溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“jQuery中如何實現套選項卡功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jQuery中如何實現套選項卡功能”吧!
1.siblings():兄弟元素,獲得匹配集合中每個元素的同胞,通過選擇器進行篩選是可選的。
2.removeClass():方法從被選元素移除一個或多個類。
3.addClass():方法向被選元素添加一個或多個類。
4.eq():方法將匹配元素集縮減值指定 index 上的一個。
5.hide()和show():隱藏和顯示特效。
6.parent():獲得當前匹配元素集合中每個元素的父元素,使用選擇器進行篩選是可選的。
7.find():方法獲得當前元素集合中每個元素的后代,通過選擇器、jQuery 對象或元素來篩選。
8.index():方法返回指定元素相對于其他指定元素的 index 位置。
<body> <div id="div1"> <input class="active" type="button" value="tab1" /> <input type="button" value="tab2" /> <input type="button" value="tab3" /> <input type="button" value="tab4" /> <input type="button" value="tab5" /> </div> <div class="box1" > <div class="box2" > tab1-1 </div> <div class="box2"> tab1-2 </div> <div class="box2"> tab1-3 </div> <input class="active" type="button" value="tab1-1" /> <input type="button" value="tab1-2" /> <input type="button" value="tab1-3" /> </div> <div class="box1"> <div class="box2" > tab2-1 </div> <div class="box2"> tab2-2 </div> <div class="box2"> tab2-3 </div> <input class="active" type="button" value="tab2-1" /> <input type="button" value="tab2-2" /> <input type="button" value="tab2-3" /> </div> <div class="box1"> <div class="box2" > tab3-1 </div> <div class="box2"> tab3-2 </div> <div class="box2"> tab3-3 </div> <input class="active" type="button" value="tab3-1" /> <input type="button" value="tab3-2" /> <input type="button" value="tab3-3" /> </div> <div class="box1"> <div class="box2" > tab4-1 </div> <div class="box2"> tab4-2 </div> <div class="box2"> tab4-3 </div> <input class="active" type="button" value="tab4-1" /> <input type="button" value="tab4-2" /> <input type="button" value="tab4-3" /> </div> <div class="box1"> <div class="box2" > tab5-1 </div> <div class="box2"> tab5-2 </div> <div class="box2"> tab5-3 </div> <input class="active" type="button" value="tab5-1" /> <input type="button" value="tab5-2" /> <input type="button" value="tab5-3" /> </div> </body>
<script src="js/js.js"></script>
<script>
$('#div1>:button').on('click', function(){
$(this).addClass('active').siblings().removeClass('active');
// 被點擊的按鈕在紅色按鈕中的下標
let i = $(this).index();
$('.box1').eq(i).show().siblings('.box1').hide();
});
$('.box1>:button').on('click',function(){
$(this).addClass('active').siblings('input').removeClass('active');
// 被點擊按鈕在同輩的3個input的下標
let i = $(this).parent().find('input').index(this);
$(this).parent().find('div').eq(i).show().siblings('div').hide();
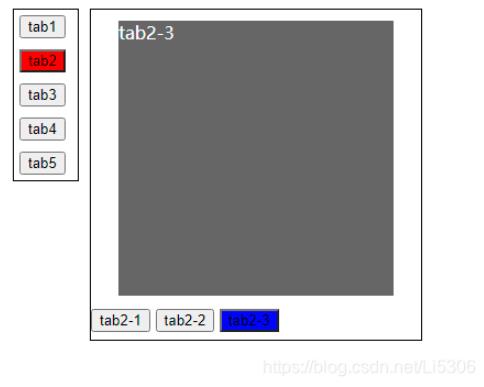
})執行結果:

到此,相信大家對“jQuery中如何實現套選項卡功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。