您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用CSS3制作一個簡單頁面的布局”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用CSS3制作一個簡單頁面的布局”吧!
2009 年,W3C提出了一種新的方案----Flex布局,可以簡便、完整、響應式地實現各種頁面布局。

標1僅支持舊的flexbox規范,不支持包裝。
標2僅支持2012語法
標3不支持flex-wrap,flex-flow或align-content屬性
標4部分支持是由于存在大量錯誤(參見已知問題)
Flex是Flexible Box的縮寫,意為"彈性布局",用來為盒狀模型提供最大的靈活性。
注意,設為
Flex布局以后,子元素的float、clear和vertical-align屬性將失效。
采用Flex布局的元素,稱為Flex容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱"項目"。
容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
項目默認沿主軸排列。單個項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。
以下 6 個屬性設置在容器上。
flex-direction水平還是垂直排列
flex-wrap換不換行
flex-flow以上 2 個屬性的縮寫
justify-content水平對齊方式
align-items垂直對齊方式
align-content多行均衡分布
flex-direction屬性
flex-direction屬性決定主軸的方向(即項目的排列方向)。flex-direction:row | row-reverse | column | column-reverse;
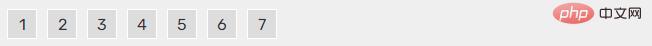
row(默認值):主軸為水平方向,起點在左端。

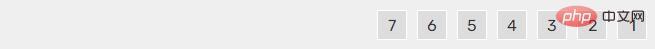
row-reverse:主軸為水平方向,起點在右端。

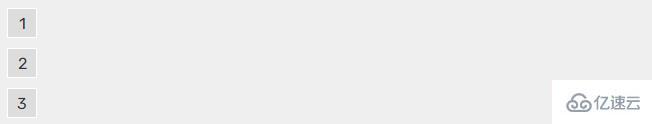
column:主軸為垂直方向,起點在上沿。

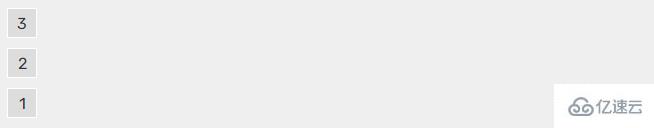
column-reverse:主軸為垂直方向,起點在下沿。

flex-wrap
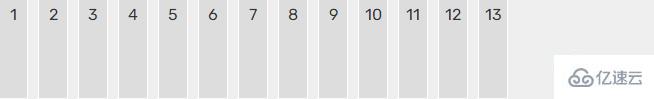
默認情況下,項目都排在一條線(又稱"軸線")上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap(默認):不換行。

wrap:換行,第一行在上方。

wrap-reverse:換行,第一行在下方。

flex-flow
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap。
justify-content 屬性(水平方向對齊)
justify-content: flex-start | flex-end | center | space-between | space-around;
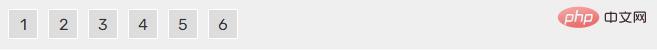
flex-start(默認值):左對齊

flex-end:右對齊

center:居中

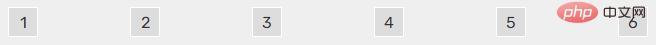
space-between:兩端對齊,項目之間的間隔都相等。

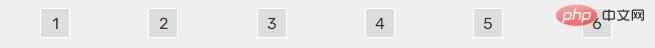
space-around:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。

align-items屬性(垂直方向對齊)
align-items屬性定義項目在交叉軸上如何對齊。align-items: flex-start | flex-end | center | baseline | stretch;
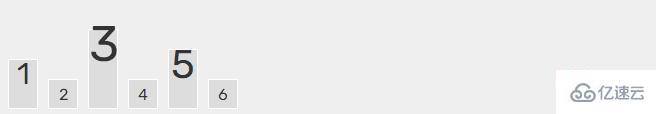
flex-start:交叉軸的起點對齊。

