您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何設置角度的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在css中可以通過rotate函數設置角度,使用語法是“rotate(a)”,其中參數a指定了rotate()的旋轉程度,參數為正時,則是順時針旋轉;參數為負時,則為逆時針旋轉。
本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
css怎么設置角度?
rotate()
CSS的rotate()函數定義了一種將元素圍繞一個定點(由transform-origin屬性指定)旋轉而不變形的轉換。指定的角度定義了旋轉的量度。若角度為正,則順時針方向旋轉,否則逆時針方向旋轉。旋轉180°也被稱為點反射。
元素旋轉的固定點 - 如上所述 - 也稱為變換原點。這默認為元素的中心,但你可以使用transform-origin屬性設置自己的自定義變換原點。
語法
<angle> 指定了 rotate() 的旋轉程度。參數為正時,順時針旋轉;參數為負時,逆時針旋轉。180° 旋轉稱為點反演。
rotate(a)
值 a 是一種<angle>,表示旋轉的角度。 正角度表示了順時針的旋轉,負角度表示逆時針的旋轉。

示例
HTML
<div>Normal</div> <div class="rotated">Rotated</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
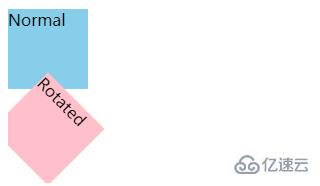
}結果

感謝各位的閱讀!關于“css如何設置角度”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。