您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用js繪制兩個相交的矩形并且其中有一個包含透明度”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用js繪制兩個相交的矩形并且其中有一個包含透明度”吧!
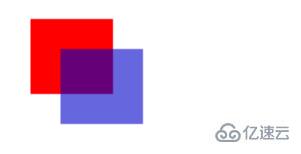
哈嘍~今天給大家介紹怎么通過javascript繪制兩個相交的矩形并且其中一個具有alpha透明度,乍一看是不是有點不明所以?下面我們直接來看一張效果圖,就能一目了然了!
如圖:

明白了吧~
也就說現在需要我們通過編寫一個javascript程序來實現這樣的一個效果圖,大家有沒有思路呀?
哈哈,不廢話啦,我們直奔主題。
上代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js繪制兩個相交的矩形并且其中有一個包含透明度</title>
</head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"></canvas>
<script>
function draw()
{
var canvas = document.getElementById("canvas");
if (canvas.getContext)
{
var context = canvas.getContext("2d");
context.fillStyle = "rgb(256,0,0)";
context.fillRect (15, 10, 55, 50);
context.fillStyle = "rgba(0, 0, 200, 0.6)";
context.fillRect (35, 30, 55, 50);
}
}
</script>
</body>
</html>大家可以直接復制本段代碼到本地進行運行測試,其效果是跟上圖一樣的。
那么關于上述代碼,我們介紹幾個重要的知識點:
1、getElementById() 方法可返回對擁有指定 ID 的第一個對象的引用。
2、Body onload事件,onload事件在頁面載入完成后立即觸發。注:所有主要瀏覽器都支持 onload 事件。
3、<canvas>標簽定義圖形,比如圖表和其他圖像。注意:Internet Explorer 8 或更早的瀏覽器不支持 <canvas> 元素,并且<canvas> 標簽只是圖形容器,必須使用腳本來繪制圖形。
4、fillStyle 屬性設置或返回用于填充繪畫的顏色、漸變或模式。默認值是#000000;其js語法是“context.fillStyle=color|gradient|pattern;”。
5、fillRect() 方法繪制“已填色”的矩形。默認的填充顏色是黑色;其js語法是“context.fillRect(x,y,width,height);”。
到此,相信大家對“怎么用js繪制兩個相交的矩形并且其中有一個包含透明度”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。