您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS如何實現微信"炸屎"大作戰功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1.丟炸彈

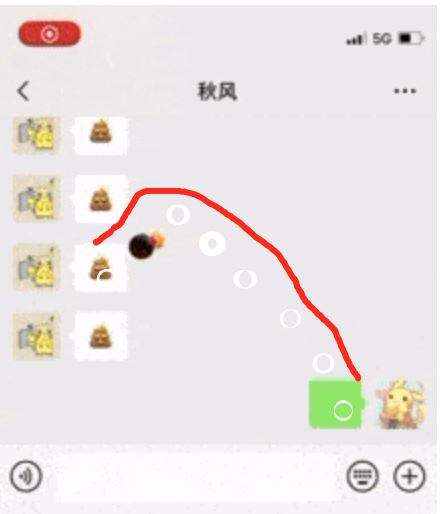
我們通過仔細觀察其實可以看到,炸彈的運動軌跡其實就是一個拋物線。我們想要實現這個功能,很容易地就可以聯想到二次函數。
首先我們先來看看二次函數的定義。
一般地,把形如y=ax²+bx+c(a≠0)(a、b、c是常數)的函數叫做二次函數。
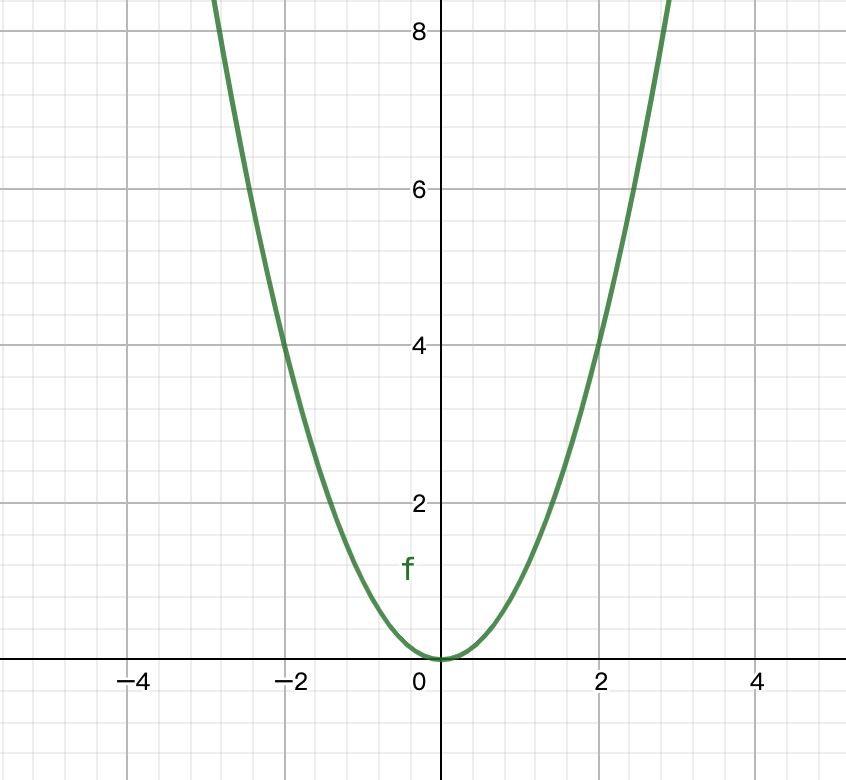
從圖像上來表達就是這樣的。

