您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css怎么設置背景圖的平鋪模式”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css怎么設置背景圖的平鋪模式”吧!
當我們有一張背景圖的時候,如何設置這個背景圖的平鋪方式呢?
先來看一個小栗子,就拿上篇文章的代碼吧。
<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><div>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
</div>
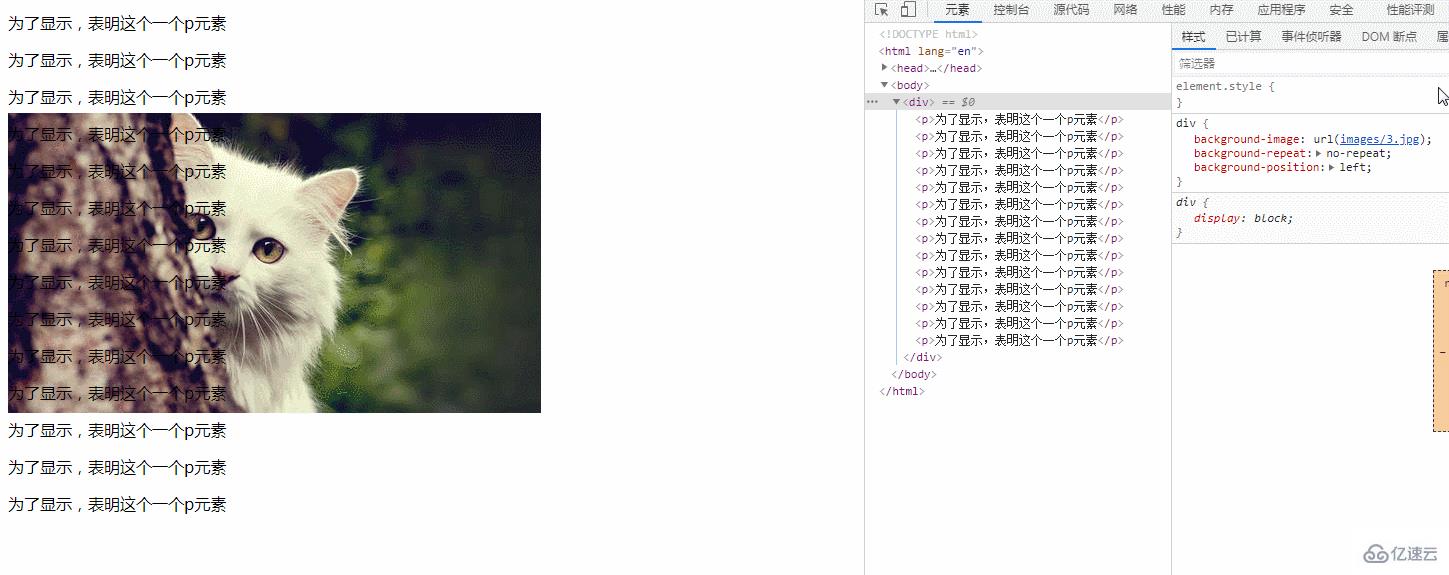
</body>這個結果是

我們可以看到,這個小例子中的背景圖一直都是這張,但是圖片出現的次數發生了改變,這是什么原因呢?可以看到,我們修改了background-repeat這個屬性的值,今天我們就來說一下這個屬性。
background-repeat屬性設置是否及如何重復背景圖像。背景圖像可以沿著水平軸,垂直軸,兩個軸重復,或者根本不重復。默認地,背景圖像在水平和垂直方向上重復。重復的圖像被剪裁為元素的大小,但它們可以縮放 (使用round) 或者均勻地分布 (使用space)。
該屬性從原圖像開始重復,原圖像由background-image定義,并根據background-position的值放置。
在這個屬性中一共有四個屬性值,分別是repeat,repeat-x,repeat-y和no-repeat。其中,repeat代表背景圖像將在垂直方向和水平方向重復;repeat-x代表背景圖像將在水平方向重復;repeat-y代表背景圖像將在垂直方向重復;no-repeat代表背景圖像不重復,只出現一次。
到此,相信大家對“css怎么設置背景圖的平鋪模式”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。