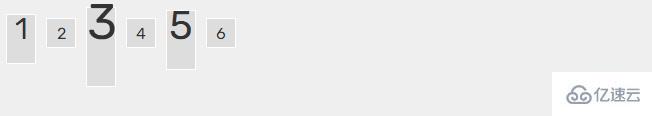
flex-end:交叉軸的終點對齊。

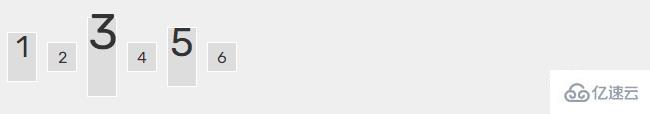
center:交叉軸的中點對齊。

baseline : 項目的第一行文字的基線對齊。

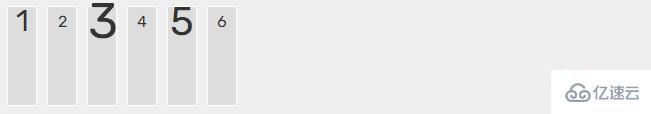
stretch(默認值):如果項目未設置高度或設為 auto,將占滿整個容器的高度。

align-content屬性
align-content屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start:與交叉軸的起點對齊。

flex-end:與交叉軸的終點對齊。

center:與交叉軸的中點對齊。

space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。

space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線- 與邊框的間隔大一倍。

stretch(默認值):軸線占滿整個交叉軸。

也就是flex container,它的所有子元素的屬性
order,排序
flex-grow,拉伸
flex-shrink,擠壓
flex-basis, 固定尺寸
flex,grow shrink basis的縮寫
align-self,重寫了父級的align-items對齊方式
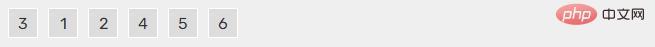
order 屬性
order屬性定義項目的排列順序。數值越小,排列越靠前,默認為 0。

<!-- order為-1 排在最前 --> <div style="order:-1">3</div>
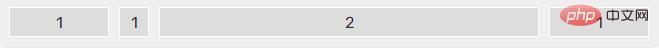
flex-grow屬性
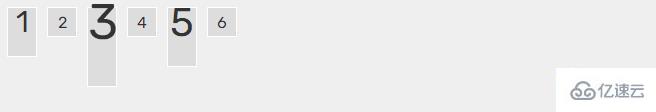
flex-grow屬性定義項目的放大比例,默認為 0,即如果存在剩余空間,也不放大。就是是否拉伸

<div style="flex-grow:1">1</div> <div>1</div> <div style="flex-grow:5">2</div> <div style="flex-grow:1">1</div>
如果所有項目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個項目的flex-grow屬性為 2,其他項目都為 1,則前者占據的剩余空間將比其他項多一倍。
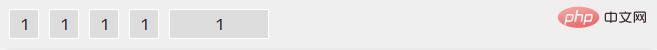
flex-shrink屬性
flex-shrink屬性定義了項目的縮小比例,默認為 1,即如果空間不足,該項目將縮小。排不下去的時候,他會擠壓變形,死也要排下去。負值對該屬性無效

<div style="flex-shrink:0">0</div>
flex-basis屬性
flex-basis屬性定義了在分配多余空間之前,項目占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。

<div style="flex-basis:100px">100px</div>
flex 屬性
flex屬性是flex-grow,flex-shrink和flex-basis的簡寫,默認值為 0 1 auto。后兩個屬性可選。
該屬性有兩個快捷值:auto (1 1 auto)和none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
.test {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
/* 等同于 */
.test {
flex: 1 1 100px;
}
`align-self屬性
align-self屬性允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;

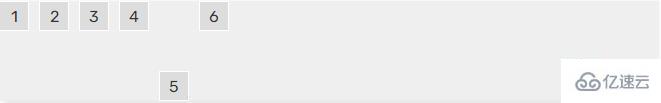
<div style="align-self:flex-end;">5</div>
感謝各位的閱讀,以上就是“如何使用CSS3制作一個簡單頁面的布局”的內容了,經過本文的學習后,相信大家對如何使用CSS3制作一個簡單頁面的布局這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。