很顯然這和我們想要的軌跡非常的相似。
因為正常的笛卡爾坐標系都是以豎直向上為 y 正軸,橫向向右為 x 正軸。而對于 dom 定位而言,左上方為 (0,0)橫向向右為 x 正軸,豎直向下為 y 正軸。只不過將坐標系沿著 x 軸進行了一個翻轉。
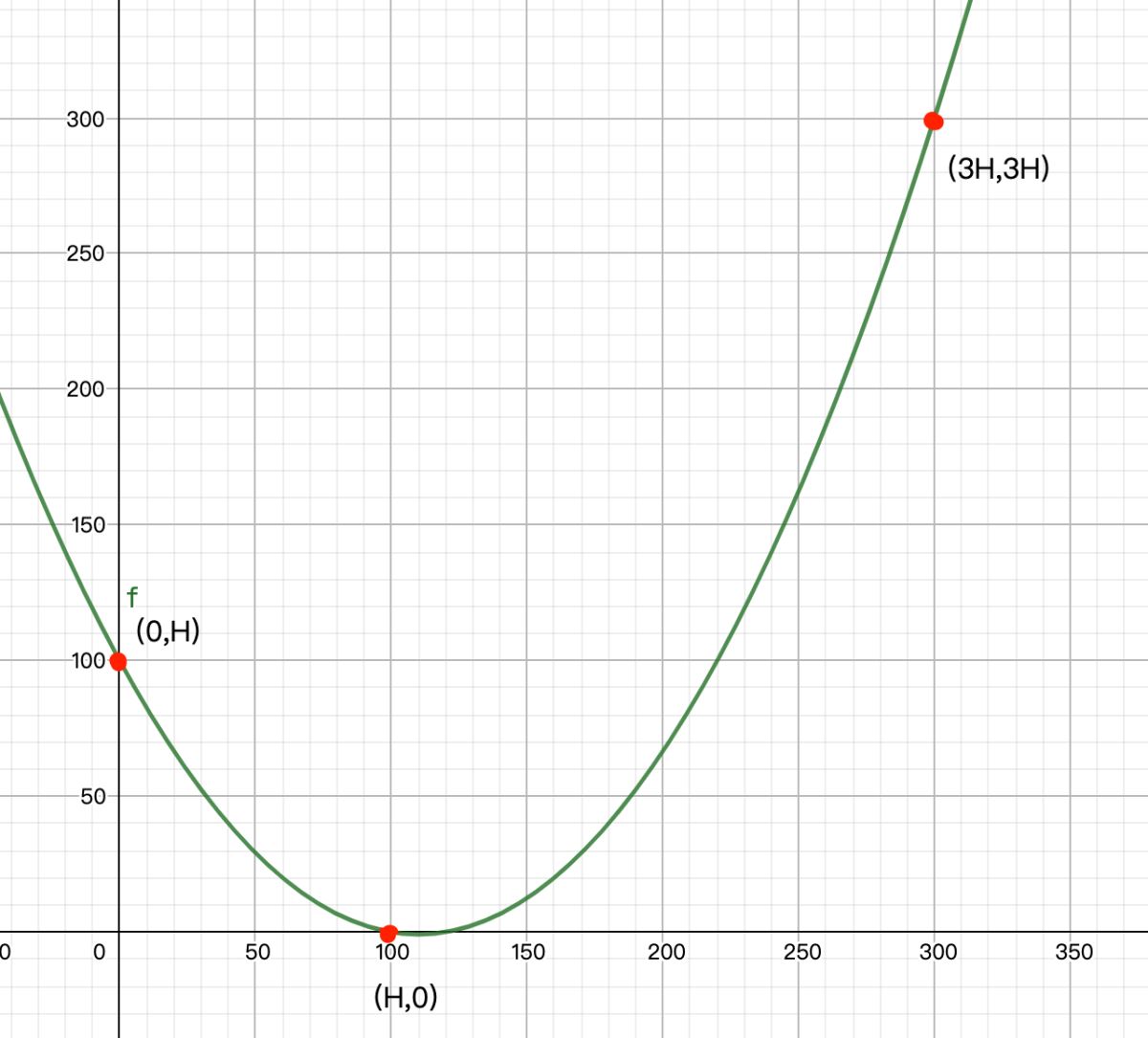
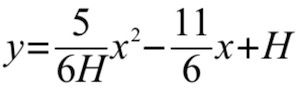
因此我們只要確定一個二次函數,我們就能得到軌跡。由于二次函數的通項有3個未知數,因此,我們只需要知道3個點就能確定一個二次函數。我們先假定我們的二次函數是這樣的。

