您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Java后臺生成圖片的完整過程”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
由于從事的是支付行業,最近對接的一些第三方支付有時候需要我們這邊提供用戶的資料和交易信息,并且以圖片的形式發送給他們,由于這是后臺程序自動處理,然后直接發送給第三方支付公司,因此需要后臺查出用戶的相關信息,然后生成圖片,調用第三方提供的接口,將圖片鏈接以附件的形式發給他們,當用戶發起dispute操作的時候,觸發我方后臺的自動處理機制。
1. 依賴的jar包(maven依賴)
<dependency> <groupId>com.github.xuwei-k</groupId> <artifactId>html2image</artifactId> <version>0.1.0</version> </dependency>
2. 代碼
package com.generatePic;
import gui.ava.html.image.generator.HtmlImageGenerator;
public class TestGeneratePic {
public static void main(String[] args) {
generatePic();
}
public static void generatePic() {
HtmlImageGenerator htmlImageGenerator = new HtmlImageGenerator();
//format 表示html里的元素,比如表格
String format = "<table>\n" +
" <tbody>\n" +
" <tr>\n" +
"\t<img src="https://static.msport.com/public/up/pocket/operator/msportlogo.png" />\n" +
" </tr>\n" +
" </tbody>\n" +
"</table>\n" +
"\n" +
"\n" +
"<table border =1>\n" +
" <tbody>\n" +
" <tr>\n" +
" <td>User Account(user account number)</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
" <tr>\n" +
" <td>user's email</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
"\t <tr>\n" +
" <td>user's name</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
" </tbody>\n" +
"</table>\n" +
"</br>\n" +
"\n" +
"<table>\n" +
" <tbody>\n" +
" <tr>\n" +
" <font size = "4">\n" +
" <b>PAYMENT INFOMATION</b> \n" +
" </font>\n" +
" </tr>\n" +
" </tbody>\n" +
"</table>\n" +
"\n" +
"<table border =1>\n" +
" <tbody>\n" +
" <tr>\n" +
" <td>Transaction Reference</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
" <tr>\n" +
" <td>Transaction Amount</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
"\t<tr>\n" +
" <td>Currency</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
"\t<tr>\n" +
" <td>Transaction Status</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
"\t<tr>\n" +
" <td>Transaction Date</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
"\t<tr>\n" +
" <td>Payment Type</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
"\t<tr>\n" +
" <td>Card Number</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
"\t<tr>\n" +
" <td>Service Details</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
" </tbody> \n" +
"</table>\n" +
"<br/>\n" +
"\n" +
"<table>\n" +
" <tbody>\n" +
" <tr>\n" +
" <font size = "4">\n" +
" <b>SERVICE HISTORY</b> \n" +
" </font>\n" +
" </tr>\n" +
" </tbody>\n" +
"</table>\n" +
"\n" +
"<table border =1>\n" +
"<thead>\n" +
" <tr>\n" +
" <th>DATE</th>\n" +
" <th>DESCRIPTION</th>\n" +
" <th>AMOUNT</th>\n" +
" <th>BALANCE</th>\n" +
" </tr>\n" +
" </thead>\n" +
" \n" +
" <tbody>\n" +
" <tr>\n" +
" <td>%s</td>\n" +
" <td>%s</td>\n" +
" <td>%s</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
" <tr>\n" +
" <td>%s</td>\n" +
" <td>%s</td>\n" +
" <td>%s</td>\n" +
" <td>%s</td>\n" +
" </tr>\n" +
" </tbody>\n" +
"</table>\n" +
"\n" +
"\n";
String finalHtml = "<html></body>" + format + "</body></html>";
htmlImageGenerator.loadHtml(finalHtml);
//圖片名
String fileName = "1" + ".png";
htmlImageGenerator.saveAsImage(fileName);
}
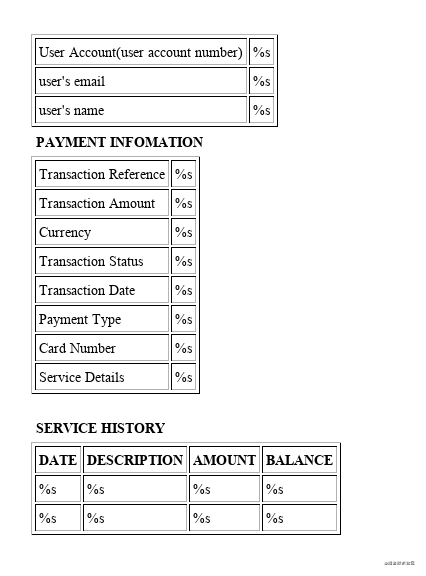
}3. 生成的圖片

生成的圖片路徑默認在項目路徑下:

4. 實際應用的建議
可以通過 String.format() 函數, 拼接實際的數據,比如3中的%s就可以替換為實際的數據,最后生成自己想要的數據,如果你的前端技術足夠好,那么你可以在后臺畫出更優美的圖片。
“Java后臺生成圖片的完整過程”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。