您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“html如何實現輸入框效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
<input> 標簽指定:搜集用戶信息并且輸入字段很多種形式,比如:文本字段、復選框、單選按鈕、等等。
<input type="">這個type是告訴它是個什么類型,比如txt文本類型,就是這個默認的一個類型,給大家通過代碼示例看看是什么樣呢?
代碼示例
<body> <input type="text"> </body>
代碼效果

代碼結束出來,相信大家這個都也挺眼熟的,這就是一個輸入框,咱前面可以再加上一行字用<p>來試一試。
代碼示例
<body> <p>用戶名:</p> <input type="text"> </body>
代碼效果

能看到用戶名,但是用戶名后邊就會有什么,添加密碼,我們為了這個稍微看的舒坦一點,用<div>把它弄成一行。
代碼示例
<body> <div> 用戶名: <input type="text"> </div> </body>
代碼效果

結束出來就差不多是這么一個狀態然后這里邊是不是還有密碼
代碼示例
<body> <div> 用戶名: <input type="text"> </div> <div> 密碼: <input type="text"> </div> </body>
代碼效果

有一點不合適了,因為大家能看到這密碼,正常來說密碼是看不見。使用password實現密碼效果。
代碼示例
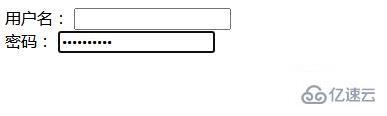
密碼: <input type="password">
代碼效果

密碼就是差不多這么一個狀態,這個網頁中比較常見的一種東西。接下來復選框怎么實現呢?可以使用checkbox來實現
代碼示例
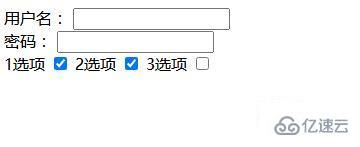
<div> 1選項 <input type="checkbox"> 2選項 <input type="checkbox"> 3選項 <input type="checkbox"> </div>
代碼效果

這是復選框,接下來咱們稍微說一下單選框,這個網上比較見常用的,它都是用咱們這個,input是可以做到,使用radio來實現單選框。
代碼示例
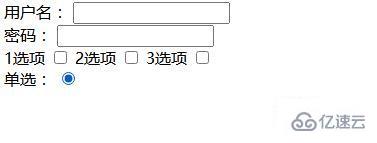
單選: <input type="radio">
代碼效果

除了這個radio,color也是一個比較在的一個東西。
代碼示例
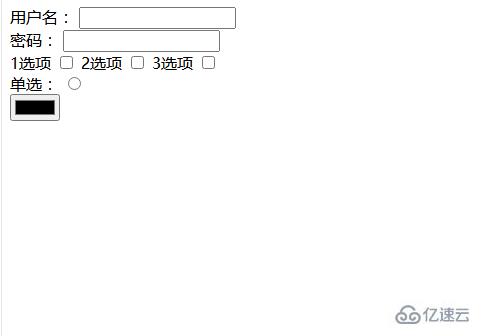
<div> <input type="color"> </div>
代碼效果

大家能看到就是這個東西,有點意思,它能直接改變顏色。
ok,完成!
“html如何實現輸入框效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。