溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“react分頁顯示數據的方法介紹”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
父組件listBox
列表組件List
按鈕組件PageButton
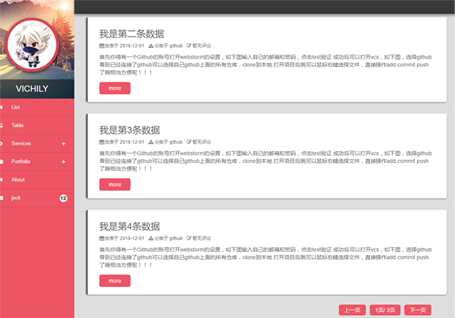
去年年底,嘗試著用react寫個組件化的頁面!
里面有一個list頁面弄了一下數據的分頁展示
展示一下主要三個組件:父組件listBox、列表組件List、按鈕組件PageButton
const listData = [{
key:"001",
idd:"001",
title:"webstorm連接github,方便的管理倉庫",
time:"2016-12-01",
tag:" git ",
contents:"66666666666666!"
}] //等等等多條數據
class listBox extends Component {
constructor(props){
super(props);
this.pageNext=this.pageNext.bind(this);
this.setPage=this.setPage.bind(this);
this.state = {
indexList:[],//當前渲染的頁面數據
totalData:listData,
current: 1, //當前頁碼
pageSize:4, //每頁顯示的條數
goValue:0, //要去的條數index
totalPage:0,//總頁數
};
}
componentWillMount(){
//設置總頁數
this.setState({
totalPage:Math.ceil( this.state.totalData.length/this.state.pageSize),
})
this.pageNext(this.state.goValue)
}
//設置內容
setPage(num){
this.setState({
indexList:this.state.totalData.slice(num,num+this.state.pageSize)
})
}
pageNext (num) {
this.setPage(num)
}
render() {
return (
<div className="main">
<div className="top_bar">
</div>
<div className="lists">
<ul className="index">
{this.state.indexList.map(function (cont) {
return <List {...cont} />
})}
</ul>
<PageButton { ...this.state } pageNext={this.pageNext} />
</div>
</div>
);
}
}class list extends Component {
constructor(props) {
super(props);
}
render() {
const { idd,title,time,tag,contents } = this.props
return (
<li id={idd}>
<Link to={`/list/listmore/${idd}`} >
<h4>{title}</h4>
<div className="icon">
<i className="fa fa-calendar"></i>
<span>發表于 {time} </span>
<i className="fa fa-sitemap"></i>
<span>分類于 {tag} </span>
<i className="fa fa-edit"></i>
<span>暫無評論</span>
</div>
<p>{contents}</p>
<span className="more">more</span>
</Link>
</li>
);
}
}class pageButton extends Component {
constructor(props) {
super(props);
this.setNext=this.setNext.bind(this);
this.setUp=this.setUp.bind(this);
this.state={
num: 0,
pagenum:this.props.current
}
}
//下一頁
setNext(){
if(this.state.pagenum < this.props.totalPage){
this.setState({
num:this.state.num + this.props.pageSize,
pagenum:this.state.pagenum + 1
},function () {
console.log(this.state)
this.props.pageNext(this.state.num)
})
}
}
//上一頁
setUp(){
if(this.state.pagenum > 1){
this.setState({
num:this.state.num - this.props.pageSize,
pagenum:this.state.pagenum - 1
},function () {
console.log(this.state)
this.props.pageNext(this.state.num)
})
}
}
render() {
return (
<div className="change_page">
<span onClick={ this.setUp } >上一頁</span>
<span>{ this.state.pagenum }頁/ { this.props.totalPage }頁</span>
<span onClick={ this.setNext }>下一頁</span>
</div>
);
}
}
“react分頁顯示數據的方法介紹”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。