您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關基于Docker、Nginx和Jenkins如何實現前端自動化部署的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
基于CentOS 7系統云服務器一臺。
基于Vue-CLI的項目部署在GitLab之上。
搭建Docker+Nginx+Jenkins環境,用于實現前端自動化部署的流程。具體的實現效果為開發人員在本地開發,push提交代碼到指定分支,自動觸發Jenkins進行持續集成和自動化部署。可以設置在部署完成后通過郵件通知,部署的成功與否,成功后會將打包后的文件上傳到服務器,通過nginx反向代理展現頁面,失敗則會打印相關的錯誤日志。
友情提示:盡量選擇阿里云或者騰訊云服務器,其他服務器部署時可能會出現Jenkins無法正常啟動!
可以選擇阿里云或者騰訊云提供的在線終端(有時會卡),但是推薦使用本地電腦進行連接。在終端輸入連接命令:
ssh root@你的服務器公網地址
之后輸入云服務器密碼,命令顯示結果如下:

Docker有兩個分支版本:Docker CE和Docker EE,即社區版和企業版。本教程基于CentOS 7安裝Docker CE。
1、安裝Docker的依賴庫。
yum install -y yum-utils device-mapper-persistent-data lvm2
2、添加Docker CE的軟件源信息。
sudo yum-config-manager --add-repo \ https://download.docker.com/linux/centos/docker-ce.repo
3、安裝Docker CE。
sudo yum install docker-ce
4、啟動Docker服務。
sudo systemctl enable docker // 設置開機自啟 sudo systemctl start docker // 啟動docker
Docker Compose是用于定義和運行多容器Docker應用程序的工具。通過Compose,您可以使用YML文件來配置應用程序需要的所有服務。然后,使用一個命令,就可以從YML文件配置中創建并啟動所有服務。下載docker-compose:
sudo curl -L "https://github.com/docker/compose/releases/download/1.24.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
安裝完成后提升權限:
sudo chmod +x /usr/local/bin/docker-compose
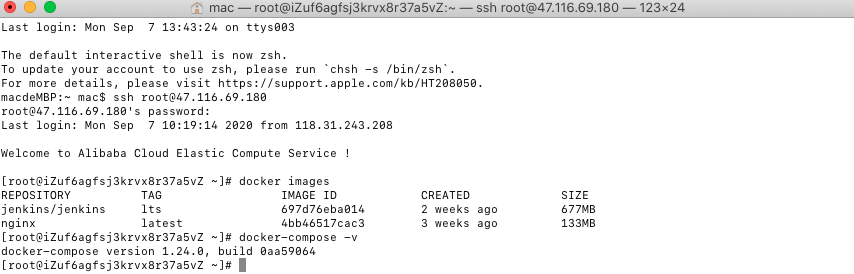
輸入docker-compose -v顯示如下頁面:

Docker鏡像拉取Nginx和Jenkins環境命令如下:
docker pull nginx docker pull jenkins/jenkins:lts
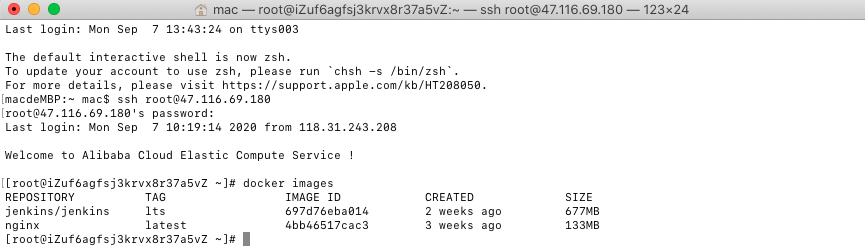
安裝完成后執行docker images可以清晰的看到當前Docker下存在的鏡像。
docker images

為了便于管理,在Docker下我們將Nginx和Jenkins聚集到一個文件目錄之中。目錄結構如下:
+ compose - docker-compose.yml // docker-compose執行文件 + nginx + conf.d - nginx.conf // Nginx配置 + jenkins - jenkins_home // Jenkins掛載卷 + webserver -static //存放前端打包后的dist文件
Web server目錄屬于后期生成暫不討論,需要手動創建的是Compose,Nginx和Jenkins目錄及其下屬文件,其中最主要的是docker-compose.yml文件和nginx.conf文件的配置。以上文件夾建議放在根目錄下面,可以放在home文件夾之下也可以單獨創建一個新的文件夾。
version: '3' services: # 集合 docker_jenkins: user: root # 為了避免一些權限問題 在這我使用了root restart: always # 重啟方式 image: jenkins/jenkins:lts # 指定服務所使用的鏡像 在這里我選擇了 LTS (長期支持) container_name: jenkins # 容器名稱 ports: # 對外暴露的端口定義 - 8080:8080 - 50000:50000 volumes: # 卷掛載路徑 - /home/jenkins/jenkins_home/:/var/jenkins_home # 這是我們一開始創建的目錄掛載到容器內的jenkins_home目錄 - /var/run/docker.sock:/var/run/docker.sock - /usr/bin/docker:/usr/bin/docker # 這是為了我們可以在容器內使用docker命令 - /usr/local/bin/docker-compose:/usr/local/bin/docker-compose docker_nginx: restart: always image: nginx container_name: nginx ports: - 8090:80 - 80:80 - 433:433 volumes: - /home/nginx/conf.d/:/etc/nginx/conf.d - /home/webserver/static/jenkins/dist/dist:/usr/share/nginx/html
server{
listen 80;
root /usr/share/nginx/html;index index.html index.htm;
}上述兩個文件配置完成之后,需要進入/home/compose目錄下面輸入以下命令,進行環境的啟動:
docker-compose up -d
輸入docker ps -a 查看容器的情況:

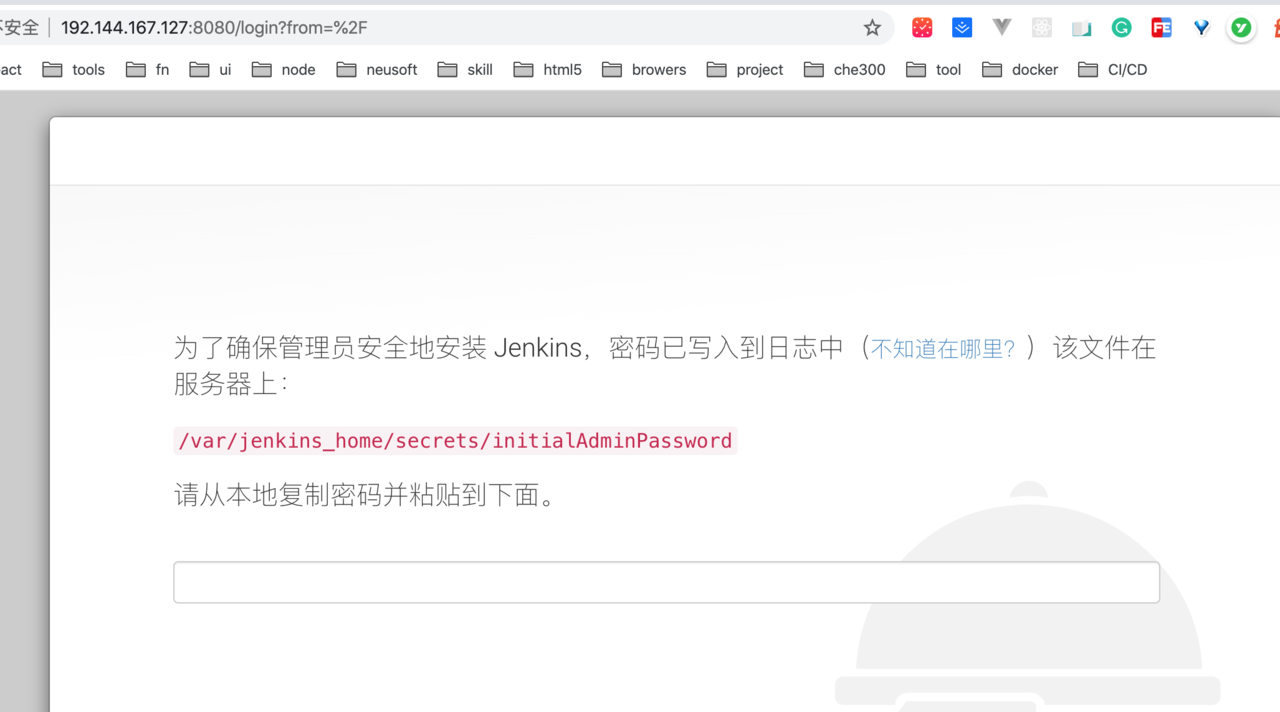
狀態顯示up,后面的端口號顯示如上為正常狀態。在瀏覽器輸入你云服務器的公網IP加上8080的端口號就可以顯示如下頁面:

注意點:
在此步驟之前,切記一定要開放云服務器的80端口安全組(可以參考提供的一鍵開通功能),但是除此之外建議手動添加8080端口的安全組。
80端口:是為HTTP(HyperText Transport Protocol)即超文本傳輸協議開放的端口。
8080端口:是被用于WWW代理服務的,可以實現網頁瀏覽。
上圖所需要的密碼在docker-compose.yml中的volumes中的/home/jenkins/jenkins_home/secrets/initAdminPassword中。可以通過以下命令獲得:
cat /home/jenkins/jenkins_home/secrets/initialAdminPassword
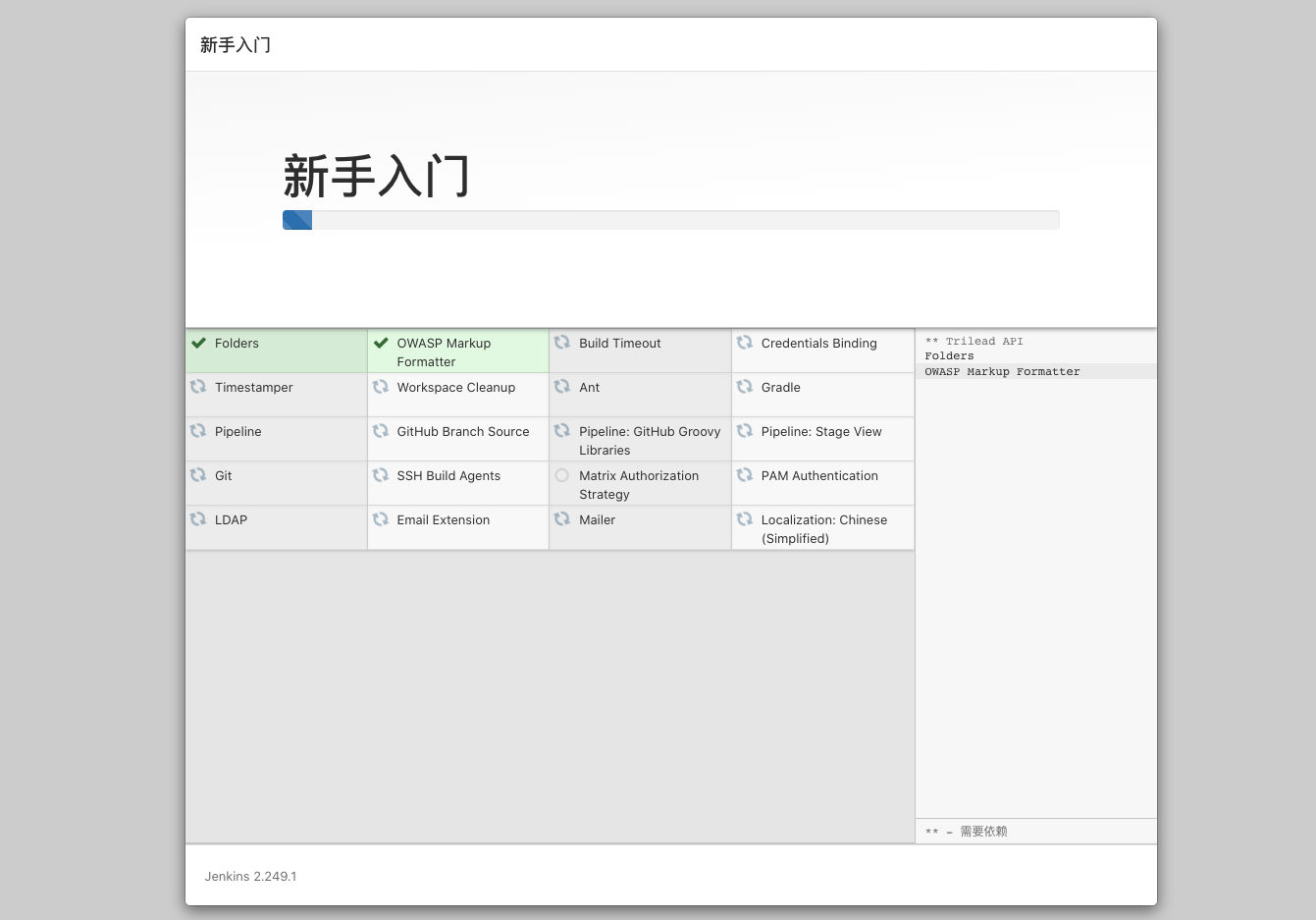
進入頁面之后,選擇推薦安裝。

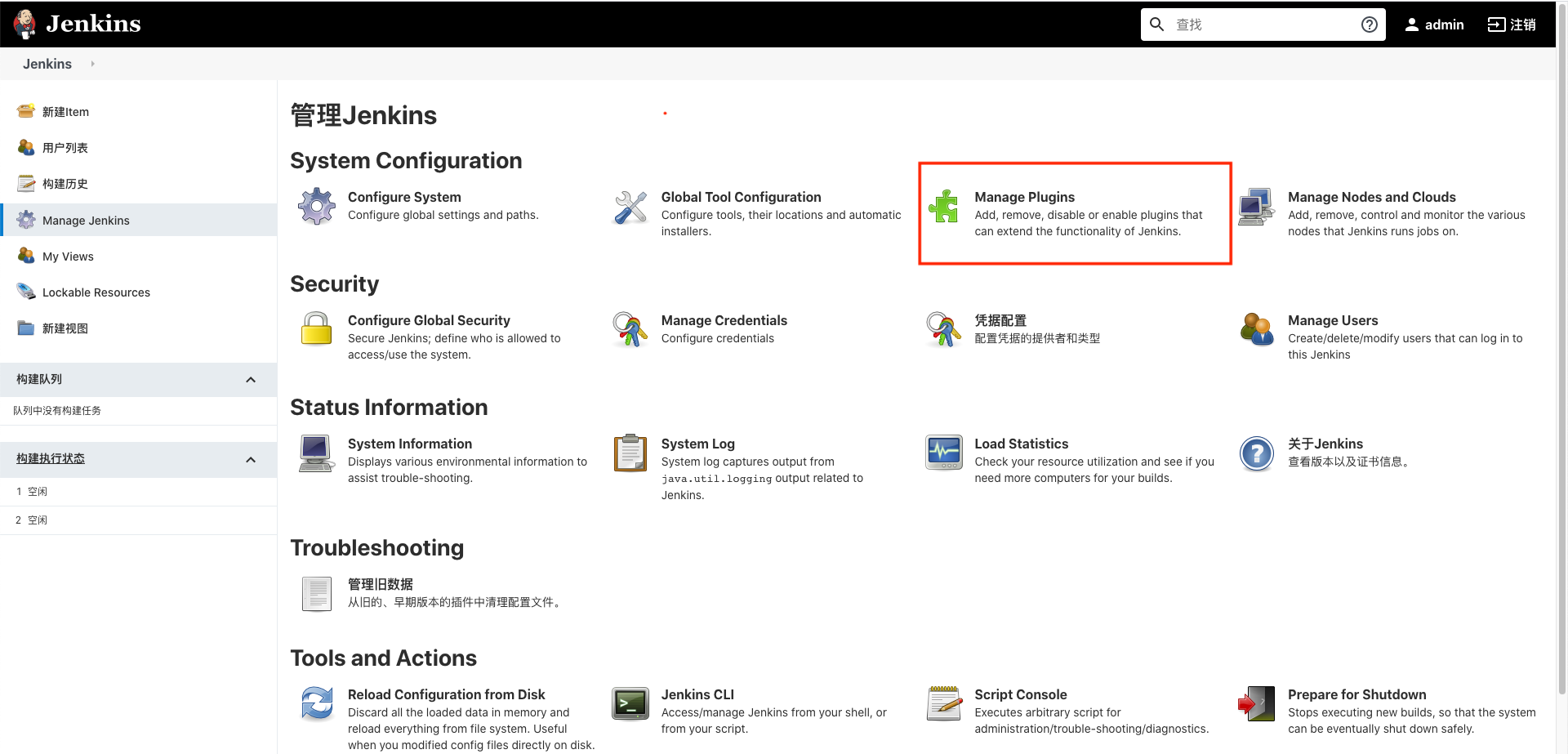
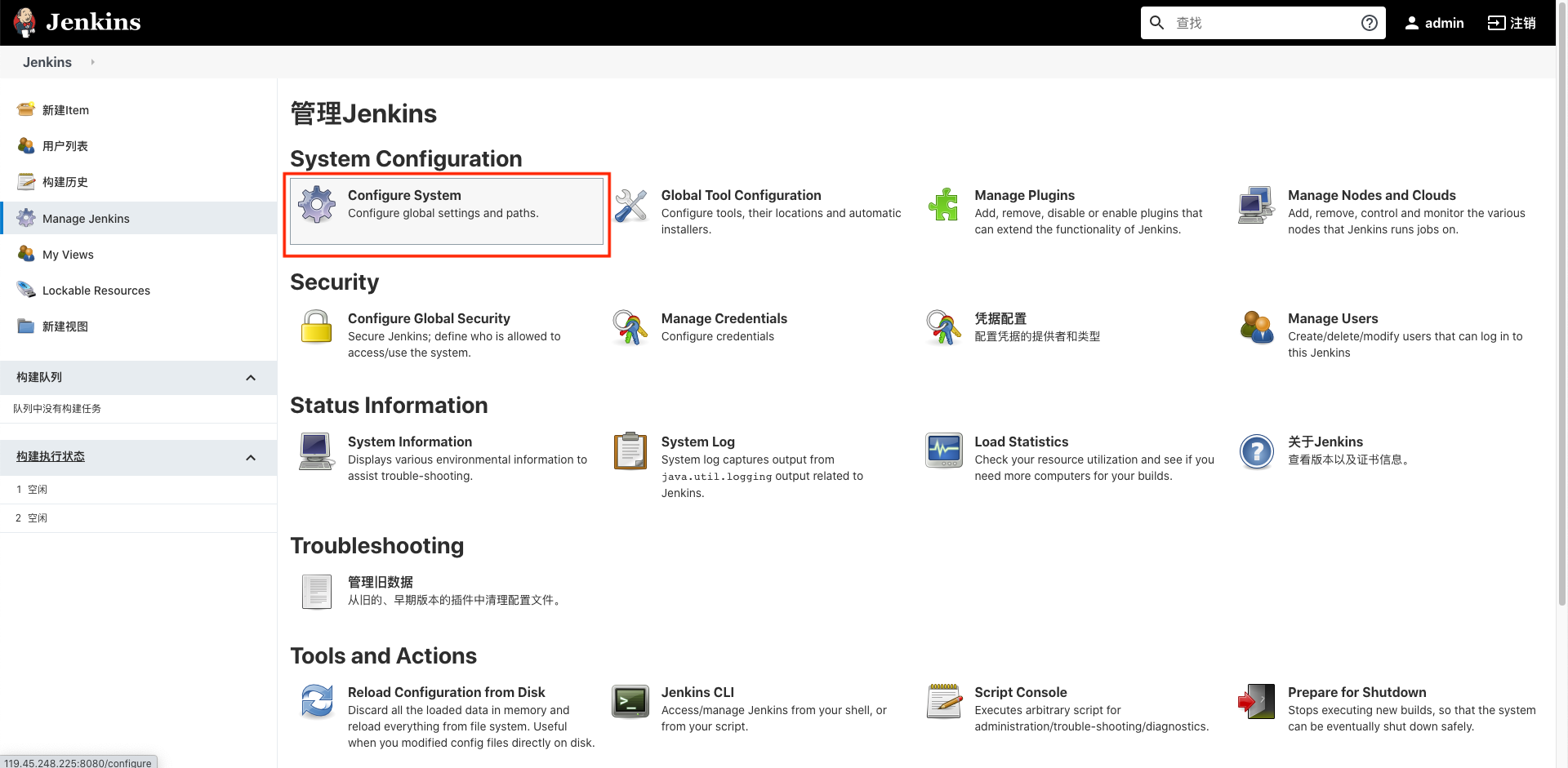
安裝完成之后,選擇左側Manage Jenkins選項。如下圖所示:

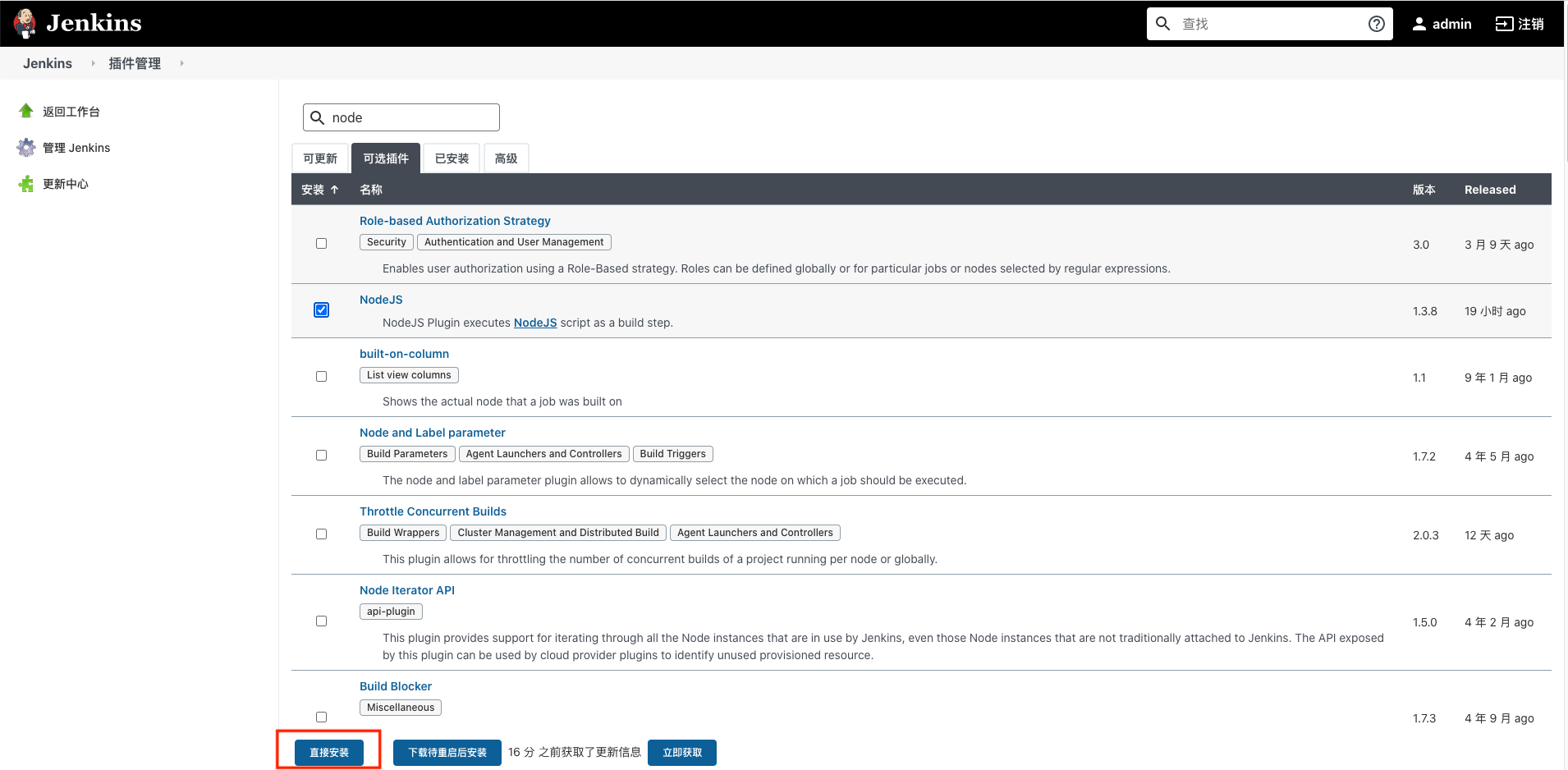
Jenkins中Manage Plugins搜索以下插件GitLab、Publish Over SSH、Nodejs并安裝。