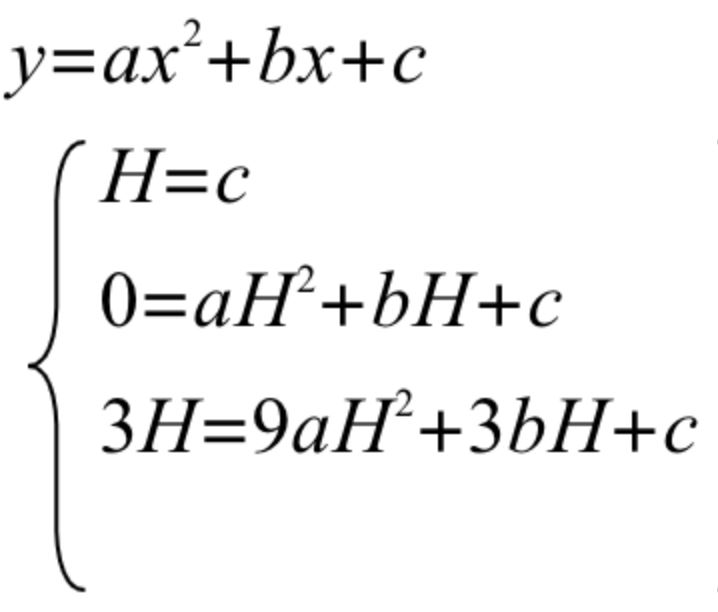
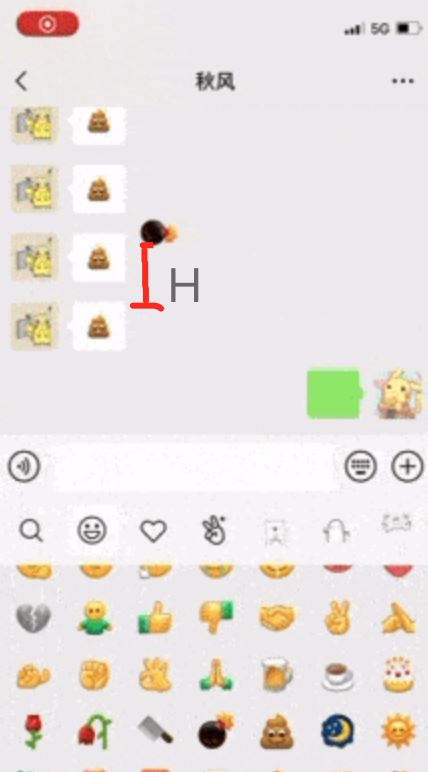
我們的3個點分別為 (0,H),(H,0),(3H, 3H) 我們通過代入通項可以得出以下公式:

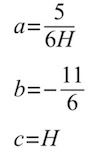
然后解出

得到:

因此,我們只需要得到這個炸彈最高點距離"屎"的高度,就能畫出整個軌跡。

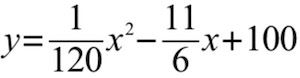
現在假設我們的炸彈是一個 10px * 10px 的小方塊,設置起始點為(300,300)終點為 (0,100) H=100,此時我們得到的二次函數為:

我們就能得到以下軌跡動畫:

