您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue兩個同級組件傳值實現方法”,在日常操作中,相信很多人在Vue兩個同級組件傳值實現方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue兩個同級組件傳值實現方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Vue組件之間是有聯系的,避免不了組件之間要互相傳值,父給子使用v-bind綁定自定義屬性和使用props來接受
子給父使用@自定義事件='函數' this.$emit('自定義事件','要發送的內容'),子組件通過$emit來觸發父組件的函數來實現
但是兩個同級組件之間這么互相傳值
<div id='app'>
<children1></children1>
<children2></children2>
</div>
<script>
var children1 = {};
var children2 = {};
var vm = new Vue({
el:'#app',
components:{
children1,
children2
}
})
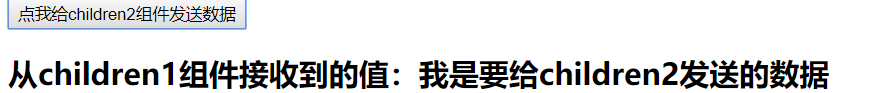
</script>現在要將children1組件中的數據傳給children2組件
主要使用到vue實例中的$on()和$emit()
<div id='app'>
<children1></children1>
<children2></children2>
</div>
<script>
var Event = new Vue({}); // 創建一個vue實例用來作為傳值的媒介
var children1 = {
template:`
<div>
<button @click='send'>點我給children2組件發送數據</button>
</div>
`,
data(){
return {
msg:'我是要給children2發送的數據'
}
},
methods:{
send(){
Event.$emit('go',this.msg)
}
}
};
var children2 = {
template:`
<div>
<h3>從children1組件接收到的值:{{msg1}}</h3>
</div>
`,
data(){
return{
msg1:''
}
},
created(){
Event.$on('go',(v) => { // 必須使用箭頭函數因為this
this.msg1 = v;
})
}
};
var vm = new Vue({
el:'#app',
components:{
children1,
children2
}
})
</script>
chilren1組件要發送數據使用的是Event.$emit()
chilren2組件要接收數據使用Eevent.$on()
到此,關于“Vue兩個同級組件傳值實現方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。