您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何利用CSS如何實現全兼容的毛玻璃效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何利用CSS如何實現全兼容的毛玻璃效果”吧!
通過本文,你能了解到
最基本的使用 CSS backdrop-filter 實現磨砂玻璃(毛玻璃)的效果
在至今不兼容 backdrop-filter 的 firefox 瀏覽器,如何利用一些技巧性的操作,巧妙的同樣實現毛玻璃效果,讓這個效果真正能運用在業務當中
backdrop-filterbackdrop-filter CSS 屬性可以讓你為一個元素后面區域添加圖形效果(如模糊或顏色偏移)。 因為它適用于元素背后的所有元素,為了看到效果,必須使元素或其背景至少部分透明。
backdrop-filter 與 filter 非常類似,可以取的值都是一樣的,但是一個是作用于整個元素,一個是只作用于元素后面的區域。
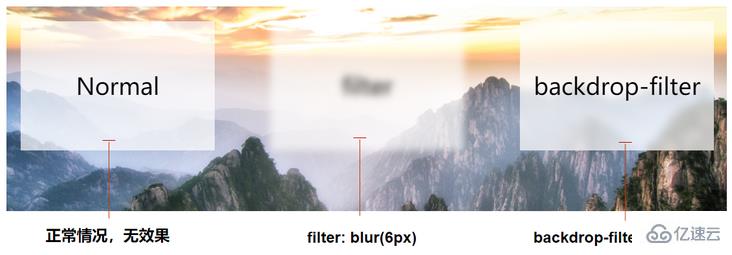
backdrop-filter 與 filter 對比我們使用 backdrop-filter 與 filter 同時實現一個毛玻璃效果作為對比,偽代碼如下:
<div class="bg"> <div>Normal</div> <div class="g-filter">filter</div> <div class="g-backdrop-filter">backdrop-filter</div> </div>
.bg {
background: url(image.png);
& > div {
width: 300px;
height: 200px;
background: rgba(255, 255, 255, .7);
}
.g-filter {
filter: blur(6px);
}
.g-backdrop-filter {
backdrop-filter: blur(6px);
}
}
CodePen Demo -- filter 與 backdrop-filter 對比
地址:https://codepen.io/Chokcoco/pen/WNjebrr
在 backdrop-filter 之前,想實現上述的只給元素背景添加濾鏡效果還是非常困難的,并且,對于靜態畫面還好,如果背景還是可以滾動的動態背景,通常 CSS 是無能為力的。
backdrop-filter 正是為了給元素后的內容添加濾鏡而不影響元素本身而誕生的。使用它可以非常方便的實現磨砂玻璃效果(毛玻璃)!
backdrop-filter 的兼容性backdrop-filter 其實已經誕生挺久了,然而,firefox 至今都不兼容它!

對于部分已經放棄了 IE 的 PC 端業務而言,firefox 還是需要兼容的,想要讓使用 backdrop-filter 實現毛玻璃效果應用落地,firefox 的兼容問題必須得解決。
OK,本文的重點就是在于如何在 firefox 中,不使用 backdrop-filter 而盡可能的還原毛玻璃的效果。
首先看一下,如果是正常使用 backdrop-filter,還是上述的例子效果如下,是沒有毛玻璃效果的:

如果在 firefox 上想使用毛玻璃效果。應用毛玻璃元素的背景只是一張靜態背景圖,其實方法是有很多的。
我們只需在元素的背后,疊加一張同樣的圖片,利用 background-attachment: fixed 將疊加在元素下面的圖片定位到與背景相同的坐標,再使用 filter: blur() 對其進行模糊處理即可。
偽代碼如下:
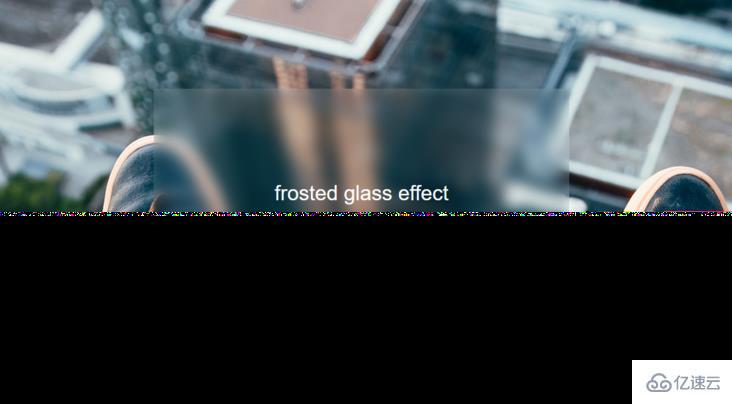
<div class="g-glossy">frosted glass effect </div>
$img: 'https://static.pexels.com/photos/373934/pexels-photo-373934.jpeg';
body {
height: 100vh;
display: flex;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.g-glossy {
position: relative;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
overflow: hidden;
z-index: 10;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
filter: blur(10px);
z-index: -1;
}
}效果如下:

此方法也是在沒有 backdrop-filter 之前,在各個瀏覽器想實現簡單毛玻璃效果最常用的方法之一。
CodePen Demo -- 使用 background-attachment: fixed | filter: bulr() 實現毛玻璃效果
地址:https://codepen.io/Chokcoco/pen/XWRrVma
不過這種方法也有兩個缺點:
1、由于使用了偽元素疊加了一層背景,因為層級關系,父元素的 background 是在最下層的,所以元素本身的背景色其實并沒有被充分體現,可以對比下兩種方法的實際效果圖:

解決方案是再通過另外一個偽元素再疊加一層背景色,這個背景色應該是原本賦值給父元素本身的。
疊加之后的效果如下:

CodePen Demo -- 使用 background-attachment: fixed | filter: bulr() 實現毛玻璃效果優化
地址:https://codepen.io/Chokcoco/pen/abWbzKG
2、上述效果已經非常接近了,硬要挑刺的話,就是應用了模糊濾鏡的偽元素的邊緣有白邊瑕疵,這一點其實是濾鏡本身的問題,也非常好解決,我們只需要將偽元素的范圍擴大一點即可:
.g-glossy {
overflow: hidden;
....
&::before {
content: "";
position: absolute;
top: -100px;
left: -100px;
right: -100px;
bottom: -100px;
}
}定位的代碼由 top: 0px; 改為 top: -100px,四個方位都是如此即可。如此一來,就能做到基本上是百分百的模擬。
moz-element() 配合 filter: blur() 實現復雜背景毛玻璃效果下面這種方法就非常巧妙了,正常而言,運用毛玻璃效果的背景元素,都不是一張圖片那么簡單!背后通常都是整個頁面復雜的結構,多層 DOM 的嵌套。
那么通過疊加一張簡單的圖片,就無法奏效了,我們得想辦法模擬整個 DOM 元素。
而恰好,在 Firefox 中,有這么一個屬性 -- -moz-element()。
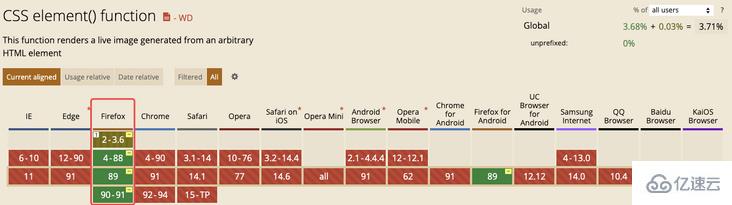
何為 -moz-element()?MDN-element) 的解釋是,CSS 函數 element() 定義了一個從任意的 HTML 元素中生成的圖像 <image> 值。該圖像值是實時的,這意味著如果被指定的 HTML 元素被更改,應用了該屬性的元素的背景也會相應更改。
它其實是個草案規范,但是一直以來,只有 Firefox 支持它 -- CAN I USE -- CSS element():

它有什么作用呢?
-moz-element() 如何使用那么 -moz-element() 如何使用呢?簡而言之,它能夠復制一個元素內部渲染出來的 UI,并且能夠實時同步變化。
假設我們有這樣一個簡單的結構,元素背景和內容都在運動:
<div id="bg" class="g-normal"> <p>Content</p> </div>
.g-normal {
margin: auto;
width: 200px;
height: 200px;
animation: change 5s infinite;
background: linear-gradient(deeppink, yellowgreen);
}
p {
animation: move 5s infinite;
}
@keyframes change {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(150px, 150px);
}
}它的效果大概是這樣:

我們就假設這個結構就是我們頁面某一塊的內容,然后,我們就可以使用 background: -moz-element(#id) 這種方式,將這個元素內繪制的 UI 內容完全拷貝至另外一個元素,看看效果。
我們添加一個元素 <div class="g-element-copy"></div>,在這個元素內模擬 #bg 內的內容:
<div id="bg" class="g-normal"> <p>Content</p> </div> <div class="g-element-copy"></div>
.g-element-copy {
margin: auto;
width: 200px;
height: 200px;
// 核心代碼
background: -moz-element(#bg);
}它可以完全復制另外一個元素內繪制出來的 UI,并且能追蹤實時變化:

CodePen Demo -- -moz-element Demo(Firefox Only)
地址:https://codepen.io/Chokcoco/pen/jOmOPPL
這樣,有了上面的鋪墊,下面的內容就比較好理解了。
和上述的 background-attachment: fixed 方案對比,我們還是通過偽元素疊加一層背景,只不過背景內的內容由單純一張圖片,變成了由 -moz-element() 復制的整段 UI 內容。
其次,上面的方案我們使用 background-attachment: fixed 使背景圖和偽元素內疊加的圖片的位置對齊,在這里,我們需要借助 Javascript 進行簡單的運算,確定背景內容元素的相關位置,計算對齊量。
來看這樣一個 DEMO:
<div id="bg" class="bg"> <div>模擬真實 DOM</div> <div>模擬真實 DOM</div> <div>模擬真實 DOM</div> <div>模擬真實 DOM</div> <div>模擬真實 DOM</div> <div>模擬真實 DOM</div> <div>模擬真實 DOM</div> <div>模擬真實 DOM</div> <div>模擬真實 DOM</div> </div> <div class="g-glossy">frosted glass effect </div> <div class="g-glossy-firefox"></div>
其中,.g-glossy 是在正常情況下 backdrop-filter 兼容時,我們的毛玻璃元素,而 .g-glossy-firefox 則是不兼容 backdrop-filter 時,我們需要模擬整個 DOM 背景 UI時候的元素,可以通過 CSS 特性檢測 CSS @support 進行控制:
核心 CSS 代碼:
.bg {
// 整個頁面的 DOM 結構
}
.g-glossy {
position: fixed;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
backdrop-filter: blur(10px);
}
.g-glossy-firefox {
display: none;
}
@supports (background: -moz-element(#bg)) {
.g-glossy-firefox {
display: block;
position: fixed;
width: 600px;
height: 300px;
background: -moz-element(#bg) no-repeat;
filter: blur(10px);
}
}簡單解讀一下:
對于兼容 backdrop-filter 的,.g-glossy 內的代碼將直接生效,并且 .g-glossy-firefox 不會展示
對于 Firefox 瀏覽器,因為 backdrop-filter 必然不兼容,所以 .g-glossy 內的 backdrop-filter: blur(10px) 不會生效,而 @supports (background: -moz-element(#bg)) 內的樣式會生效,此時 .g-glossy-firefox 將會利用 background: -moz-element(#bg) no-repeat; 模擬 id 為 bg 的元素
當然,這里我們需要借助一定的 JavaScript 代碼,計算我們的模擬頁面 UI 的元素 .g-glossy-firefox 相對它模擬的 #bg 元素,也就是頁面布局的一個定位偏差:
$(function() {
let blur = $('.g-glossy-firefox')[0].style;
let offset = $('.g-glossy').eq(0).offset();
function updateBlur() {
blur.backgroundPosition =
`${-window.scrollX - offset.left}px ` +
`${-window.scrollY - offset.top}px`;
}
document.addEventListener('scroll', updateBlur, false), updateBlur();
});OK,至此,我們就能完美的在 Firefox 上也實現毛玻璃的效果了:

它相對于上面的第一種方案而言,最大的不同之處在于,它可以模擬各式各樣的背景元素,背景元素可以不僅僅只是一張圖片!它可以是各種復雜的結構!
這種方案是我的 CSS 群中,風海流 同學提供的一種思路,非常的巧妙,并且,他自己也對這種方案進行了完整的闡述,你可以戳這里看看:在網頁中實現標題欄「毛玻璃」效果,本文也是經過他的同意,重新整理發出。
上述效果的完整代碼,你可以戳這里:
CodePen Demo -- 兼容 Firefox 的復雜背景毛玻璃(磨砂玻璃)效果
https://codepen.io/Chokcoco/pen/ExWqaQG
簡單對上述內容進行一個總結:
你可以使用 backdrop-filter 對兼容它的瀏覽器非常簡單的實現毛玻璃(磨砂玻璃)效果
對于不兼容 backdrop-filter 的瀏覽器,如果它只是簡單背景,可以使用 background-attachment: fixed 配合 filter: blur() 進行模擬
對于 firefox 瀏覽器,你還可以使用 moz-element() 配合 filter: blur() 實現復雜背景毛玻璃效果
對于不兼容的上述 3 種效果的其他瀏覽器,設置了毛玻璃效果的元素,可以通過設置類似 background: rgba(255, 255, 255, 0.5) 的樣式,使之回退到半透明效果,也算一種非常合理的降級效果,不會引起 Bug
感謝各位的閱讀,以上就是“如何利用CSS如何實現全兼容的毛玻璃效果”的內容了,經過本文的學習后,相信大家對如何利用CSS如何實現全兼容的毛玻璃效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。