您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用css相對原點定位背景圖片”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用css相對原點定位背景圖片”吧!
在上一篇文章中我們有提到background-origin這個屬性,但是小編沒有說,這次就來說說這個屬性。
我們來看一個小例子。
<style>
div{
background-image: url("images/2.jpg");
background-repeat:no-repeat;
background-position:left;
background-origin:content-box;
width: 600px;
height: 400px;
border: 2px solid red;
}
</style>
</head>
<body><div>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
</div>
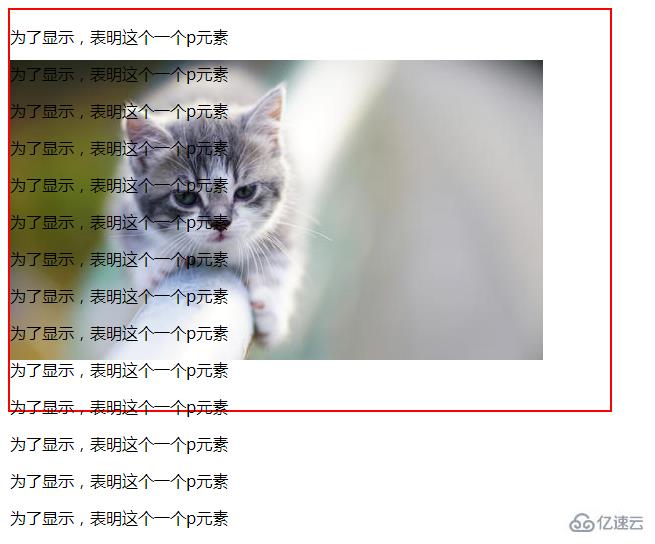
</body>這個小例子的結果是

我們看一下這個效果,為了方便觀察,我將元素的大小用邊框線給標注出來了,紅色的那個就是div元素的邊框線。奇怪的事情發生了呢,為什么我的背景圖沒有在左上方顯示,而是往下移動了呢?原來是因為使用了background-origin這個屬性啊。
我們來看看這個屬性吧。
background-origin 規定了指定背景圖片background-image 屬性的原點位置的背景相對區域。這個屬性也規定 background-position 屬性相對于什么位置來定位。
需要注意的是:
如果背景圖像的 background-attachment 屬性為 "fixed",則該屬性沒有效果。
看看這個屬性的語法吧。
background-origin: padding-box|border-box|content-box;
其中padding-box代表的是背景圖像相對于內邊距框來定位;border-box代表的是背景圖像相對于邊框盒來定位;content-box代表的是背景圖像相對于內容框來定位。
感謝各位的閱讀,以上就是“怎么用css相對原點定位背景圖片”的內容了,經過本文的學習后,相信大家對怎么用css相對原點定位背景圖片這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。