您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript中load的使用方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
JavaScript中load用法是“$(元素).load(當指定元素加載完成時運行的函數)”,當指定的元素(及子元素)已加載時,會發生load()事件。該事件適用于任何帶有URL的元素(比如圖像、腳本、框架、內聯框架)。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
定義和用法
當指定的元素(及子元素)已加載時,會發生 load() 事件。
該事件適用于任何帶有 URL 的元素(比如圖像、腳本、框架、內聯框架)。
根據不同的瀏覽器(Firefox 和 IE),如果圖像已被緩存,則也許不會觸發 load 事件。
$(selector).load(function)

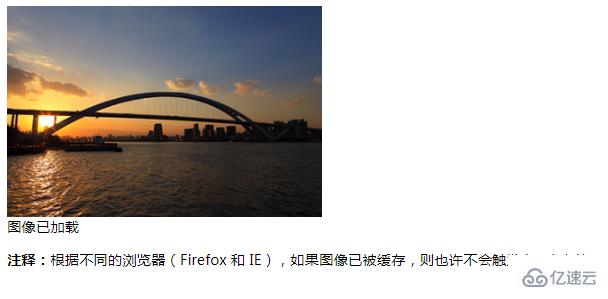
當圖像加載時,改變 div 元素的文本:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("img").load(function(){
$("div").text("圖像已加載");
});
});
</script>
</head>
<body>
<img src="/i/shanghai_lupu_bridge.jpg" />
<div>圖像正在加載中 ...</div>
<p><b>注釋:</b>根據不同的瀏覽器(Firefox 和 IE),如果圖像已被緩存,則也許不會觸發 load 事件。</p>
</body>
</html>效果:

“JavaScript中load的使用方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。