您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹js中如何使用tostring方法轉變成字符串,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先我們來看一個小栗子。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var nums = arr.toString(); console.log(nums); console.log(arr); </script>
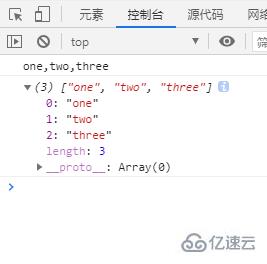
這個小例子的結果是

我們看看這個結果,這結果和上一篇文章的結果一樣,第一個是一個字符串,第二個都是一個數組。再去看看代碼,這第一個是我們使用了toString()方法的,這第二個才是我們原本的數組。知道了一點關于toString()方法的知識之后,我們來好好介紹一下這個方法。
Array對象覆蓋了Object的 toString 方法。對于數組對象,toString 方法連接數組并返回一個字符串,其中包含用逗號分隔的每個數組元素。
當一個數組被作為文本值或者進行字符串連接操作時,將會自動調用其 toString 方法。如果方法使用了原生的數據類型作為參數,返回原生數據類型的 String 對象值。如果方法有兩個參數, 返回用第二個參數指定基數表示的第一個參數的字符串表示形式。
這個方法有幾種語法格式,我們一起來看一下。
String toString() static String toString(int i)
當我們的語法格式為“String toString()”時,該方法的返回值是表示 Integer 值的 String 對象。當我們的語法格式為“static String toString(int i)”時,該方法的返回值是表示指定 int 的 String 對象。
以上是“js中如何使用tostring方法轉變成字符串”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。