而渲染每一幀動畫,我們則用了著名的補間動畫庫Tween.js 補間(動畫)是一個概念,允許你以平滑的方式更改對象的屬性。你只需告訴它哪些屬性要更改,當補間結束運行時它們應該具有哪些最終值,以及這需要多長時間,補間引擎將負責計算從起始點到結束點的值。
var coords = { x: 300 }; // 起始點 為 x = 300
var tween = new TWEEN.Tween(coords)
.to({ x: 0 }, 1000) // 終點為 x = 0, 并且這個動作將在1秒內完成
.easing(TWEEN.Easing.Linear.None) // 勻速通過以上定義,我們就可以在 onUpdate 中,拿到每次變化的x值,然后通過上面二次函數得到 y,然后對小方塊進行更新。
tween.onUpdate(function() {
var x = coords.x;
var y = 1/120 * x * x - 11/6 * x + 100;
box.style.setProperty('transform', 'translate(' + x + 'px, ' + y + 'px)');
})此時我們完成的效果還是缺了點東西,就像畫畫一樣,我們只給他畫了骨骼,我們需要給它包裝上色,接下來我們只需要做以下兩件事,然后就能看到效果啦~
1.將方塊換成炸彈然,炸彈的形狀很簡單,我們可以通過 ps 將它從圖層中摳出來。
2.修改它運動時候的角度。

本節完整代碼:https://github.com/hua1995116/node-demo/blob/master/wechat-feces/1-2-animation.html
2.炸彈爆炸
然后再談談炸彈爆炸的效果,上面也說了,想換成lottie 來寫動畫,那么lottie 是什么呢?
Lottie是一個庫,可以解析使用AE制作的動畫(需要用bodymovin導出為json格式),支持web、ios、android和react native。在web側,lottie-web庫可以解析導出的動畫json文件,并將其以svg或者canvas的方式將動畫繪制到我們頁面中。
然后我去 https://lottiefiles.com/ 找了一個json爆炸的特效文件。

而它的寫法非常簡單,只需要引入 lottie ,然后調用 bodymovin.loadAnimation 方法。
<script src="https://cdn.bootcdn.net/ajax/libs/lottie-web/5.7.8/lottie.min.js"></script> </head> <body> <div class="bodymovin"></div> <script> const animation = window.bodymovin.loadAnimation({ container: document.querySelector('.bodymovin'), // 要包含該動畫的dom元素 renderer: 'svg', // 渲染方式,svg、canvas、html(輕量版僅svg渲染) loop: true, // 是否循環播放 autoplay: true, // 是否自動播放 path: './bomb.json', // 動畫json文件路徑 }); </script>
因此我們只需要在拋物線完成后再立即調用爆炸特效,而tween.js 也給我提供了事件方法onComplete。我們只需要在onComplete回調中,讓爆炸動畫開始。
tween.onComplete(function () {
// 寫爆炸動畫
})

本節完整代碼: https://github.com/hua1995116/node-demo/blob/master/wechat-feces/2-2-lottie.html
3.粑粑被炸開
3.1形狀
同理炸彈用 PS 摳圖把 "粑粑" 摳出一個透明的圖層,就想這樣。(稍微有點毛刺沒關系,實際的粑粑也沒這么大, 所以不太容易看到毛刺,也可以通過微調給他修復)

.feces {
position: absolute;
background-image: url(./feces.jpg);
background-size: 100%;
background-position: center;
background-repeat: no-repeat;
width: 80px;
height: 80px;
transform-origin: center;
}// 創建一個粑粑元素
function createfeces(scale = 1) {
const fece = document.createElement('div');
fece.className = 'feces';
// 由于粑粑有大有小,有方向,因此預留了值。
const symbol = Math.random() > 0.5 ? 1 : -1;
fece.style.transform = `scale(${scale * 1.1}) rotate(${symbol * 20 * Math.random()}deg)`
return fece;
}3.2位置

