您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中linear-gradient屬性怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
linear-gradient 是一種實現線性漸變的屬性,顧名思義,它的特點的是控制漸變,特點是線性的進行控制。
屬性介紹:
linear-gradient([ [ [ | to [top | bottom] || [left | right] ],]? [, ]+);
可以簡化為:
1.關于控制線性變化的參數可以是多個,以逗號分隔
2.每一個控制線性變化的單元有兩部分組成
3.第一部分是線性變化的方向,有兩種形式:第一種形式是是角度,順時針增加,比較靈活;第二種形式是包含to和兩個關鍵詞:第一個指出水平位置left or right,第二個指出垂直位置top or bottom。關鍵詞的先后順序無影響,且都是可選的。to top, to bottom, to left 和 to right這些值會被轉換成角度0度、180度、270度和90度。其余值會被轉換為一個以向頂部中央方向為起點順時針旋轉的角度。這種相對于角度的設置,比較單一,只能設置8個方向(兩個是夾角方向)
4.第二部分是變化的顏色,默認是漸變過程平分整個區域,可以以顏色 + 停止點的形式來設置某一個顏色變化的位置區間,這個也是支持多個,理論上沒有限制。
即linear-gradient(角度或者(to + 方向), 顏色單元);
線性漸變配合著backage-size有著意想不到的效果:

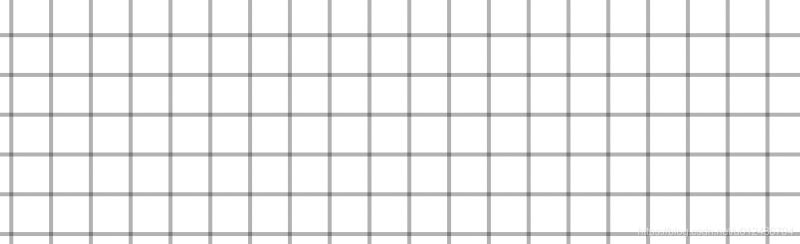
實現:
background-image: linear-gradient(90deg, rgba(0, 0, 0, 0.3) 10%, rgba(0, 0, 0, 0) 10%),
linear-gradient(rgba(0, 0, 0, 0.3) 10%, rgba(0, 0, 0, 0) 10%);
background-size: 30px 30px;
background-color: white;
height: 200px;

實現:
background-image: linear-gradient(45deg,#ccc 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#ccc 0),
linear-gradient(45deg,#ccc 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#ccc 0);
background-position: 0 0,-15px 15px,15px -15px,30px 30px;
background-size: 30px 30px;
background-color: white;
以上是“CSS中linear-gradient屬性怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。