您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JS一維和二維數組的創建和訪問方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JS一維和二維數組的創建和訪問方法”吧!
一維數組有兩種創建方法:“數組直接量”和“Array()函數”。
1、數組直接量 “[]”
1)我們可以直接使用“[]”來給一個變量賦值,“[]”中可以是空的,那么就是定義空數組:
var a = []; //空數組
使用數組的length屬性來獲取數組長度,返回值會為0。
console.log(a.length);

此時我們可以使用 數組名[下標]=值 的形式給空數組賦值
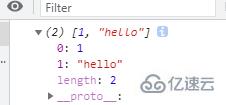
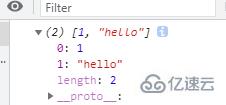
a[0]=1; a[1]="hello";

數組下標不僅僅可以是數字,也可以為文本字符串,那么此時數組就是一個關聯數組
a["姓名"]="張三"; a["年齡"]=23;

如果數組的下標值超出范圍,如負數、浮點數、布爾值、對象或其他值,JavaScript 會自動把它轉換為一個字符串,并定義為關聯數組。
2)也可以直接定義數組并初始化
直接在“[]”中包含多個值列表,值之間用逗號分隔即可。
var a = [1, 2, 3]; //包含具體元素的數組
使用數組的length屬性來獲取數組長度,返回值就是具體定義的數組元素數目。

2、使用new Array()構造數組
1)如果直接調用 Array() 函數,不傳遞參數,可以創建一個空數組。
var a = new Array(); //空數組
使用數組的length屬性來獲取數組長度,返回值會為0。

2)如果調用Array() 函數時,傳遞多個值(值之間用逗號分隔),可以創建一個實數組。
var a = new Array(1,2,3);
3)如果調用Array() 函數時,只傳遞一個數值參數,那么就表示只定義了數組的長度,即包含元素的個數;數組元素為空,每個元素的值默認值為 undefined。(數組中元素值沒有定義,在語法上兩個逗號之間沒有任何值的元素,被稱為空位元素)
var a = new Array(3);

像這種包含一個或多個空位元素的數組,也被稱為空位數組。
var a = [1, , 2];var a = [1, 2, 3]; delete a[1];也可產生空位元素,形成空位數組。
3、訪問數組
訪問數組就是訪問數組元素。我們可以使用 數組名[下標表達式] 的形式來進行訪問,讀寫數組。
注:下標表達式是值為非負整數的表達式。
例如上文中的
delete a[1]
就是使用delete關鍵字刪除a數組中下標為1的元素(即刪除第二個元素)。
還有:
var a = []; //空數組 a[0]=1; a[2]="hello";
就是分別為a數組中下標為0和2的元素賦值,下標為1的元素的值沒有賦值則為undefined。我們想要輸出指定數組元素時,也可使用這種形式
console.log(a[0]); //讀取第一個元素,返回值為1 console.log(a[1]); //讀取第二個元素,返回值為undefined console.log(a[2]); //讀取第三個元素,返回值為hello

JavaScript 并沒有直接支持二維數組,但是可以設置數組元素的值等于數組,這樣就能模擬二維數組的結構。
1、定義二維數組
定義二維數組的方法1:
var a = []; a[0,0] = 1; a[0,1] = 2; a[1,0] = 3; a[1,1] = 4;
定義二維數組的方法2:
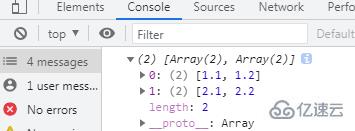
var a = [ //定義二維數組 [1.1, 1.2], [2.1, 2.2] ];

定義二維數組的方法3:
var a = new Array( [1.1, 1.2], [2.1, 2.2]); //定義二維數組

按照這種思想,如果二維數組中每個元素的值也為數組,則可以模擬三維數組,以此類推,通過數組嵌套的形式可以定義多維數組。
2、訪問二維數組
訪問二維數組甚至三維數組、多維數組的方法,和訪問一維數組的方法一樣,都是使用中括號進行訪問:
數組名[下標表達式1] [下標表達式2] 數組名[下標表達式1] [下標表達式2] [下標表達式3] ... 數組名[下標表達式1] [下標表達式2] [下標表達式3]...[下標表達式N]
更高維度的數組以此類推。
感謝各位的閱讀,以上就是“JS一維和二維數組的創建和訪問方法”的內容了,經過本文的學習后,相信大家對JS一維和二維數組的創建和訪問方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。