我們可以看到粑粑是從炸裂的地方飛出來的,飛出來主要是7個粑粑,其中中間的最大,其他的隨著離中心粑粑越遠而越小,排列的方式是類似于一個圓,但是又不是那么規律。
因此我們可以先通過最簡單的方式來實現,就是以一個圓形環繞。一個圓是 360 °,我們只需要給它平均分成6等分就好。我們環繞的一共是6個粑粑,因此,每個之間是60°。
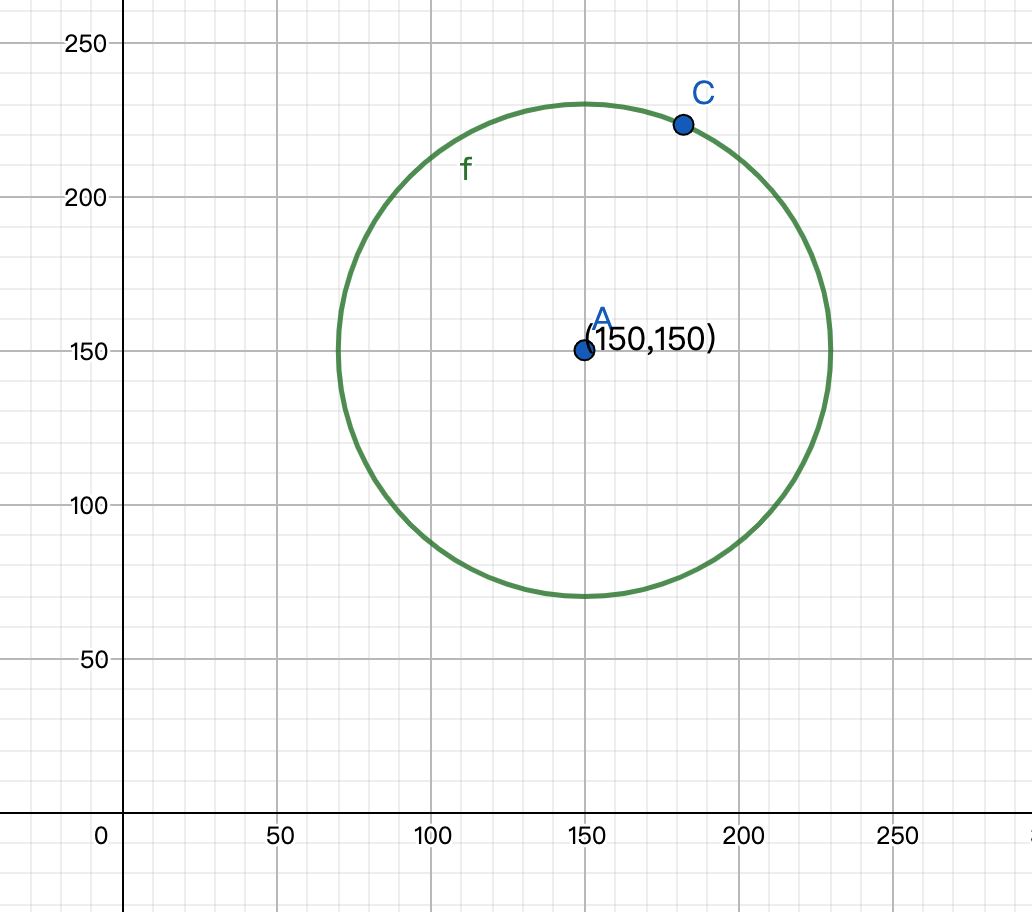
由于我們上面的炸彈是大致是一個 300 * 300的區域,因此我將中心的坐標定為(150,150),然后隨機生成一個 70 ~ 230 的x點,就能算出 y 值,在確定第一個點后,根據每個點之間的角度是 60°,就能計算出其余的5個點。

