溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue如何實現固定底部組件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

<template>
<div id="app">
<div class="main">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<img alt="Vue logo" src="./assets/logo.png">
</div>
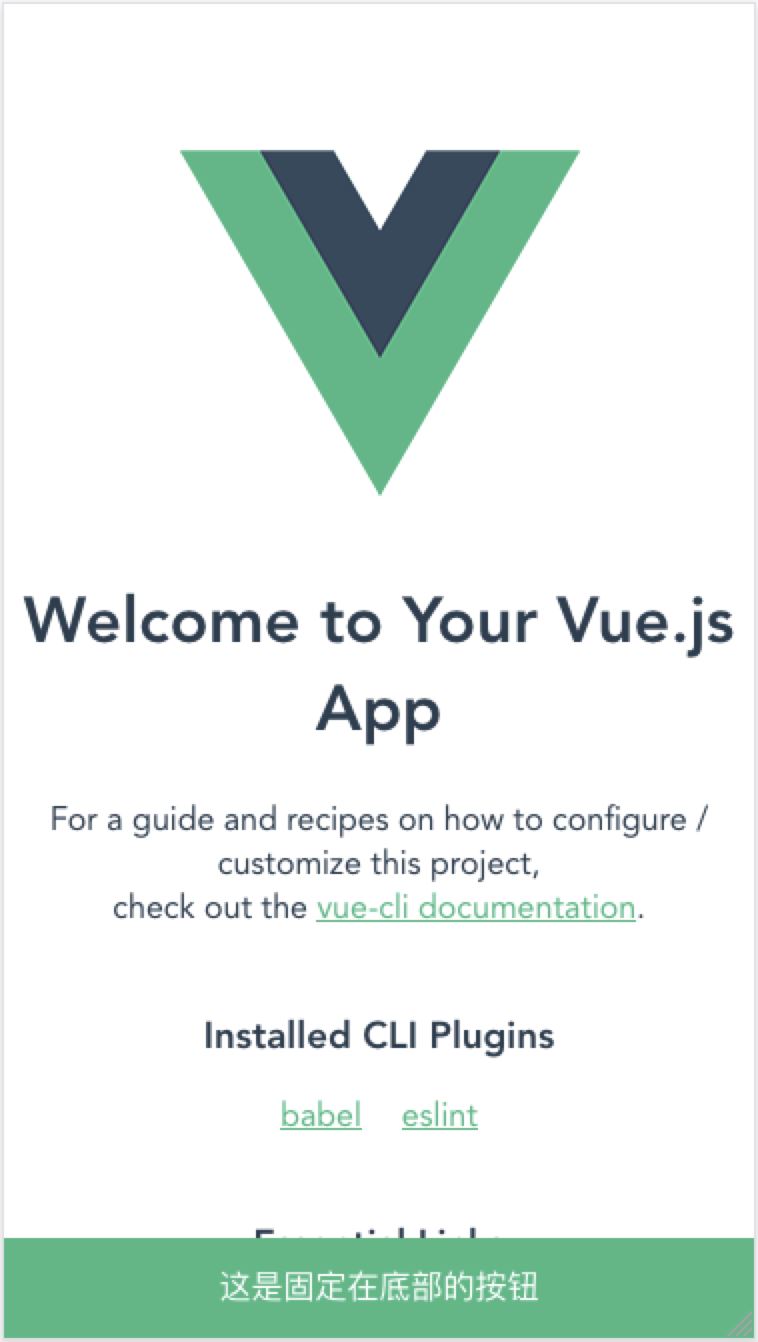
<div class="footer">這是固定在底部的按鈕</div>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
:root{
--footer-height: 50px;
}
body {
padding: 0;
margin: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.main{
padding-bottom: var(--footer-height);
overflow-y: auto;
}
.footer{
position: fixed;
bottom: 0;
width: 100%;
line-height: var(--footer-height);
background: #42b983;
color: #fff;
}
</style>【增加需求】增加一個A邏輯,當滿足A邏輯的時候,底部按鈕就不展示,其他情況則展示。
新增一個Bool值(isShow)來判斷是否顯示底部按鈕,具體代碼如下:
<template>
<div id="app">
<div class="main">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<img alt="Vue logo" src="./assets/logo.png">
</div>
<div class="footer" v-if='isShow'>
<div class="footer-content">這是固定在底部的按鈕</div>
</div>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
data() {
return {
isShow: true
}
},
}
</script>
<style>
:root{
--footer-height: 50px;
}
body {
padding: 0;
margin: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.main {
overflow-y: auto;
}
.footer {
height: var(--footer-height);
}
.footer-content {
position: fixed;
bottom: 0;
width: 100%;
line-height: var(--footer-height);
background: #42b983;
color: #fff;
}
</style>以上是“Vue如何實現固定底部組件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。