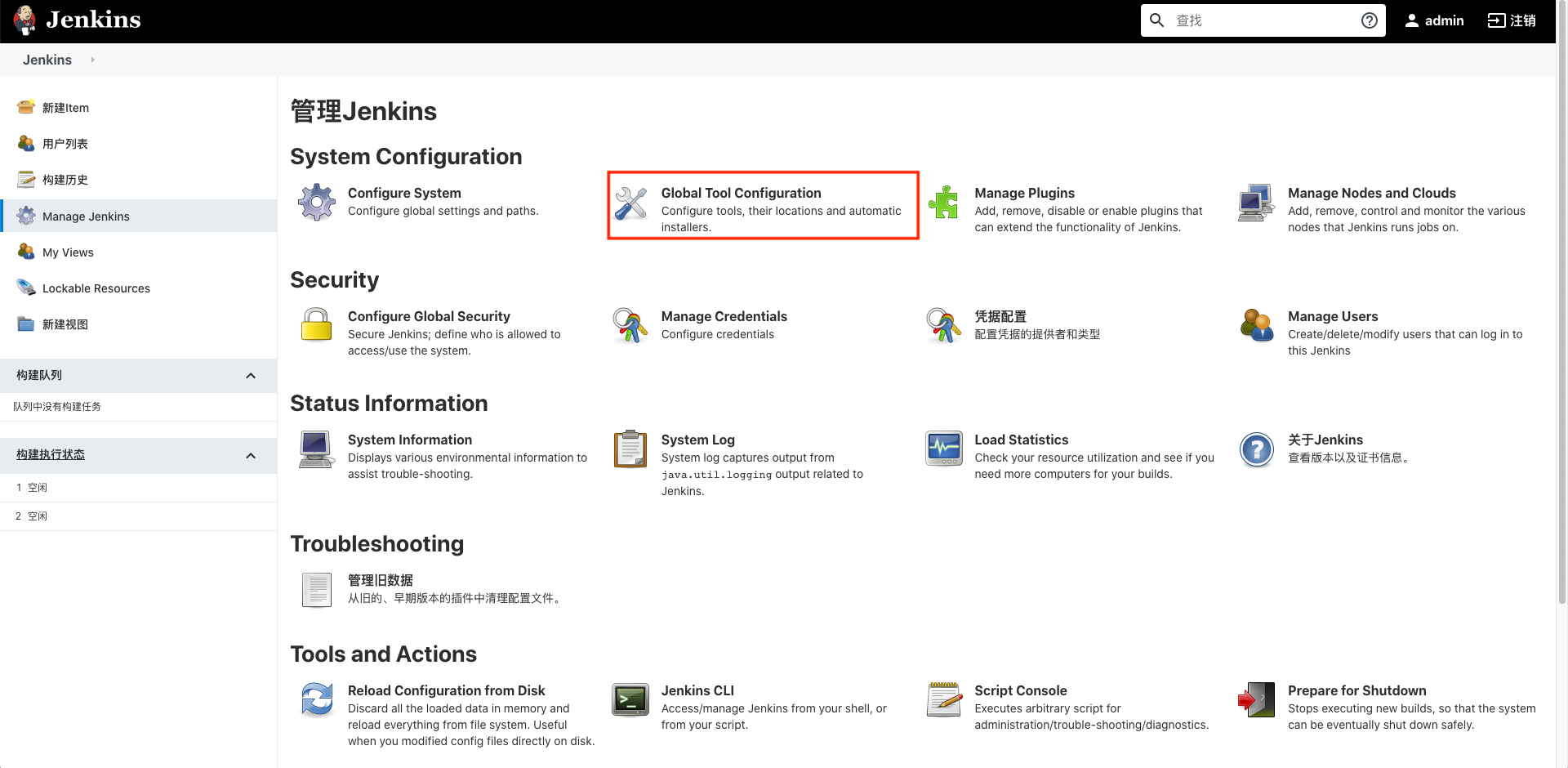
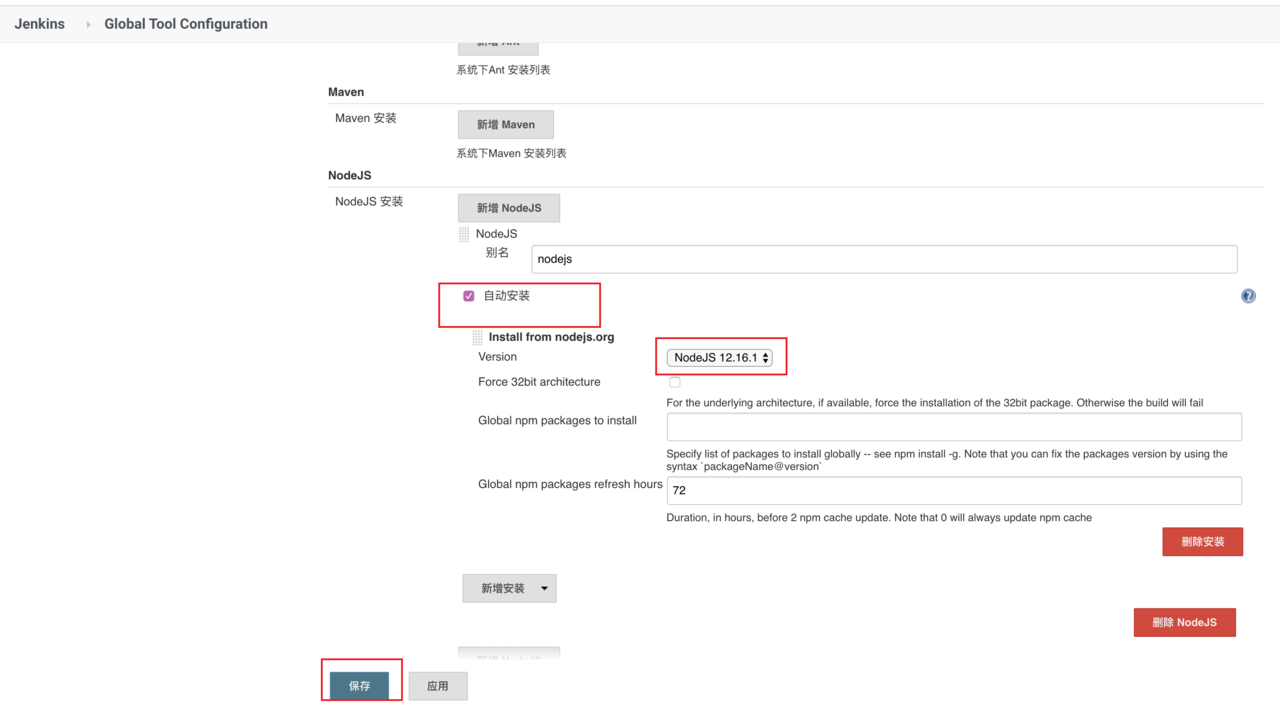
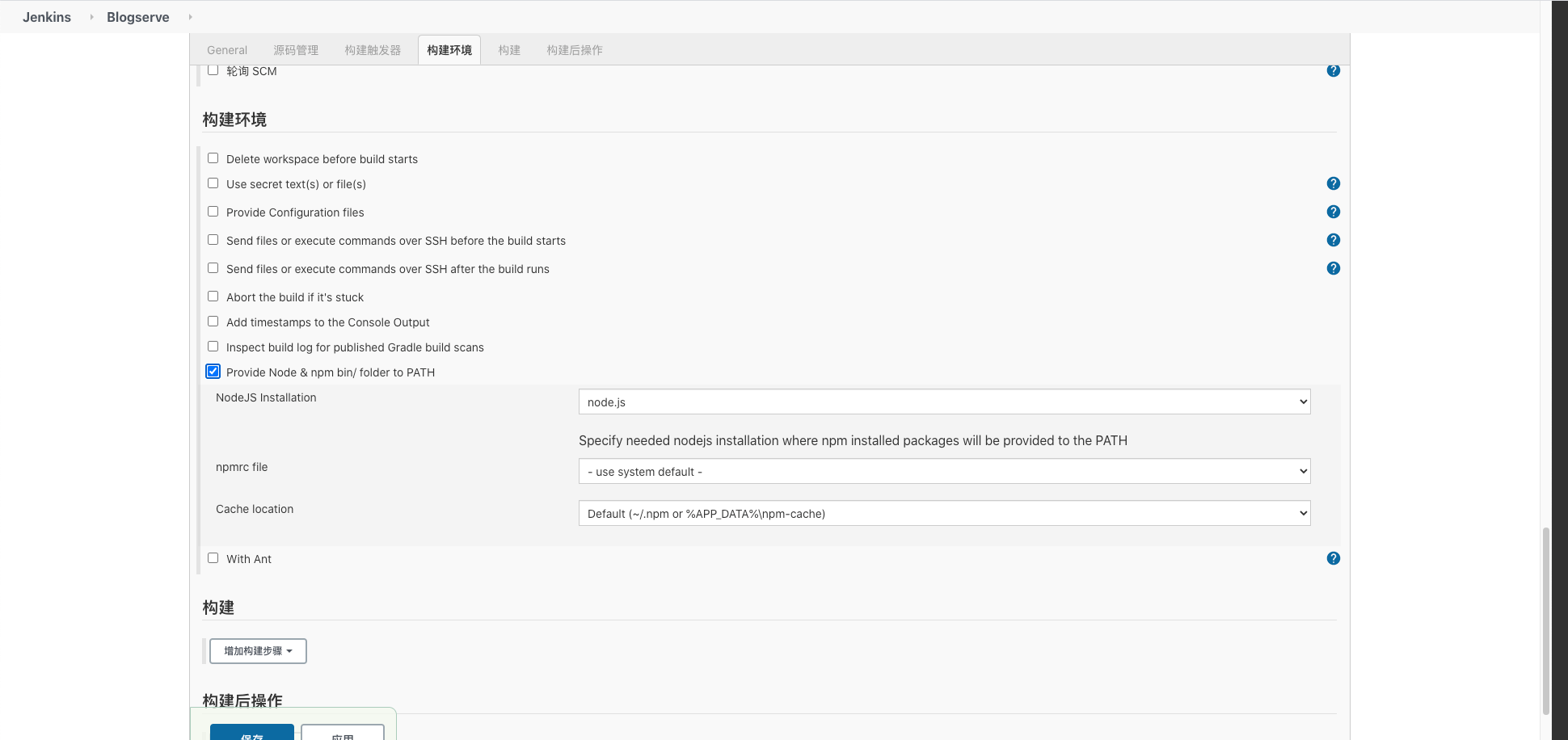
安裝完成后配置Nodejs環境和SSH參數 在首頁選擇global tool Configuration>NodeJS選擇自動安裝和對應的Nodejs版本號,選擇成功后點擊保存。