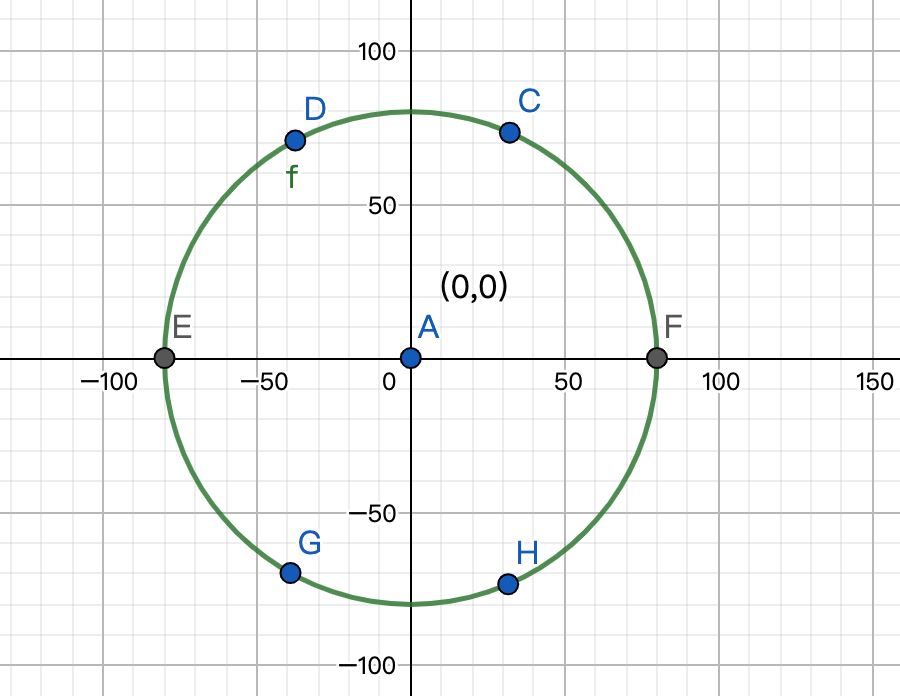
由于用中心點為 (150,150) 為圓心計算比較麻煩,因此我將中心點移到了(0, 0)進行計算,最后再將所有計算出來的點都往 x 軸,y 軸平移 150。
// 計算要生成的多個粑粑的位置
// 傳入的參數num為要生成的粑粑的數量
function randomPosition(num) {
const radius = 80; // 圓半徑
const randomX = Math.random() * radius // 任取0到半徑中的任意一個x
const y = Math.round(Math.sqrt(radius * radius - randomX * randomX)); // 確定一個第一象限在圓上的點
const radian = Math.atan(y / randomX); // 這個點的弧度值
const step = Math.PI * 2 / num; // 每坨屎間距的弧度值
return new Array(num).fill(0).map((item, index) => {
const r = (index * step + radian)
// 將弧度為0 - 2 * PI
const tr = r > Math.PI * 2 ? r - Math.PI * 2 : r < 0 ? r + Math.PI * 2 : r;
return {
x: radius * Math.sin(tr),
y: radius * Math.cos(tr),
}
})
}
然后我們按照這個思路進行繪制,繪制出 6 個粑粑,再向x軸和y軸分別平移150。
randomPosition(6).map(item => ({ x: item.x + 150, y: item.y + 150 })) // 此處你也定義多于6個
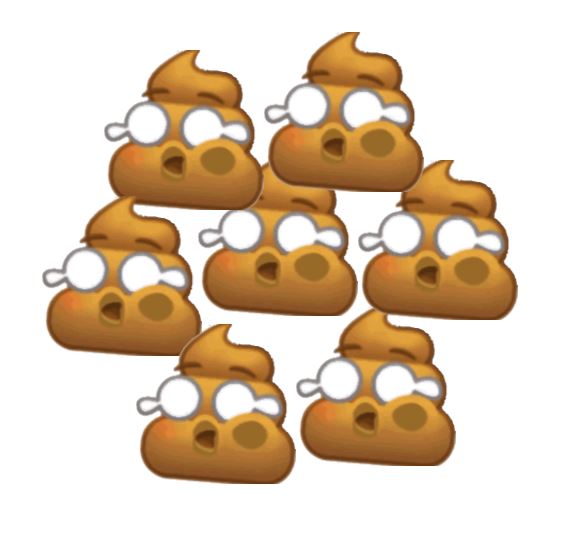
貌似有點那味了,但是所有的都一樣大,因此我們需要處理一下,根據距離中心遠近來縮放大小,大致寫了一個,因為圓的半徑為80,每增加 80,就把粑粑的大小變成原來的 2/3。
const dis = Math.sqrt((end.x - 150) * (end.x - 150) + (end.y - 150) * (end.y - 150)); // 由于此時已經平移 150 ,因此需要計算距離中心點的距離 const r = Math.pow(2/3, dis / length); // 要縮放的比例

