document.getElementById('enter').children[1];
// console.log(enterpage)
//綁定四個按鈕
homepage.addEventListener('click', () => {
homePage();
});
lastpage.addEventListener('click', () => {
lastPage();
});
prevpage.addEventListener('click', () => {
prevPage();
});
nextpage.addEventListener('click', () => {
nextPage();
});
enterpage.addEventListener('click',()=>{
enterPage();
})
//綁定數字按鈕
for (let i=0; i<10; i++){
element_1[i].addEventListener('click',()=>{
document.getElementsByClassName('now')[0].classList.remove('now');
document.getElementById('btns').children[i].classList.add('now');
NUM = i+1;
})
}
//監聽父級冒泡函數,控制顯示內容區文字及設置按鈕狀態
btns.addEventListener('click', () => {
// console.log(NUM)
if (NUM === 1) {
homepage.disabled = true;
prevpage.disabled = true;
lastpage.disabled = false;
nextpage.disabled = false;
}else if (NUM > 1 && NUM < 10 ) {
homepage.disabled = false;
prevpage.disabled = false;
lastpage.disabled = false;
nextpage.disabled = false;
}else{
homepage.disabled = false;
prevpage.disabled = false;
lastpage.disabled = true;
nextpage.disabled = true;
}
document.getElementById('enter').children[2].innerText = NUM;
document.getElementById('word').innerText = 'Now it is the ' + NUM + ' Element';
});
}
//具體函數實現
function homePage() {
document.getElementsByClassName('now')[0].classList.remove('now');
document.getElementById('btns').children[0].classList.add('now');
NUM = 1;
}
function lastPage() {
document.getElementsByClassName('now')[0].classList.remove('now');
document.getElementById('btns').children[9].classList.add('now');
NUM = 10;
}
function nextPage(){
document.getElementsByClassName('now')[0].classList.remove('now');
document.getElementById('btns').children[NUM].classList.add('now');
NUM++;
}
function prevPage(){
document.getElementsByClassName('now')[0].classList.remove('now');
document.getElementById('btns').children[NUM-2].classList.add('now');
NUM--;
}
//input函數實現
function enterPage(){
document.getElementsByClassName('now')[0].classList.remove('now');
var page_number = parseInt(document.getElementById('enter').children[0].value);
// console.log(page_number);
document.getElementById("btns").children[page_number-1].classList.add('now');
NUM=page_number;
}
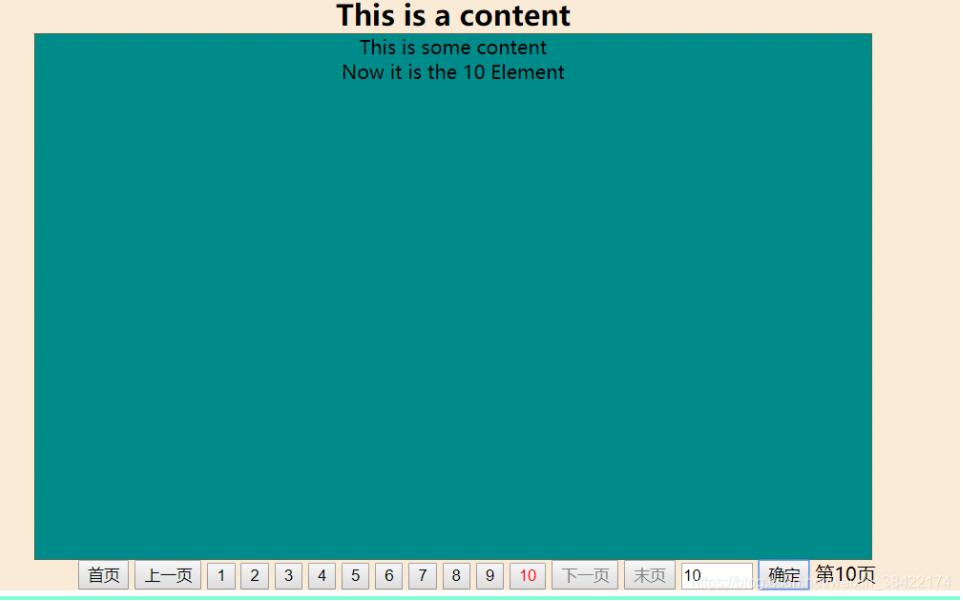
window.onload = changepage();最后實現后如下圖

到此,相信大家對“怎么用原生JS實現分頁點擊控件”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。