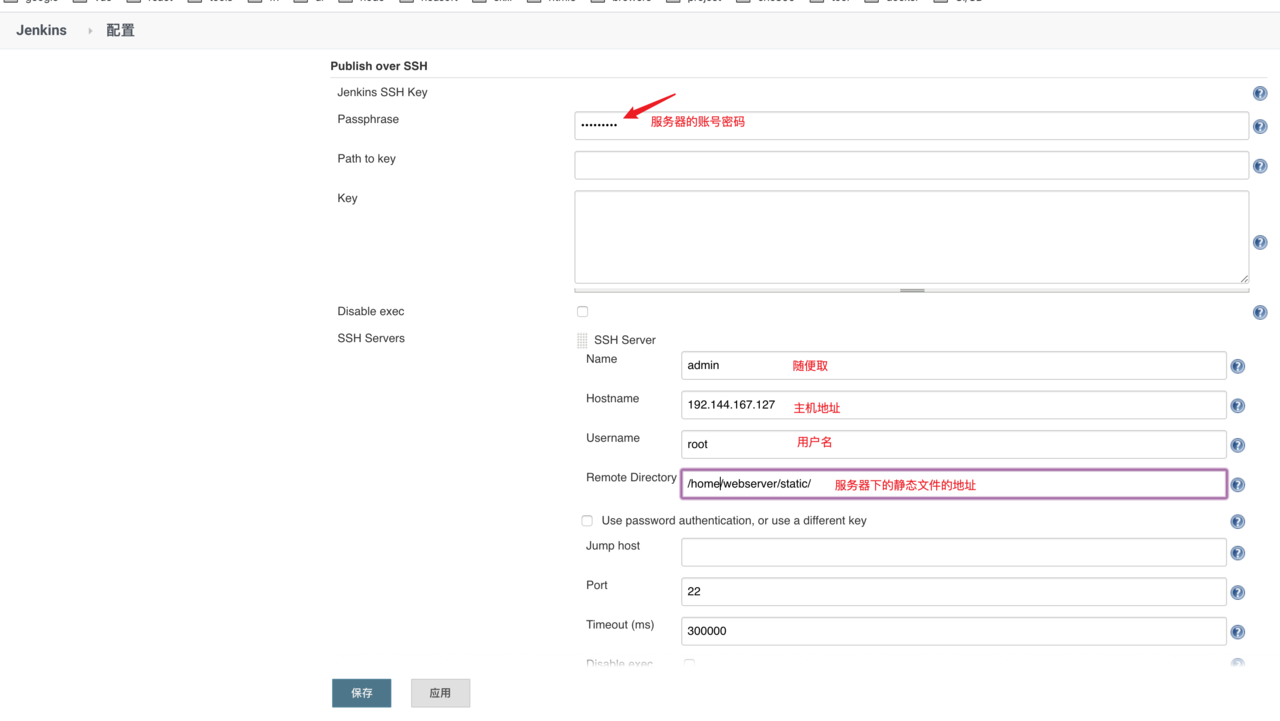
配置SSH信息,Manage Jenkins>configure System填寫服務器的相關信息:


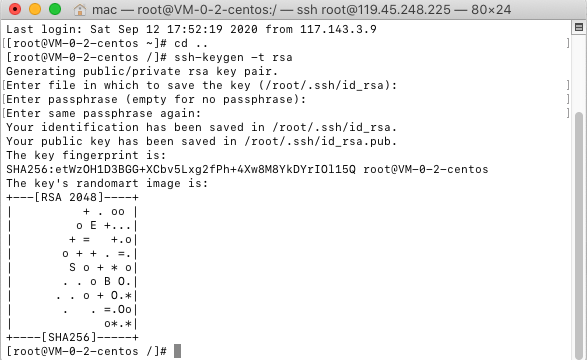
在根目錄下執行一下命令:
ssh-keygen -t rsa
一般默認兩次回車,如下圖所示:

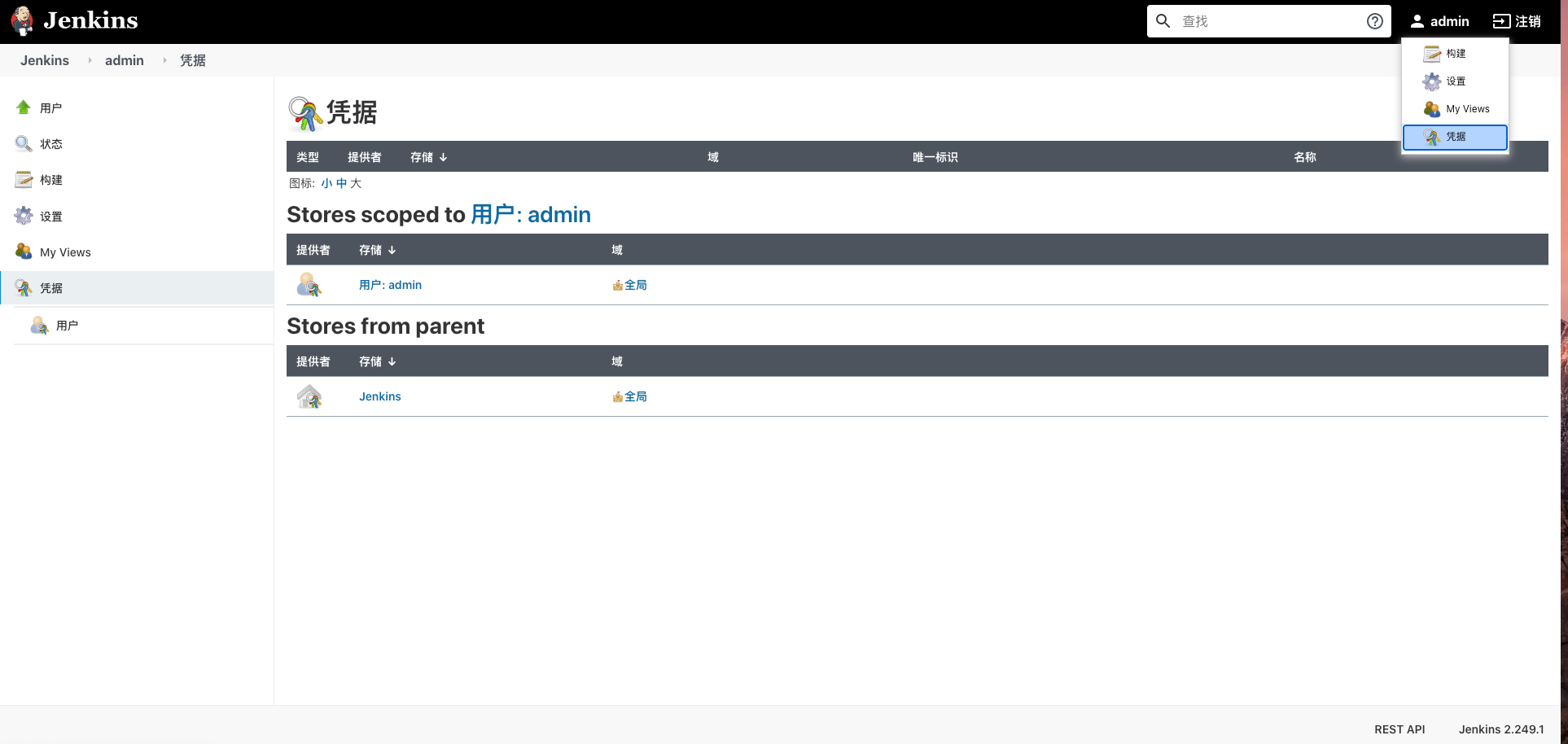
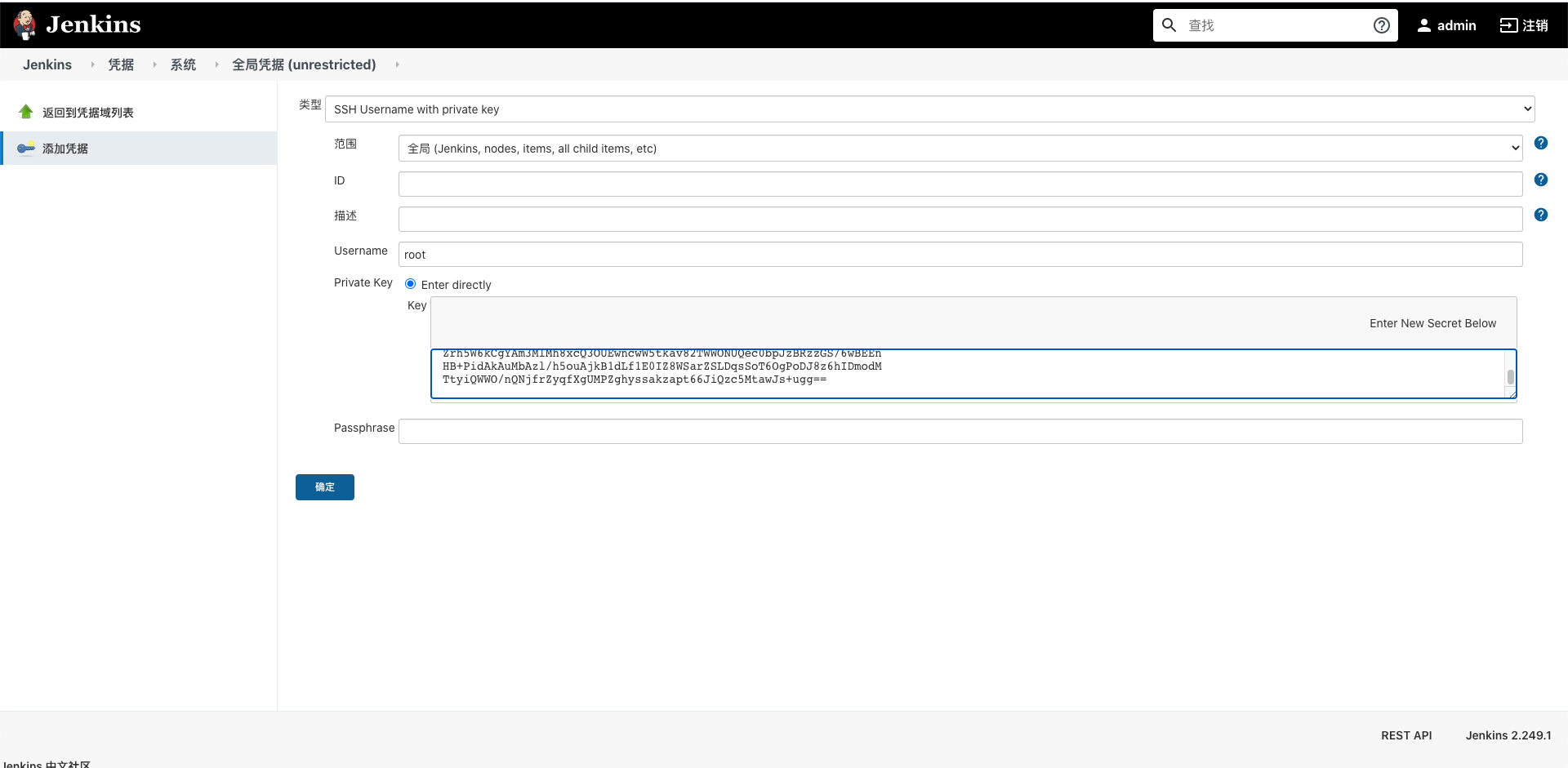
使用cd ~/.ssh查看生成的文件。將生成的密鑰id_rsa復制粘貼到Jenkins中的憑證。如圖所示:



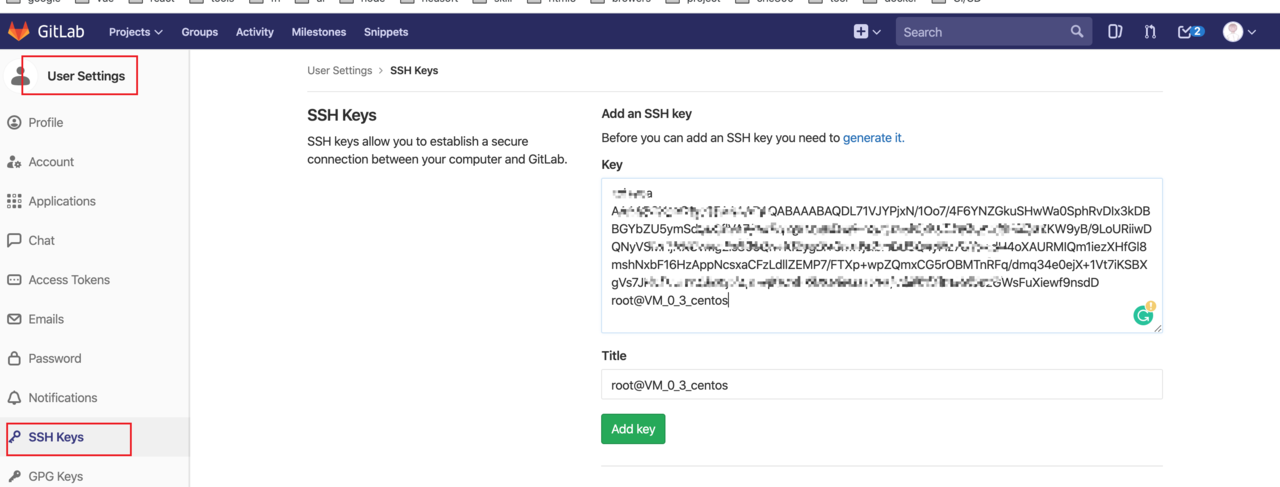
登陸GitLab,在GitLab中配置id_rsa.pub公鑰:

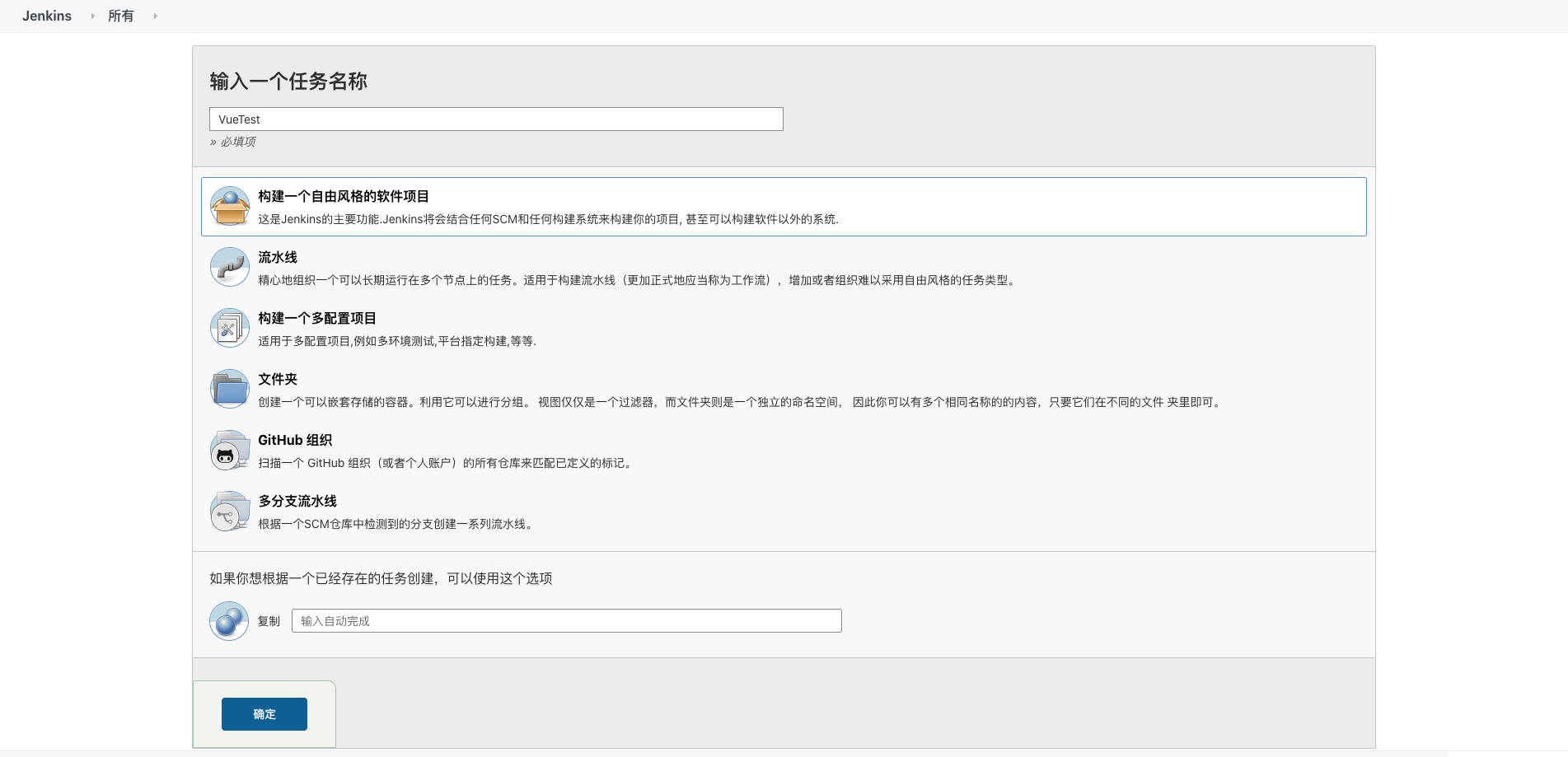
準備完畢后,開始新建一個任務,選擇新建item>freestyle project構建一個自由風格的項目。