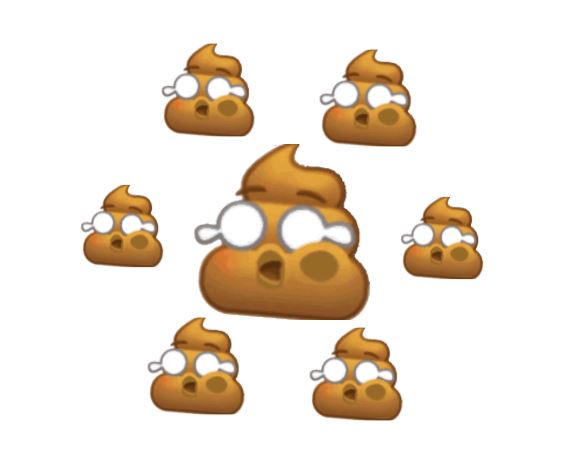
然而真實場景中,我們擺放位置會更加隨機,因此我給每個粑粑的位置增加了一個隨機值,并且中心粑粑會更加偏向于左上角,也更加了一定的隨機值。
function randomPosition(num) {
...
return new Array(num).fill(0).map((item, index) => {
const r = (index * step + radian)
const tr = r > Math.PI * 2 ? r - Math.PI * 2 : r < 0 ? r + Math.PI * 2 : r;
return {
// 增加隨機值
x: length * Math.sin(tr) + (Math.random() > 0.5 ? 1 : -1) * 10 * Math.random(),
y: length * Math.cos(tr) + (Math.random() > 0.5 ? 1 : -1) * 10 * Math.random(),
}
})
}
3.3角度
最后們只需要點綴一下每個粑粑的角度就可以啦。
function createfeces(scale) {
const fece = document.createElement('div');
fece.className = 'feces';
const symbol = Math.random() > 0.5 ? 1 : -1; // 生成 -20 ~ 20 之間的隨機角度
fece.style.transform = `scale(${scale}) rotate(${symbol * 20 * Math.random()}deg)`
fece.style.opacity = '0';
return fece;
}
3.4動畫
由于這里和丟炸彈類似,我就不詳細展開講了。需要提一下的是,由于粑粑是先從炸彈位置出來,再緩緩下來,這里我們需要利用兩次 Tween 補間動畫。
// 一開始的出現時候的動畫,從爆炸口沖出來
function initFece(end) {
...
const start = { x: 0, y: 100, z: 0 }; // 爆炸口
const tween = new TWEEN.Tween(start)
.to({ ...end, z: 1 }, 100)
.easing(TWEEN.Easing.Linear.None)
.onUpdate(function () {
fece.style.setProperty('top', `${start.y}px`);
fece.style.setProperty('left', `${start.x}px`);
fece.style.setProperty('opacity', `${start.z}`);
})
.onComplete(function () {
initDown(start, fece).start(); // 沖出完成,進行下落透明動畫
})
return tween;
}
// 下落同時變透明動畫
function initDown(start, fece) {
const s = {
y: start.y,
o: 1,
};
const e = { y: start.y + 80, o: 0 };
const tween = new TWEEN.Tween(s)
.to(e, 2000 + 500 * Math.random())
.easing(TWEEN.Easing.Quadratic.In)
.onUpdate(function () {
fece.style.setProperty('top', `${s.y}px`);
fece.style.setProperty('opacity', `${s.o}`);
})
.onComplete(function () {
})
return tween;
}最后效果

本節完整代碼:https://github.com/hua1995116/node-demo/blob/master/wechat-feces/3-2-feces.html
關于“JS如何實現微信"炸屎"大作戰功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。