您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么內聯css樣式”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么內聯css樣式”吧!
內聯css樣式的方法:利用標簽的style屬性,直接將CSS樣式放在標簽中,語法“<element style="CSS樣式代碼"></element>”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
內聯css樣式,又稱行內樣式,就是把 CSS 樣式直接放在代碼行內的標簽中,一般都是放入標簽的style屬性中,由于行內樣式直接插入標簽中,故是最直接的一種方式,同時也是修改最不方便的樣式。
示例:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>行內樣式</title> </head> <body> <p style="background-color: #999900">行內元素,控制段落-1</p> <h3 style="background-color: #FF6633">行內元素,h3 標題元素</h3> <p style="background-color: #999900">行內元素,控制段落-2</p> <strong style="font-size:30px;">行內元素,strong 比 em 效果要強</strong> <div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行內元素,div 塊級元素</div> <em style="font-size:2em;">行內元素,em 強調</em> </body> </html>
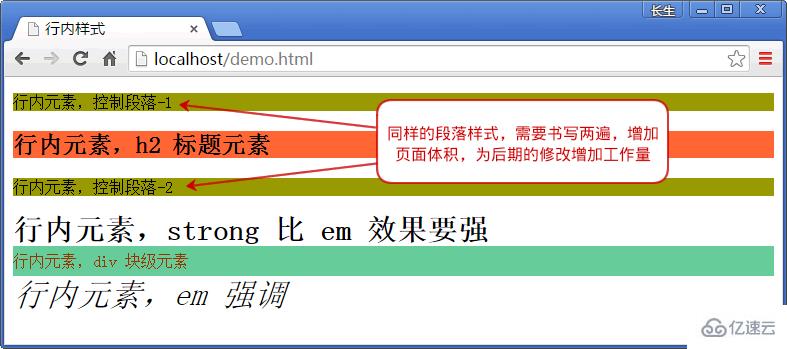
效果圖:

在上面示例中,行內樣式由 HTML 元素的 style 屬性,即將 CSS 代碼放入style=""引號內即可,多個 CSS 屬性值則通過分號間隔,例如示例中 <div> 標簽塊級元素
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行內元素,div 塊級元素 </div>
的編寫,我們拋棄過去 HTML 結構和樣式放在一起的寫法,即<body bgcolor="#33ffff">。
段落 <p> 標簽設置背景色為褐色(background-color: #999900),標題 <h3> 標簽設置背景色為紅色(background-color: #FF6633)。
<strong> 標簽設置字體為 30 像素(font-size:30px;),<div> 標簽設置高度和行高為 30 像素以及進行背景色、顏色的設置(background-color:#66CC99; color:#993300; height:30px; line-height:30px;),<em> 標簽設置字體大小為相對單位(font-size: 2em;)。
兩個段落 <p> 標簽,雖內容不同,但使用一樣的背景色設置,卻添加兩次 CSS 行內屬性設置背景色 background-color: #999900。
<h3> 標簽、<p> 標簽、<div> 標簽為塊級元素,設置其 CSS 屬性,瀏覽器支持;<strong> 標簽、<em> 標簽為行內元素,設置其 CSS 屬性,瀏覽器支持;故無論行內元素、塊級元素,CSS 行內樣式都有效。
總之,行內元素雖然編寫簡單,但通過示例可以發現存在以下缺陷:
每一個標簽要設置樣式都需要添加 style 屬性。
與過去網頁制作者將 HTML 的標簽和樣式糅雜在一起的效果,不同的是現在是通過 CSS 編寫行內樣式,過去釆用的是 HTML 標簽屬性實現的樣式效果,雖方式不同但結果是一致的:后期維護成本高,即當修改頁面時需要逐個打開網站每個頁面一一修改,根本看不到 CSS 所起到的作用。
添加如此多的行內樣式,頁面體積大,門戶網站若釆用這種方式編寫,那將浪費服務器帶寬和流量。
網絡上有些網頁通過查看源文件可以看到這種編寫方式,雖然一個網頁只有一部分是如此做的, 但需要分情況:
若網頁制作者編寫這樣的行內樣式,可以快速更改當前樣式,不必考慮以前編寫的樣式沖突問題;
網頁中若存在這種情況則是后臺編輯時,通過編輯器生成的樣式,或后臺未開發完整,需為編輯人員開發可選擇樣式的選項而非通過編輯器直接改變顏色、粗細、背景色、傾斜等效果。
到此,相信大家對“怎么內聯css樣式”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。