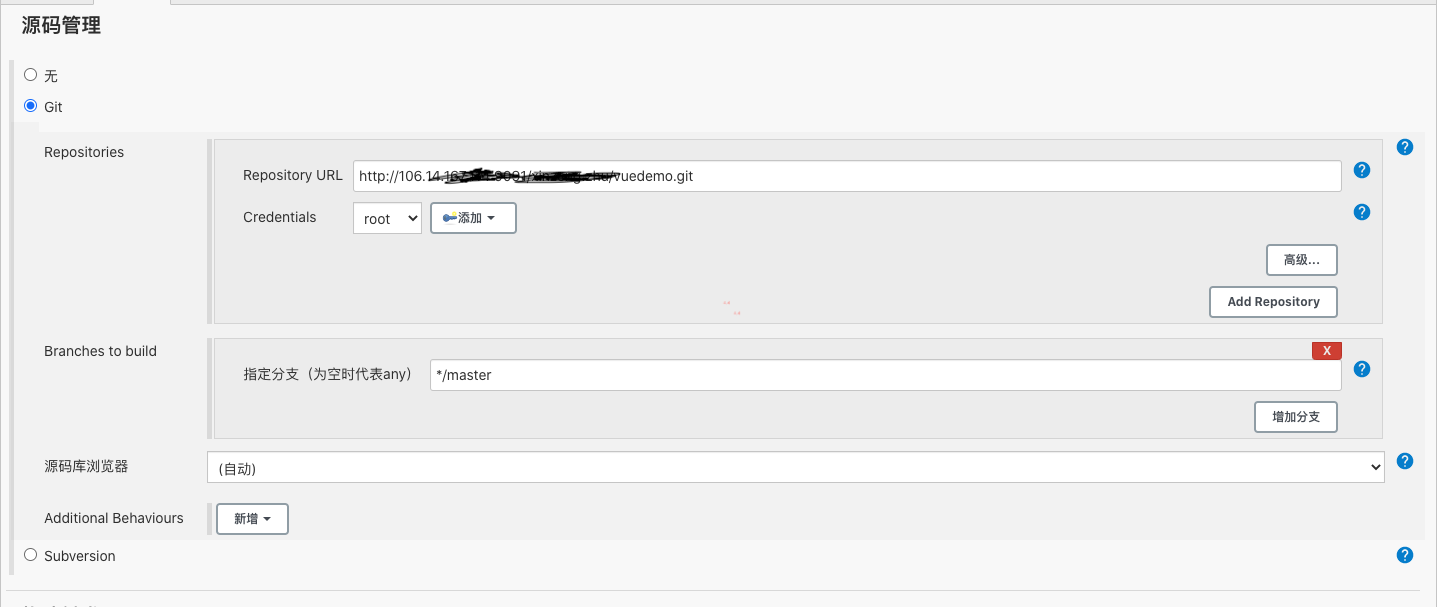
新建完成后,在源碼管理中配置Git信息,credentials選擇我們剛剛添加的憑證。

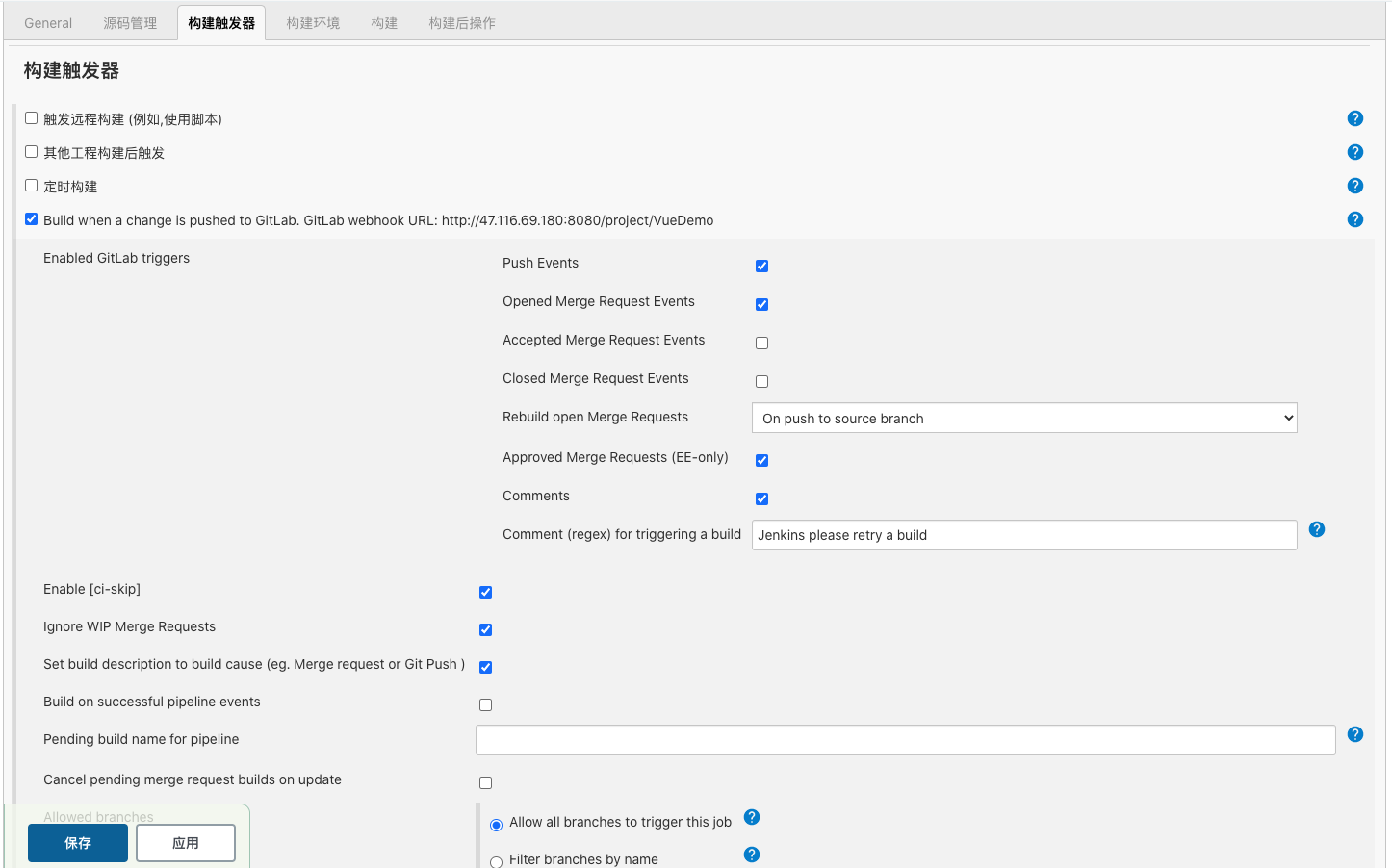
在構建觸發器中選擇我們觸發構建的時機,你可以選擇隊友的鉤子,比如push代碼的時候,Merge Request的時候:

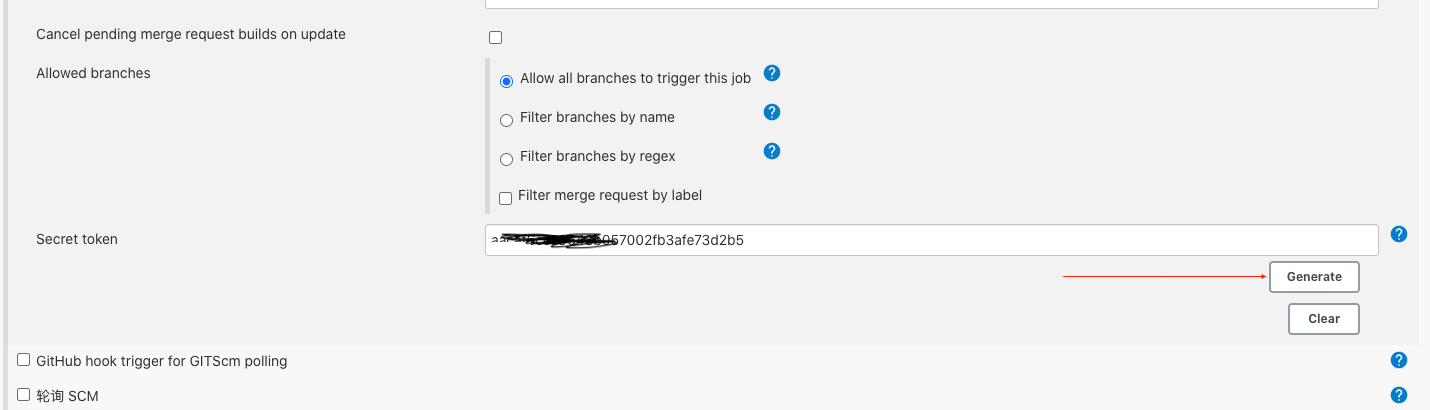
點擊高級選項找到secret token>Generate生成一個token值:

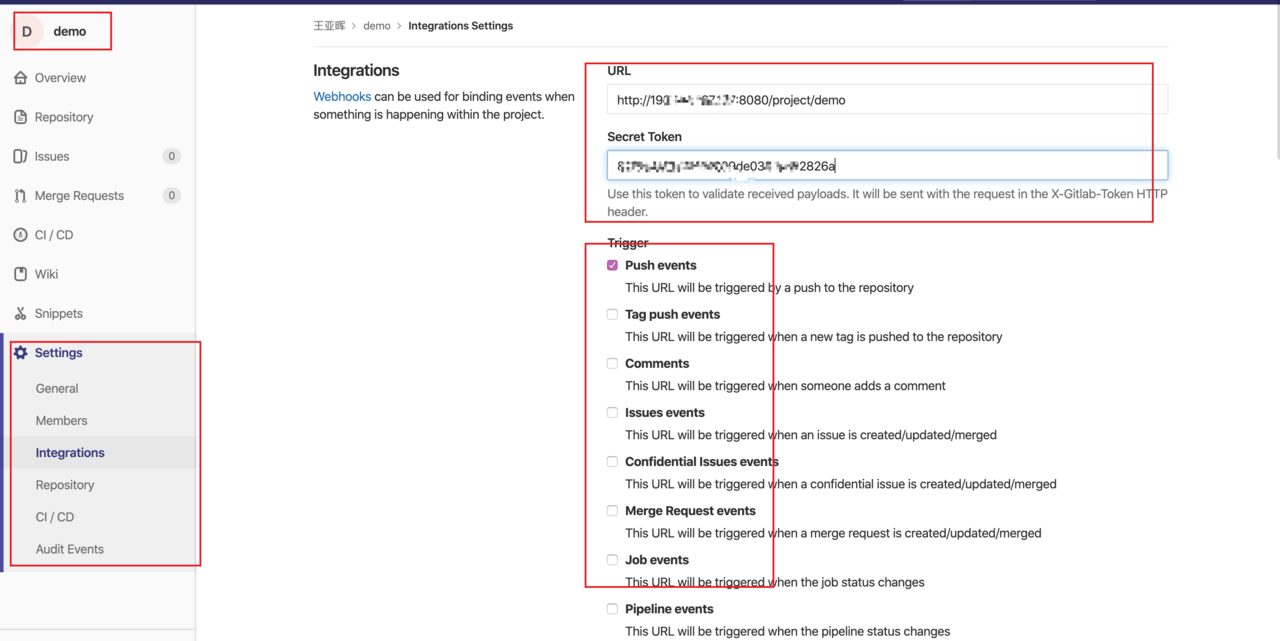
配置成功后,還需要到GitLab中增加對應的鉤子。記下上圖的webhookURL(紅線框出)和secret token值,到GitLab中進行配置。

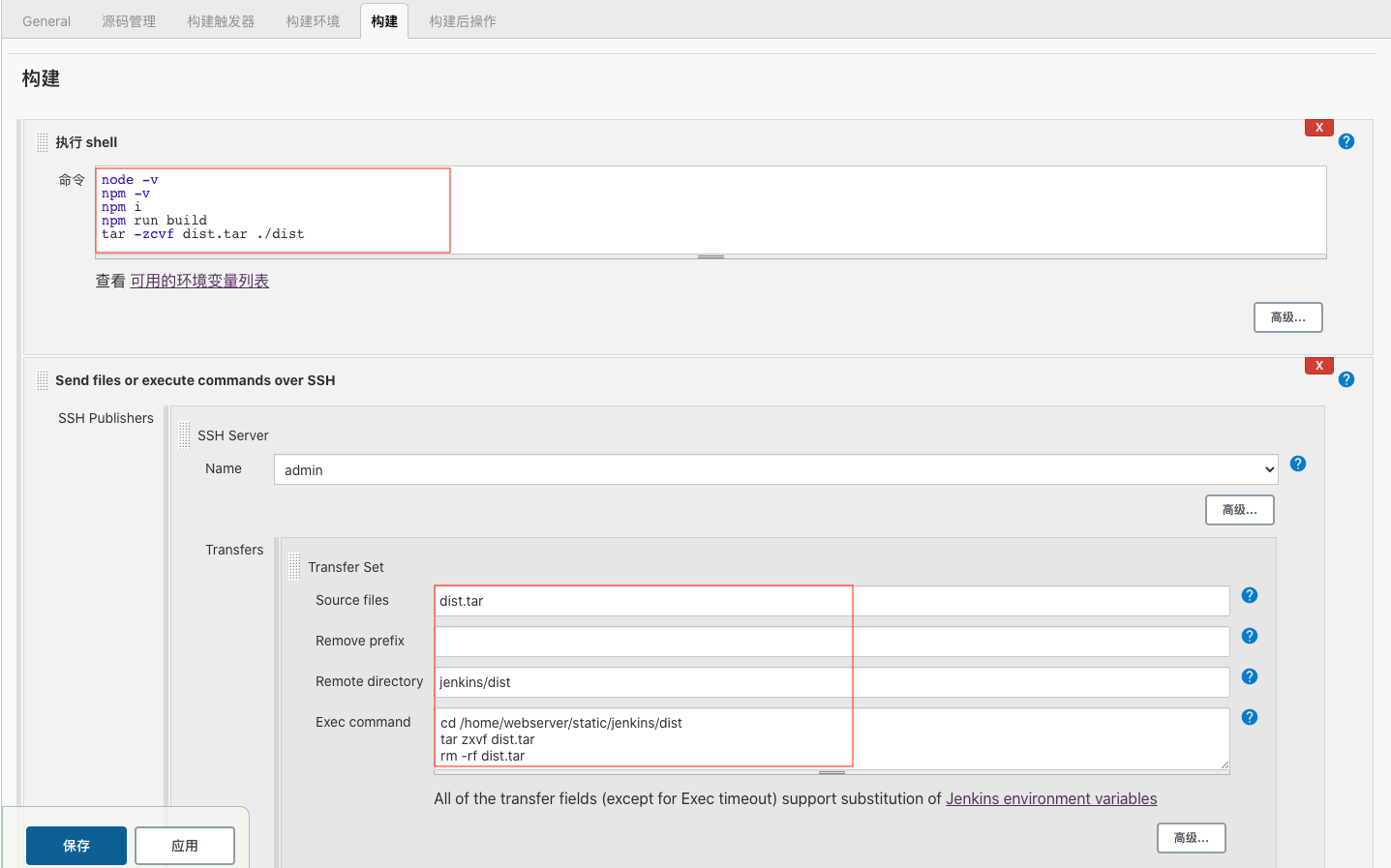
構建環境及構建配置


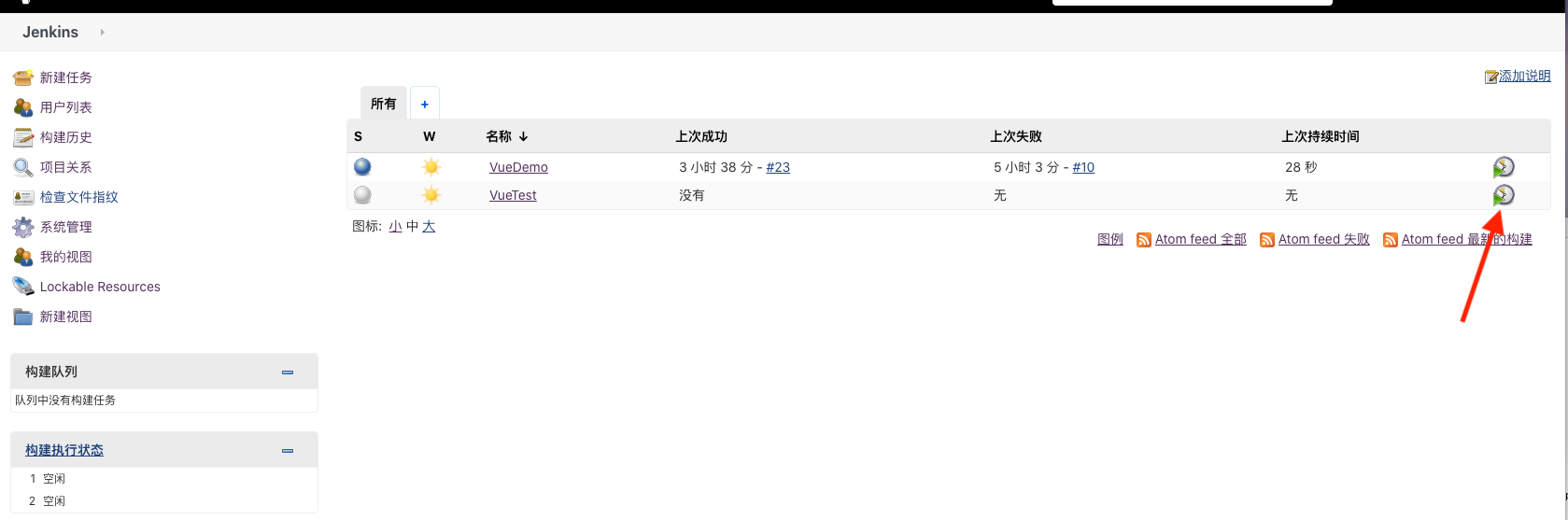
完成上述配置后,Jenkins就和GitLab關聯起來,在本地push文件時,就會自動構建,訪問云服務器的公網IP地址就可以訪問修改完成后的項目,同樣也可以在Jenkins上手動構建,如圖所示:

感謝各位的閱讀!關于“基于Docker、Nginx和Jenkins如何實現前端自動化部署”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。