您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹JavaScript中怎么計算元素的位置,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1、js計算相對于瀏覽器視窗的元素絕對位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>獲取元素的絕對位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;
left:20px;top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
<script>
var div3 = document.getElementById('div3');
div3.getBoundingClientRect().bottom+"px";
console.log("div3元素左外邊框距瀏覽器視窗的距離為:");
console.log(div3.getBoundingClientRect().left);
console.log("div3元素右外邊框距瀏覽器視窗的距離為:");
console.log(div3.getBoundingClientRect().right);
console.log("div3元素上外邊框距瀏覽器視窗的距離為:");
console.log(div3.getBoundingClientRect().top);
console.log(" div3元素下外邊框距瀏覽器視窗的距離為");
console.log(div3.getBoundingClientRect().bottom);
</script>
</body>
</html>分析:(前提,將body 節點的默認內外邊距去掉了)
div3元素左外邊框距瀏覽器視窗的距離為:div3 的 left(20)+div2 的左邊框寬度(3)+div1 的左邊框寬度(3)=26
div3元素右外邊框距瀏覽器視窗的距離為:div3元素左外邊框距瀏覽器視窗的距離(26)+div3的左邊框寬度(3)+div3的內容寬度(50)+div3的右邊框寬度(3)=26+3+50+3=82
div3元素上外邊框距瀏覽器視窗的距離為:div1和div2的左邊框寬度(3+3)+div3的top值(10)=6+10=16
div3元素下外邊框距瀏覽器視窗的距離為:div3元素上外邊框距瀏覽器視窗的距離(16)+div3的上邊框寬度(3)+div3的內容寬度(50)+div3的下邊框寬度(3)=16+3+50+3=72
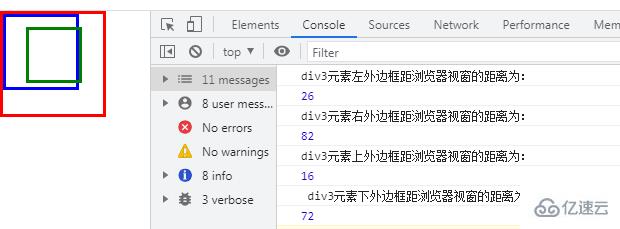
我們看看輸出結果是不是這樣的:

在這段代碼中,要介紹2個重要的方法:getElementById()和getBoundingClientRect()。
getElementById()方法可以根據指定id值來獲取到元素對象(該方法可返回對擁有指定 ID 的第一個對象的引用)
而元素對象的getBoundingClientRect()方法可以獲取元素相對于瀏覽器視窗的位置,它會返回一個 Object 對象,該對象有 6 個屬性:top、left、right、bottom、width、height:
元素對象.getBoundingClientRect().top 可返回元素上外邊框到瀏覽器視窗上邊框的距離;
元素對象.getBoundingClientRect().left 可返回元素左外邊框到瀏覽器視窗左邊框的距離;
元素對象.getBoundingClientRect().right 可返回元素右外邊框到瀏覽器視窗左邊框的距離;
元素對象.getBoundingClientRect().bottom 可返回元素下外邊框到瀏覽器視窗上邊框的距離;
元素對象.getBoundingClientRect().width 可返回元素的寬度,其中包括左、右邊框寬度;
元素對象.getBoundingClientRect().height 可返回元素的高度,其中包括上、下邊框寬度。
2、計算相對于父節點或 body 元素的偏移位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>獲取元素的偏移位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;left:20px;
top:10px;}
#div4{width:30px;height:30px;border:3px solid olive;position:absolute;left:20px;
top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"><div>
</div>
</div>
</div><br /><br /><br /><br />
<div id="content"></div>
<script>
var div2 = document.getElementById('div2');
var div4 = document.getElementById('div4');
console.log("div2的水平偏移位置為:");
console.log(div2.offsetLeft);
console.log("div4的水平偏移位置為:");
console.log(div4.offsetLeft);
console.log("div2的垂直偏移位置為:");
console.log(div2.offsetTop);
console.log("div4的垂直偏移位置為:");
console.log(div4.offsetTop);
</script>
</body>
</html>分析:(前提,將body 節點的默認內外邊距去掉了)
div2因為沒有定位父節點,所以其偏移是相對于 body 節點的,則水平和垂直偏移位置都為div1的邊框寬度(3px)等于3px。
div4最近的定位父節點為div3,水平偏移位置就是div3的left 屬性值(20px),垂直偏移位置就是div3的top 屬性值(10px)。
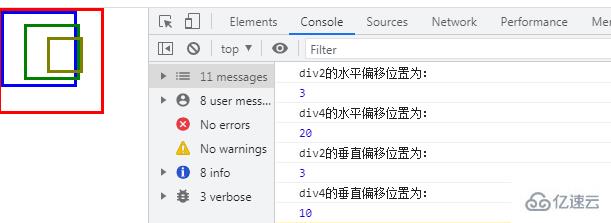
我們看看輸出結果是不是這樣的:

通過上面示例,我們來了解兩個屬性:offsetLeft 和 offsetTop。
offsetLeft 和 offsetTop屬性可以分別獲取元素相對定位父元素或 body 元素的水平和垂直偏移位置。
關于JavaScript中怎么計算元素的位置就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。